html 之 jQuery库、阻止二次提交
一、jQuery介绍
1、库就类似于是Python中的模块,简称为jq
2、jQuery就是js、css等的封装版本,只要一封装,写法较简单
3、jQuery是一个轻量级的、兼容多浏览器的JavaScript库,封装版本的js。
4、jq的优势
-
简化 DOM 操作: jQuery 提供了简单易用的选择器和 DOM 操作方法,使得在 HTML 文档中查找元素、修改元素属性、样式、内容等操作变得非常简单。
-
跨浏览器兼容性: jQuery 能够处理不同浏览器之间的差异,使开发者不必为了适应不同浏览器而写大量的兼容性代码。
-
动画和效果: jQuery 提供了丰富的动画和效果方法,帮助开发者轻松实现页面元素的淡入淡出、滑动、展开等效果,使页面更具交互性。
-
AJAX 支持: jQuery 简化了 AJAX 调用,使得通过 JavaScript 和服务器进行数据交换变得更加简单,能够轻松实现异步加载数据和无刷新页面。
-
事件处理: jQuery 提供了方便的事件处理方法,能够轻松绑定和解绑事件,简化了事件处理的过程。
-
插件丰富: jQuery 生态系统中有大量的插件可供使用,这些插件提供了各种各样的功能,包括图表绘制、表单验证、日期选择等,极大地丰富了开发者的选择。
-
轻量级: 尽管功能强大,jQuery 本身的文件大小相对较小,这有助于加快页面加载速度,并降低网络传输成本。
-
易于学习和上手: jQuery 的语法简单明了,对于初学者来说学习曲线较为平缓,开发者可以快速上手使用 jQuery 开发网页。
-
社区支持: jQuery 拥有庞大的社区支持,开发者可以轻松找到解决问题的资源和文档。
5、jq的版本
1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日) 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日) 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
6、学习网站
官方网站:https://jquery.com/ 中文文档:https://jquery.cuishifeng.cn/
BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
二、jQuery 对象
1、jQuery对象就是通过jQuery包装DOM对象后产生的对象
2、标签对象:直接就是通过各种选择器得到的标签
# 标签对象不能够直接使用jQuery库提供的很多方法
3、jQuery基础语法
$的含义
jQuery("#i1").html();
$("#i1").html();
# 以上两行代码的意思是一样的
jQuery === $
# 以后的代码里都使用$符号代替jQuery
jQuery基础语法
jQuery("selector").action();
$("selector").action();
4、基本选择器
id、class、标签选择器
var div1 = $("#d1"); ----------->S.fn.init [div#d1]-------->jQuery对象
var div = document.getElementById('d1');--->拿到的是一个标签对象
# jQuery对象和标签对象之间的相互转换
jQuery对象转为标签对象----------------->直接通过索引取值得到标签对象
标签对象转为jQuery对象---->$(document.getElementById('d1')) --->使用jQuery把DOM包起来-------->就可以使用jQuery提供的方法了
var div = document.getElementsByClassName('c1')[0];
var div1 = $(".c1");
console.log(div1);
var div = $('div');
console.log(div);
# 配合使用的
$("div.c1") // 找到有c1 class类的div标签
$('div#d1')
# 通用选择器
$("*")
5、组合选择器
$('#d1,.c1,p') # 并列+混用
$('div span') # 后代
$('div>span') # 儿子
$('div+span') # 毗邻
$('div~span') # 弟弟
6、基本筛选器
:first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index) // 匹配所有大于给定索引值的元素 # gt ---> greater than :lt(index) // 匹配所有小于给定索引值的元素 # lt----> less than :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
示例
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js"></script>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li class="c1">5</li>
</ul>
<script>
// $("ul li:first").css('color', 'red');
// $("ul li:last").css('color', 'red');
// $("ul li:eq(4)").css('color', 'red');
// $("ul li:even").css('color', 'red'); //偶数索引
// $("ul li:odd").css('color', 'red'); //奇数索引
// $("ul li:gt(1)").css('color', 'red');
// $("ul li:lt(1)").css('color', 'red');
$("ul li:not('.c1')").css('color', 'red');
</script>
</body>
7、自定义属性选择器
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type='checkbox']");// 取到checkbox类型的input标签
$("input[type!='text']");// 取到类型不是text的input标签
8、表单筛选器
