前端三剑客之JavaScript
一、 JavaScript 介绍
1、组成
● 核心(ECMAScript) ------------>基础语法---------->必须要会的 ● 文档对象模型(DOM) Document object model (整合js,css,html)----------->重要 ● 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)------------>不重要 简单地说,ECMAScript 描述了JavaScript语言本身的相关内容。 JavaScript 是脚本语言 JavaScript 是一种轻量级的编程语言。 JavaScript 是可插入 HTML 页面的编程代码。 JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
2、
1. 书写位置
# js文件
# 浏览器控制台
# script标签
2. 注释(注释是代码之母:快捷键:ctrl + ?(单行), 多行的(ctrl+shift+?))
# 单行注释 //
# 多行注释
// 这是单行注释
/*
这是
多行注释
*/
3. 结束符
JavaScript中的语句要以分号(;)为结束符。
4. 变量声明
es5:
var name = 'kevin';
es6:
let name='kevin'
5. 变量的命名
# 基本上遵循python的变量命名规则即可
# 下划线、驼峰体、大驼峰、小驼峰
6. 常量
# python没有真正意义上的常量,全大写就是常量
# js中有真正意义上的常量
# 如何定义常量
const pi = 3.14
7. 保留字
break
case
catch
class
const
continue
debugger
default
delete
do
else
export
extends
finally
3、
字符串、数字、布尔值、空值(null)、未定义(undefined)
对象、函数、数组、日期、正则
a = 1
a = 'kevin'
// 如何查看数据类型:typeof
var a = 1;
var b = 1.11;
console.log(typeof a);
console.log(typeof b);
1. 数值(Number)
var a = 1;
var b = 1.11;
2. 数据类型的转换
var a = '123';
还有一种NaN,表示不是一个数字(Not a Number)
3. 字符串(String)
var s = 'hello';
var ss = "hello";
// var sss = '''aaaa'''
console.log(s + ss);
4. 常用方法:
.length 返回长度
.trim() 移除空白
.trimLeft() 移除左边的空白
.trimRight() 移除右边的空白
.charAt(n) 返回第n个字符
.indexOf(substring, start) 子序列位置
.substring(from, to) 根据索引获取子序列
.slice(start, end) 切片
.toLowerCase() 小写
.toUpperCase() 大写
.split(delimiter, limit) 分割
5. ES6中引入了模板字符串(重要)###############################################
var name = 'kevin';
var age = 18;
var s = `my name is ${name}, my age is ${age}`;
console.log(s);
6. 布尔值(Boolean)
true、false # True False
# js中有哪些是假?
""(空字符串)、0、null、undefined、NaN都是false。
7. null和undefined
● null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
● undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
8. 数组------>列表
常用方法:
方法 说明
.length 数组的大小
.push(ele) 尾部追加元素
.pop() 获取尾部的元素
.unshift(ele) 头部插入元素
.shift() 头部移除元素
.slice(start, end) 切片
.reverse() 反转
.join(seq) 将数组元素连接成字符串
.concat(val, ...) 连接数组
.sort() 排序
.forEach() 将数组的每个元素传递给回调函数
.splice() 删除元素,并向数组添加新元素。
.map() 返回一个数组元素调用函数处理后的值的新数组
4、运算符
> >= < <= != == === !==
==
# ===(强等于,即比较数值,又比较类型) !==
逻辑运算符
&&(and) ||(or) !(not)
赋值运算符
= += -= *= /=
