关于thinkphp +vue 部署宝塔,遇到的问题和解决方案
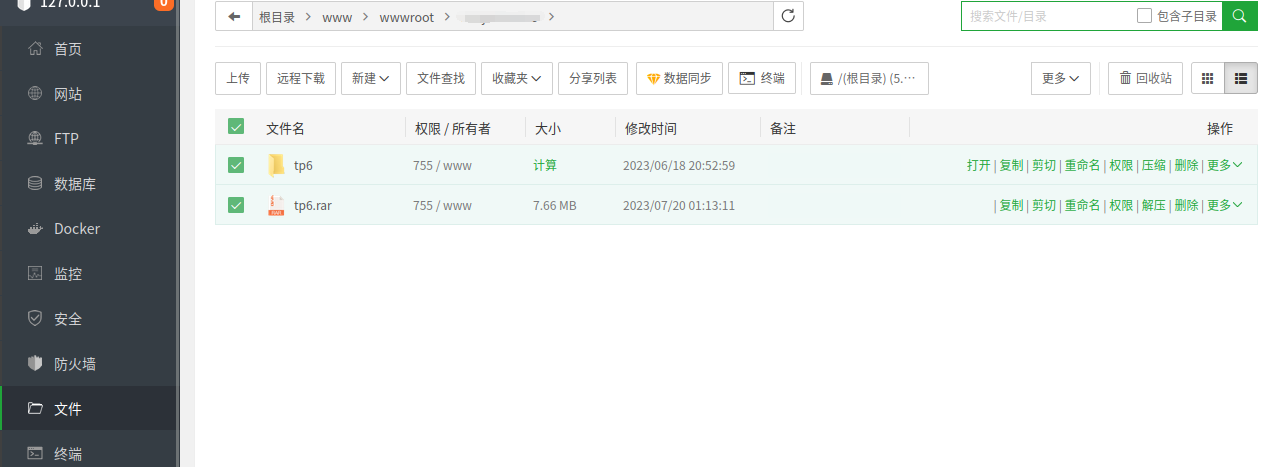
1、 首先打开宝塔面板里的文件,把thinkphp打包成压缩文件,上传自己新建的目录下,并双击解压(如图 一)

图一
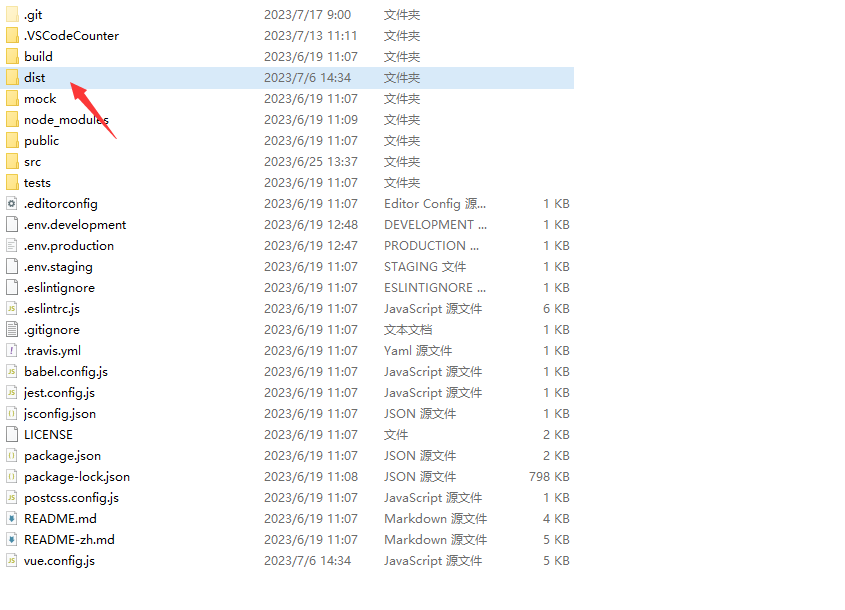
2、win+R cmd进入到vue-element-admin项目的根目录下,执行打包命令(npm run build:prod),打包完成之后根目录下会多出一个dist文件(如图二)