:text :password :file :radio :checkbox :submit :reset :button
例子:
$(":checkbox") // 找到所有的checkbox
$('input[type="text"]')---------->$(':text')
$('input[type="password"]')---------->$(':password')
表单对象属性:
:enabled :disabled :checked :selected
例子:
找到可用的input标签
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
$("input:enabled") // 找到可用的input标签
console.log($("input:disabled"))
找到被选中的option:
<select id="s1">
<option value="beijing">北京市</option>
<option value="shanghai">上海市</option>
<option selected value="guangzhou">广州市</option>
<option value="shenzhen">深圳市</option>
</select>
$(":selected") // 找到所有被选中的option
$(':checked') # 它会将checked和selected都拿到
$(':selected') # 它不会 只拿selected
$('input:checked') # 自己加一个限制条件
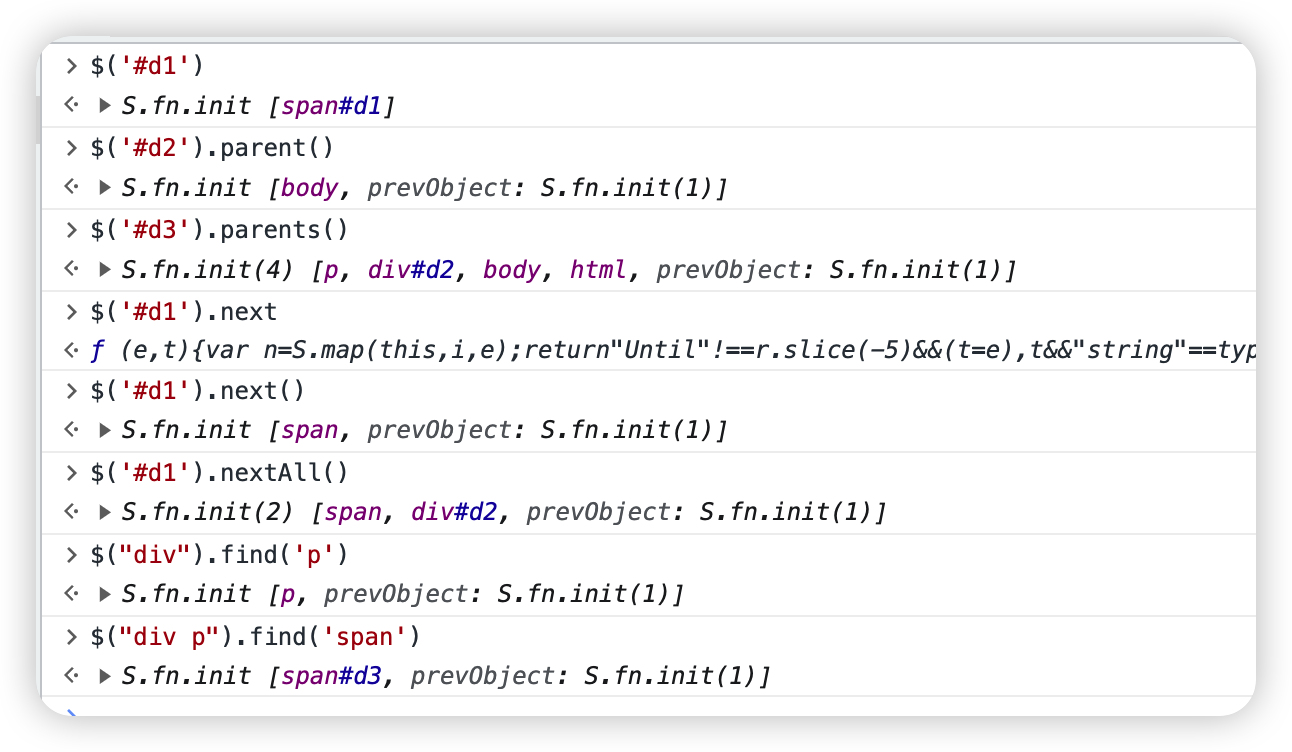
9、筛选器的方法
下一个元素
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
父亲元素:
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
儿子和兄弟元素:
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
查找(掌握)
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
$("div").find("p")----------------->等价于$("div p")
$("div p").find("a")----------------->等价于$("div p a")
$("#d1 .c1").find("a")----------------->等价于$("#d1 .c1 a")
验证
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
</head>
<body>
<span id="d1">span1</span>
<span>span2</span>
<div id="d2">
<span>div>span3</span>
<p>div>p
<span id="d3">div>p>span</span>
</p>
<span>span4</span>
<span>span5</span>
<span class="c1">span5</span>
</div>
</body>

三、操作标签
1、样式操作(css)
addClass();// 添加指定的CSS类名。 removeClass();// 移除指定的CSS类名。 hasClass();// 判断样式存不存在 toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
2、位置操作
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置 position()// 获取匹配元素相对父元素的偏移 scrollTop()// 获取匹配元素相对滚动条顶部的偏移 scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()是相对于相对于父级元素的位移。
3、尺寸
height() width() innerHeight() innerWidth() outerHeight() outerWidth()
4、文本操作
html()// 取得第一个匹配元素的html内容 html(val)// 设置所有匹配元素的html内容 文本值: text()// 取得所有匹配元素的内容 text(val)// 设置所有匹配元素的内容 值: val()// 取得第一个匹配元素的当前值 val(val)// 设置所有匹配元素的值 val([val1, val2])// 设置多选的checkbox、多选select的值
例如:
<input type="checkbox" value="basketball" name="hobby">篮球
<input type="checkbox" value="football" name="hobby">足球
<select multiple id="s1">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
设置值:
$("[name='hobby']").val(['basketball', 'football']);
$("#s1").val(["1", "2"])
示例:
获取被选中的checkbox或radio的值
<label for="c1">女</label> <input name="gender" id="c1" type="radio" value="0"> <label for="c2">男</label> <input name="gender" id="c2" type="radio" value="1">
可以使用:
$("input[name='gender']:checked").val()
5、属性操作
用于ID等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
用于checkbox和radio
prop() // 获取属性 removeProp() // 移除属性
prop和attr的区别:
attr全称attribute(属性)
prop全称property(属性)
虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的。
<input type="checkbox" id="i1" value="1">
针对上面的代码