流程控制
let age = 20;
if (age < 18) {
console.log("未成年人");
} else if (age >= 18 && age < 60) {
console.log("成年人");
} else {
console.log("老年人");
}
switch 语句
let day = 2;
let dayName;
switch (day) {
case 1:
dayName = "星期一";
break;
case 2:
dayName = "星期二";
break;
case 3:
dayName = "星期三";
break;
default:
dayName = "未知";
break;
}
console.log(dayName); // 输出:"星期二"
5、对象
自定义对象
var a = {"name": "Alex", "age": 18};
date对象
const currentDate = new Date(); // 当前日期和时间
const specificDate = new Date("2023-07-21"); // 使用日期字符串创建Date对象
const millisecondsDate = new Date(1635619200000); // 使用毫秒数创建Date对象
const customDate = new Date(2023, 6, 21, 12, 0, 0, 0); // 使用年、月、日、时、分、秒、毫秒创建Date对象
JSON对象
在js中如何序列化和反序列化 JSON.stringify() # json.dumps JSON.parse() # json.loads
使用
<script> var a = 'zjz' var b = JSON.stringify(a) console.log(JSON.stringify(a)) console.log(JSON.parse(b)) </script>
RegExp对象
<script>
// var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); # 第一种定义方式
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/ // 第二种定义方式
// 正则校验数据
var res = reg2.test('jason66688888888888')
console.log(res);
// 全局匹配
var s1 = 'egondsb dSb;'
var res1 = s1.match(/s/gi) // 全局匹配 global, i: ignore---->忽略------> .ignore------
console.log(res1);
</script>
Math对象
abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。
二、BOM(浏览器对象模型)
1、BOM的作用
它提供了与浏览器交互的接口,允许JavaScript代码与浏览器窗口、页面以及浏览器本身进行通信和控制。BOM主要包含以下几个核心对象:
-
Window对象: Window对象表示浏览器窗口或标签页,它是BOM的顶层对象。在全局作用域中,可以直接访问Window对象的属性和方法。提供了很多用于控制浏览器窗口和页面的方法,如打开、关闭新窗口,导航到不同的URL,获取窗口尺寸和位置等。
-
Navigator对象: Navigator对象提供了有关浏览器的信息,如浏览器的名称、版本、厂商等。它还可以用于检测浏览器的特定特性和功能是否支持。
-
Screen对象: Screen对象表示用户的屏幕信息,如屏幕分辨率、像素深度等。通过Screen对象,可以根据用户的屏幕信息来调整网页的布局和显示效果。
-
Location对象: Location对象表示当前页面的URL信息,可以通过它来获取或修改当前页面的URL,实现页面的跳转和导航。
-
History对象: History对象用于管理浏览器的历史记录,可以通过它在用户的浏览历史中向前或向后导航。
window对象常用方法:
# 一些常用的Window方法:
● window.innerHeight - 浏览器窗口的内部高度
● window.innerWidth - 浏览器窗口的内部宽度
● window.open() - 打开新窗口
● window.close() - 关闭当前窗口
# navigator对象(了解即可)
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
# history对象(了解即可)
history.forward() // 前进一页
history.back() // 后退一页
# location对象------------------->掌握重要
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
# 弹出框
alert("你看到了吗?");
confirm("你确定吗?")
prompt("请在下方输入","你的答案")
注⚠️:
重点记忆location的用法
获取当前页面的URL:
const currentURL = location.href; console.log(currentURL); // 输出当前页面的URL
使用 location.href 跳转到新的 URL
location.href = "https://www.example.com";
使用location.href属性进行页面跳转时,浏览器会将新页面添加到浏览器的历史记录中,这意味着用户可以通过浏览器的后退按钮返回到前一个页面。如果你想要在不添加历史记录的情况下导航到新页面,可以使用location.replace()方法代替location.href属性。
查看历史记录,在浏览器console处分别执行看效果
console.log("当前页面的URL:" + location.href);
// 后退一页
history.back();
console.log("后退后的页面URL:" + location.href);
// 前进一页
history.forward();
console.log("前进后的页面URL:" + location.href);
2、定时器
# 开一个定时器
var t1=setTimeout("JS语句",毫秒)
# 清除定时器
clearTimeout(t1);
# 开一个间歇性执行的定时器
var t2 = setInterval("JS语句",毫秒);
# 清除定时器
clearInterval(t2);
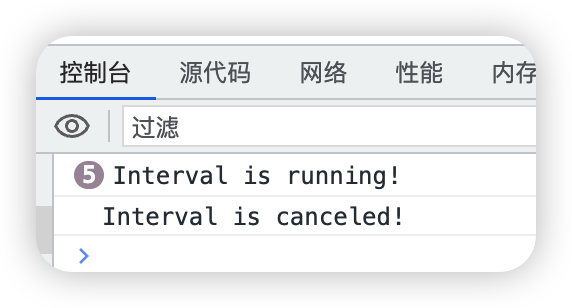
案例
<script>
// 创建一个周期性定时器,每1秒执行一次打印
function f1() {
console.log("Interval is running!");
}
var t1 = setInterval(f1, 1000);
// 5秒后取消定时器
function f2() {
clearInterval(t1); // 使用 clearInterval 取消定时器
console.log("Interval is canceled!");
}
var t2 = setTimeout(f2, 5000)
</script>

应用场景很多
-
延时执行:使用
setTimeout延时执行某个函数或代码块。比如在用户触发某个操作后,等待一定时间再执行对应的任务,例如显示一个提示框或动画效果。 -
周期性执行:使用
setInterval定时周期性执行某个函数或代码块。比如每隔一段时间执行一次轮询操作、刷新数据(支付宝支付页面)、更新UI等。 -
倒计时:倒计时功能常用于实现验证码倒计时、时间限制、竞拍等功能,通过定时器不断更新倒计时显示。
-
轮播图:实现网站中的图片轮播效果,通过定时器定时切换图片。
-
自动保存:在编辑内容时,定时自动保存用户的输入内容,防止用户丢失数据。
-
动画效果:实现动态效果,通过定时器定时更新元素的属性,例如移动、渐变、旋转等动画效果。
-
消息提示:在一定时间后自动隐藏弹出框或消息提示,提高用户体验。
-
轮询数据:在Web开发中,有时需要定时从服务器获取最新数据,更新页面内容。
-
游戏开发:定时器在游戏开发中也有重要应用,用于控制游戏元素的移动、动作和更新游戏状态。
-
定时任务:实现定时触发某些任务,例如定时发送邮件、定时备份数据库等。
三、DOM(文档对象模型)
1、作用(动态交互效果)
用来表示和操作网页文档的编程接口。它将网页文档(HTML或XML文档)转换为一个由节点(元素、属性、文本等)组成的树状结构,使开发者可以通过JavaScript来访问和修改网页内容、结构和样式。
-
文档节点(Document Nodes): 代表整个文档
-
元素节点(Element Nodes): 表示HTML标签,如
<div>、<p>、<h1>等。可以通过DOM方法获取和操作元素节点的属性和内容。 -