$("#i1").attr("checked") // undefined
$("#i1").prop("checked") // false
1.对于标签上有的能看到的属性和自定义属性都用attr()
2.对于返回布尔值的比如checkbox、radio和option的是否被选中都用prop()。
四、操作文档
1、添加到指定元素内部的后面
let $pEle = $('<p>')
$pEle.text('你好啊 草莓要不要来几个?')
$pEle.attr('id','d1')
$('#d1').append($pEle) # 内部尾部追加
createElement('p') -----------> $('<p>')
appendChild() -----------> append()
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B
2、添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A $(A).prependTo(B)// 把A前置到B
3、添加到指定元素外部的后面
五、事件
1、常用事件
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...})
keyup(function(){...})
input监控
$(window).keydown(function (event) {
console.log(event.keyCode)
if (event.keyCode === 16){
alert('你按了shift键')
}
})
补充:
1. .hover(function() { ... }): 这个方法用于绑定鼠标悬停(mouseenter)和鼠标离开(mouseleave)事件的处理函数。它可以用于在鼠标悬停在一个元素上时执行某些操作,以及鼠标离开元素时执行其他操作。常见的使用场景包括显示/隐藏工具提示、创建悬停效果等。
2. .blur(function() { ... }): 这个方法用于绑定元素失去焦点事件的处理函数。当用户从一个元素(通常是输入字段)移开并且该元素失去焦点时,这个事件会被触发。常见的使用场景包括在用户输入数据后,离开输入字段时执行验证或处理逻辑。
3. .focus(function() { ... }): 这个方法用于绑定元素获得焦点事件的处理函数。当用户在一个元素上点击或使用 Tab 键导航到该元素时,它会获得焦点并触发这个事件。常见的使用场景包括在用户点击输入字段或导航到字段时,执行某些操作,如显示帮助文本或提示。
4. .change(function() { ... }): 这个方法用于绑定元素值改变事件的处理函数。它通常用于处理表单元素(如 input、select、textarea)的值发生改变时的操作。当用户在表单元素中输入或选择新的值并导致值发生变化时,该事件会被触发。
2、事件的绑定
.on( events [, selector ],function(){})
●events: 事件
●selector: 选择器(可选的)
●function: 事件处理函数
3、移除事件
.off( events [, selector ][,function(){}])
off() 方法移除用 .on()绑定的事件处理程序。
●events: 事件
●selector: 选择器(可选的)
●function: 事件处理函数
4、阻止后续事件执行
常见用例是在处理表单提交时,防止表单的默认提交行为,以便可以在提交前执行一些其他操作,比如进行表单验证。
return false; // 常见阻止表单提交等 e.preventDefault();
例子
</head>
<body>
<form id="myForm">
<input type="text" name="username" required>
<input type="password" name="password" required>
<button type="submit">Submit</button>
</form>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("#myForm").submit(function (e) {
// 阻止表单的默认提交行为
e.preventDefault();
// 执行表单验证逻辑
if (validateForm()) {
// 如果表单验证通过,则继续执行其他操作
submitForm();
} else {
// 如果表单验证未通过,则显示错误信息
showError();
}
});
function validateForm() {
// 在此处进行表单验证,返回 true 或 false
// 根据验证结果来决定是否继续提交表单
// 例如,验证用户名和密码是否符合要求
// 返回 true 表示验证通过,返回 false 表示验证未通过
}
function submitForm() {
// 在此处执行表单提交操作
}
function showError() {
// 在此处显示表单验证错误信息
}
});
</script>
</body>
5、阻止事件冒泡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阻止事件冒泡</title>
</head>
<body>
<div>
<p>
<span>点我</span>
</p>
</div>
<script src="jquery-3.3.1.min.js"></script>
<script>
$("span").click(function (e) {
alert("span");
e.stopPropagation();
});
$("p").click(function () {
alert("p");
});
$("div").click(function () {
alert("div");
})
</script>
</body>
</html>
注:
e 是事件对象:在代码中的 function(e) { ... } 中,e 就是事件对象。
事件对象提供了关于事件的相关信息,例如事件类型、触发元素、坐标等。您可以在事件处理函数中通过 e 来获取这些信息。
6、页面载入
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
两种写法:
$(document).ready(function(){
// 在这里写你的JS代码...