文本节点(Text Nodes): 表示HTML标签中的文本内容。可以通过DOM方法获取和修改文本节点的内容。
-
属性节点(Attribute Nodes): 表示HTML元素的属性,如
id、class、src等。可以通过DOM方法获取和修改属性节点的值。 -
DOM树(DOM Tree): 将整个HTML文档表示为一个树状结构,每个节点都是DOM树的一个分支,相互之间有父子关系。
-
选择元素: 可以通过选择器(如ID、类名、标签名等)来获取元素节点。常用的方法包括
getElementById、getElementsByClassName、getElementsByTagName、querySelector、querySelectorAll等。 -
操作元素: 可以使用DOM方法来创建、插入、删除和修改元素节点。例如
createElement、appendChild、removeChild、setAttribute等。 -
事件处理: 可以通过DOM来添加事件处理程序,例如点击、鼠标移动、键盘按键等事件。
DOM的优势在于它可以让开发者动态地更新和交互网页内容,从而实现更丰富的用户体验。通过DOM,可以实现动态改变页面内容、样式和结构,响应用户的交互行为,以及与服务器进行数据交换,从而实现各种交互效果和功能。
3、查找标签
JavaScript 可以通过DOM创建动态的 HTML:
● JavaScript 能够改变页面中的所有 HTML 元素
● JavaScript 能够改变页面中的所有 HTML 属性
● JavaScript 能够改变页面中的所有 CSS 样式
● JavaScript 能够对页面中的所有事件做出反应
# js如何学习
1. 先学习如何查找标签
2. 找到标签之后再对其做一些操作
# 先学习如何查找标签
直接查找
id、class、标签
// js如何查找标签、
var div = document.getElementById('d1');
console.log(div);
var div1 = document.getElementsByClassName('c1')[1]; // 返回的 是数组,因为class可以有多个的,所有,放在一个数组中
console.log(div1);
var div2 = document.getElementsByTagName('div')[0]; // 找到所有的div标签
console.log(div2);
var div3 = document.getElementsByName('username'); // 通过input的name属性获取
间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
<div id="parentDiv">
<h2>Hello, World!</h2>
<p>This is a paragraph.</p>
<span>This is a span.</span>
</div>
// Get the parent element (父节点标签元素)
const parentElement = document.getElementById('parentDiv');
console.log(parentElement); // Output: <div id="parentDiv">...</div>
// Get all children elements (所有子标签)
const childrenElements = parentElement.children;
console.log(childrenElements); // Output: [ <h2>, <p>, <span> ]
// Get the first child element (第一个子标签元素)
const firstChildElement = parentElement.firstElementChild;
console.log(firstChildElement); // Output: <h2>
4、节点操作
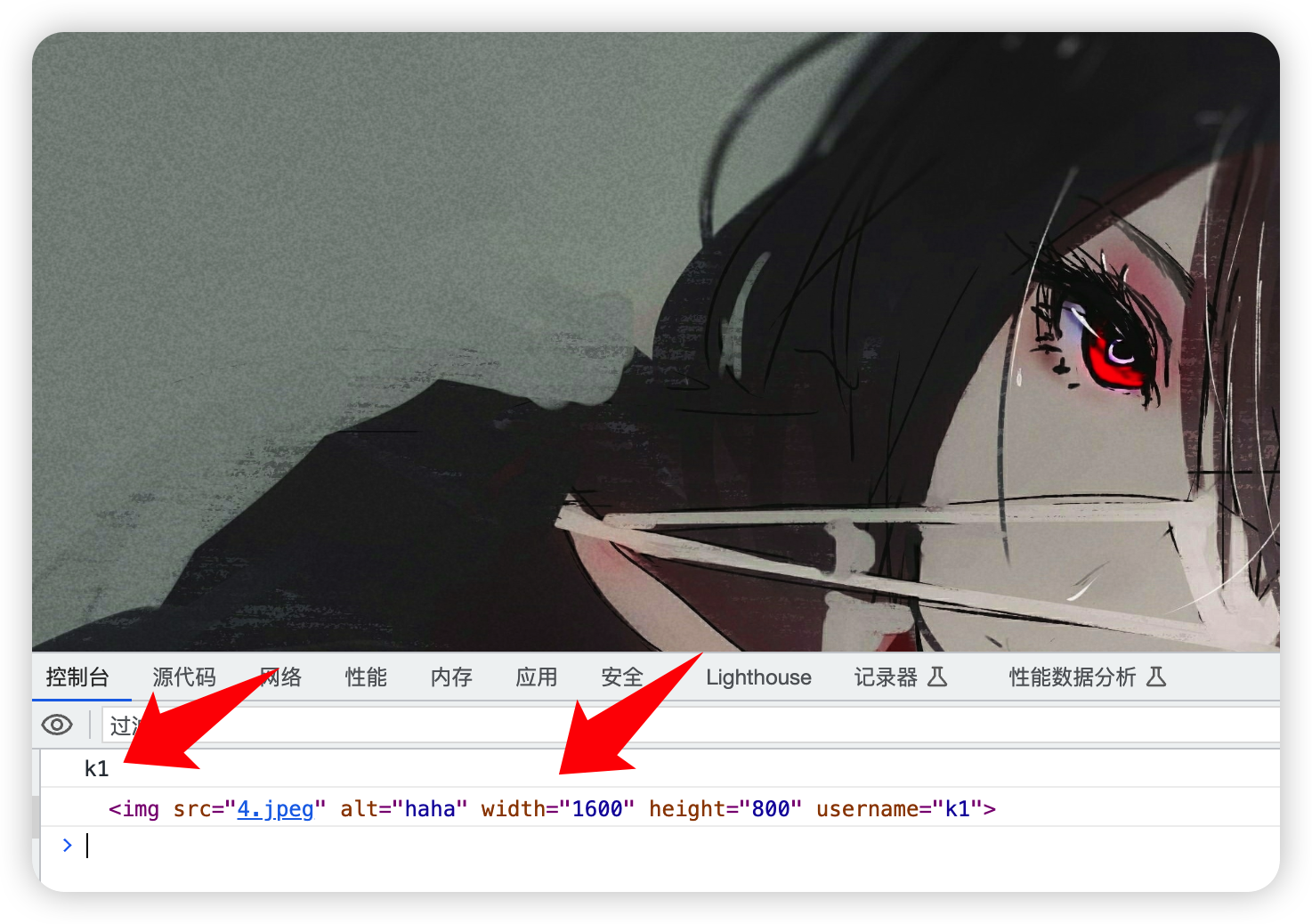
动态创建一个img标签
<body>
<div id="d2"></div>
<script>
var img = document.createElement('img');
var div = document.getElementById('d2');
img.src = '4.jpeg'
img.alt = 'haha'
img.width = 1600;
img.height = 800;
img.setAttribute('username', 'k1');
console.log(img.getAttribute('username'));
// img.removeAttribute('username');
console.log(img);
div.appendChild(img);
</script>
</body>
效果:

注意事项:
1、需要提前准备好一个div标签
2、创建一个img标签后需要设置属性,比如图片的宽和高,不带px
3、div.appendChild(img);表示把img标签追加到 div 标签中
动态创建一个a标签
</head>
<body>
<div id="d1">
</div>
<script>
var a = document.createElement('a');
a.href = 'https://pic1.zhimg.com/v2-4daeb107fd150521b9f52a6a28ac5fbd_r.jpg?source=172ae18b';
a.title = '这是一个提示语';
a.innerHTML = '<h1>点我看西藏美景</h1>';
console.log(a);
var div = document.getElementById('d1');
div.appendChild(a);
</script>
</body>

注:a.innerHTML 等价于 <a href="">点我看西藏</a>
5 、获取值操作
<body>
<div class="c1">
</div>
<select name="" id="city">
<option value="beijing" selected>北京</option>
<option value="shanghai">上海</option>
</select>
<textarea name="" id="textarea" cols="30" rows="10">文本区域</textarea>
<script>
var iEle = document.getElementById("city");
console.log(iEle.value);
var text = document.getElementById("textarea")
console.log(text.value);
</script>

6、修改class
<body>
<div id="myElement" class="c1, c2, c3">
<p class="c1">
言入黄花川,每逐青溪水。
</p>
<p class="c2">
声喧乱石中,色静深松里。
</p>
<p class="c3">
随山将万转,趣途无百里。
</p>
</div>
<script>
// 根据id获取所有的类名, 前提是id和class要是同时标注的
const element = document.getElementById('myElement');
const allClassNames = element.className;
console.log(allClassNames);
// 获取数组,包含所有的类
const element = document.getElementById('myElement');