})
###################
$(function(){
// 你在这里写你的代码
})
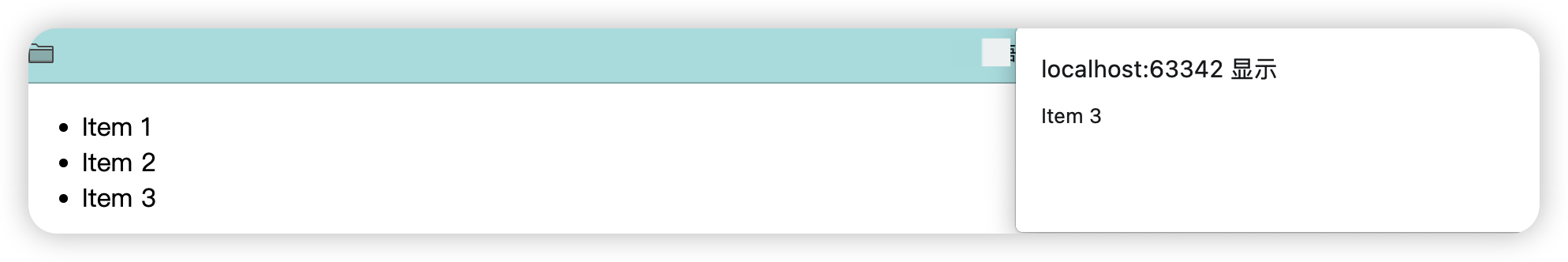
7、事件委托
在 jQuery 中,事件委托是通过 .on() 方法来实现的。
.on()方法允许我们将事件处理函数绑定到一个父元素上,以处理子元素的事件,从而实现事件委托。
</head>
<body>
<ul id="d1">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js"></script>
<script>
$("#d1").on("click", "li", function () {
// 处理子元素(li)的点击事件
alert($(this).text());
});
</script>
</body>

将点击事件绑定到了 <ul> 元素上,而事件处理函数被限定为只处理匹配 "li" 选择器的子元素的点击事件。当 <li> 元素被点击时,事件会冒泡到 <ul> 元素上,并由事件处理函数处理点击事件。通过这种方式,我们实现了事件委托,处理了动态生成的列表项的点击事件 。
8、.each方法
jQuery.each(collection, callback(indexInArray, valueOfElement)):
描述:一个通用的迭代函数,它可以用来无缝迭代对象和数组。数组和类似数组的对象通过一个长度属性(如一个函数的参数对象)来迭代数字索引,从0到length - 1。其他对象通过其属性名进行迭代。
// $('div').each(function (index, value) {
// console.log(value, index);
// });
// 第二种方式:BBS中要用的
var arr = [1, 2, 3, 4, 5];
$.each(arr, function (index, value) {
console.log(value,index);
});
9、.data() 方法
在匹配的元素集合中的所有元素上存储任意相关数据
或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
# $('div').data('username', 'jack');
jQuery.fn.init(10) [div, div, div, div, div, div, div, div, div, div, prevObject: jQuery.fn.init(1)]
# $('div').data('username');
# 可以跟某一个标签设置data属性
$('div').first().data('username', 'jack');
$('div').eq(3).data('username', 'jack');
$('#d1').data('username', 'jack');
# 获取
$('div').first().data('username');