const classList = element.classList;
console.log(classList);
// 添加类名
const element = document.getElementById('myElement');
element.classList.add('c4');
// 删除类名
const element = document.getElementById('myElement');
element.classList.remove('c4');
// 输出 true 或 false,取决于元素是否包含 c3 类名
const element = document.getElementById('myElement');
const hasClass = element.classList.contains('c3');
console.log(hasClass);
// 有class4则删除,没有则添加
const element = document.getElementById('myElement');
element.classList.toggle('class4');
</script>
⚠️:重点记忆
classList.toggle(cls) 存在就删除,否则添加
7、指定CSS操作
// 指定CSS操作
var div = document.getElementById('d1');
div.style.color = 'red';
// div.style.border = '1px solid red';
div.style.backgroundColor = 'green';
// div.style.borderLeftColor = 'red';
// div.style.borderLeftStyle = 'dashed';
// div.style.borderLeftWidth = '5px';
div.style.borderLeft = '5px dashed red';
四、DOM事件
满足某个条件之后,触发的动作
1、常用的事件
常用的事件:
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
2、绑定事件的几种方式
方式一:内联事件绑定":这是将事件处理程序直接绑定到HTML标签的事件属性上的过程
<body>
<button class='btn' onclick='f();'>点击按钮</button>
<script>
function f() {
alert('这是一个通知')
}
</script>

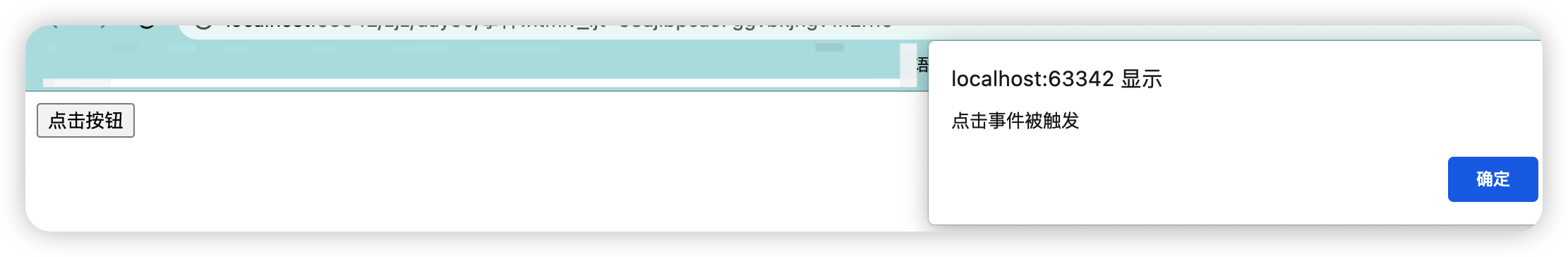
方式二:事件监听器(Event Listener)来绑定一个事件
<body>
<button id="d1">点击按钮</button>
<script>
const element = document.getElementById('d1');
element.addEventListener('click',function(){
// 在这里编写当点击事件发生时要执行的代码
alert('点击事件被触发') }
)
</script>
</body>

方式三:通过js代码在页面加载后动态添加事件监听器
使用window.onload绑定事件的方式在早期Web开发中比较常见,因为在过去,将脚本放置在<head>标签内,而不是在<body>标签底部。
<body>
<button id="d1">点击按钮</button>
<script>
window.onload=function() {
var d1 = document.getElementById("d1");
// 获取到d1后,d1绑定上onclick事件
d1.onclick = function() {
alert('点击事件被触发!')
}
}
</script>
</body>
3、绑定事件
开关灯案例
<head>
<meta charset="UTF-8">
<title>开关灯</title>
<!-- css 样式-->
<style>
.c1 {
height: 400px;
width: 400px;
border-radius: 50%;
}
.bg_green {
background-color: black;
}
.bg_red {
background-color: #EEEEEE;
}
</style>
</head>
<body>
<!--// html-->
<div id="d1" class="c1 bg_red bg_green" ></div>
<button id="d2">变色</button>
<!--// js-->
<script>
// 获取html标签
let btnEle = document.getElementById('d2')
let divEle = document.getElementById('d1')
// 标签和事件onclick绑定
btnEle.onclick = function() {
// 动态的修改div标签的类属性
divEle.classList.toggle('bg_red')
}
</script>
</body>

省市联动案例
</head>
<body>
<select id="province">
<!-- 选择文字提示-->
<option>请选择省:</option>
</select>
<select id="city">
<!-- 选择文字提示-->
<option>请选择市:</option>
</select>
<script>
// js中的对象及python中的字典
data = {
"河北省": ["廊坊", "邯郸"],
"北京": ["朝阳区", "海淀区"],
"山东": ["威海市", "烟台市"]};
// js 根据id获取省份和城市两个标签做赋值操作
var p = document.getElementById("province");
var c = document.getElementById("city");
// 每一次循环取到的值是k,即省份
for (var i in data) {
// 创建option标签,赋值给到optionP
var optionP = document.createElement("option");
optionP.innerHTML = i; // i赋值给 optionP标签调用innerHTML方法(即下拉框的文本内容)
p.appendChild(optionP); // p是上文的省份变量,向父元素添加子元素(即<select>为父,<option>为子)
}
// 给id为"province"的下拉框元素添加一个"onchange"事件处理函数
p.onchange = function () {
var pro = (this.options[this.selectedIndex]).innerHTML;
var citys = data[pro]; // data是对象,通过key取值得到citys
// 清空option
c.innerHTML = "";
for (var i=0;i<citys.length;i++) {
var option_city = document.createElement("option");
option_city.innerHTML = citys[i];
c.appendChild(option_city);
}
}
</script>
</body>
注:
1、.appendChild() 是 js 中用于向父元素添加子元素的方法。它用于在指定父元素的末尾添加一个新的子元素。这个方法常用于 DOM 操作,用于动态地创建和插入元素到页面中。
2、p.onchange: 这是给id为"province"的下拉框元素添加一个"onchange"事件处理函数。"onchange"是一个事件,当元素的值发生改变时触发该事件。
3、function () { ... }: 这是一个匿名函数,作为"onchange"事件的处理函数。当"onchange"事件被触发时,这个匿名函数将被执行。
4、var pro = (this.options[this.selectedIndex]).innerHTML;:
在函数中,通过this来引用当前触发事件的元素,即id为"province"的下拉框。this.selectedIndex表示选中的选项的索引,通过this.options[this.selectedIndex]来获取选中的选项元素。.innerHTML用于获取选项元素的内部文本内容,也就是选项的显示
文字。最后,将该选项的文本内容(省份名称)存储在变量"pro"中。
5、var citys = data[pro];: 这里使用之前定义的"data"对象,通过省份名称"pro"来获取对应的城市数组(列表)。"data[pro]"表示从"data"对象中根据省份名称来查找对应的城市数组,并将结果存储在变量"citys"中。
6、c.innerHTML = "";: 这行代码用于清空id为"city"的下拉框中原有的选项。将其内部的HTML内容置为空,相当于清空了所有选项。
五、js中创建对象
1、使用对象字面量(Object Literal):
const person = {
name: "John",
age: 30,
job: "Developer",
};
2、使用构造函数(Constructor Function):
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
}
const person = new Person("John", 30, "Developer");
3、使用 ES6(ECMAScript 6) 的类(Class):
class Person {
constructor(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
}
}
const person = new Person("John", 30, "Developer");
4、使用 Object.create() 方法:
const personPrototype = {
sayHello() {
console.log(`Hello, my name is ${this.name} and I am ${this.age} years old.`);
}
};
const person = Object.create(personPrototype);
person.name = "John";
person.age = 30;
person.job = "Developer";
5、使用工厂函数(Factory Function):
function createPerson(name, age, job) {
return {
name,
age,
job,
};
}
const person = createPerson("John", 30, "Developer");