图二
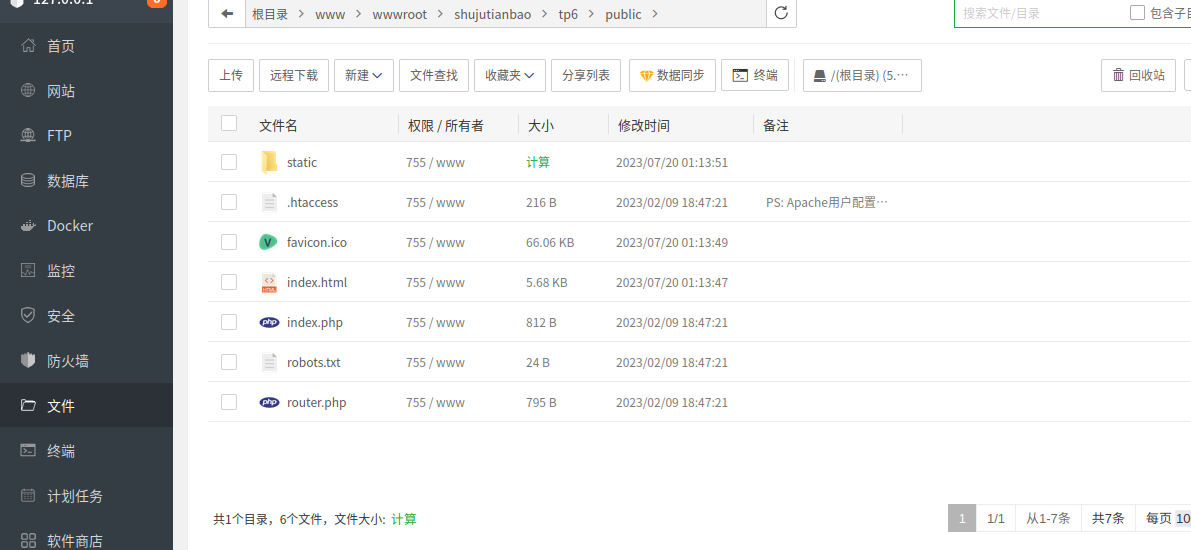
3、进入到宝塔面板里的 tp6->public 目录下(如图三),进入vue-element-admin项目里的dist文件,把里面的文件上传至(宝塔面板)public目录里(重名的覆盖即可)。

图三
4、点击宝塔面板里的左侧菜单导航里的数据库,添加数据库,把数据库导入。
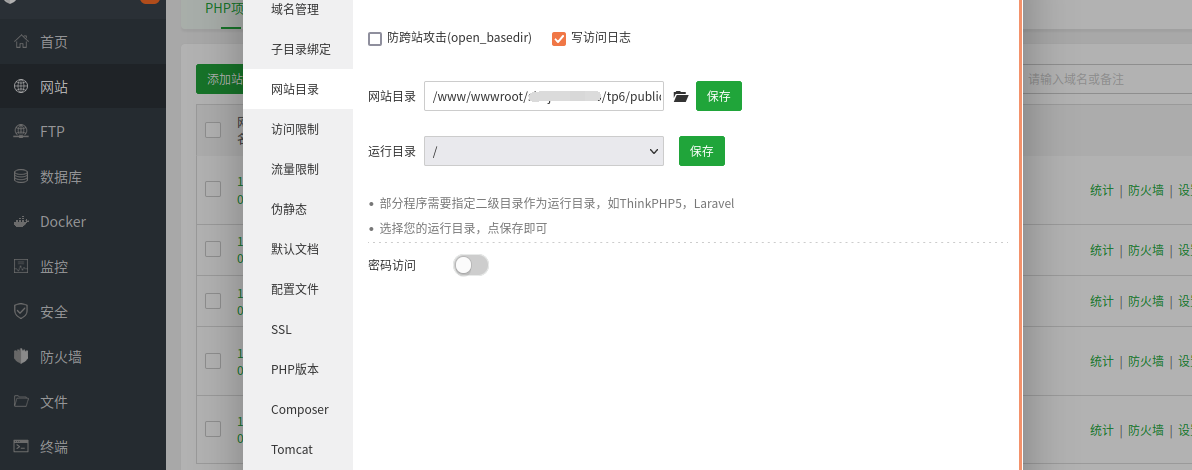
5、点击宝塔面板里的网站,点击添加站点,输入域名点击提交,提交成功后点击刚才新建的网站名,进入配置页面,点击左侧菜单里的网站目录,把网站目录修改为tp6代码所在的目录里的public文件夹,防跨站攻击(不要选中)(如图四),

图四
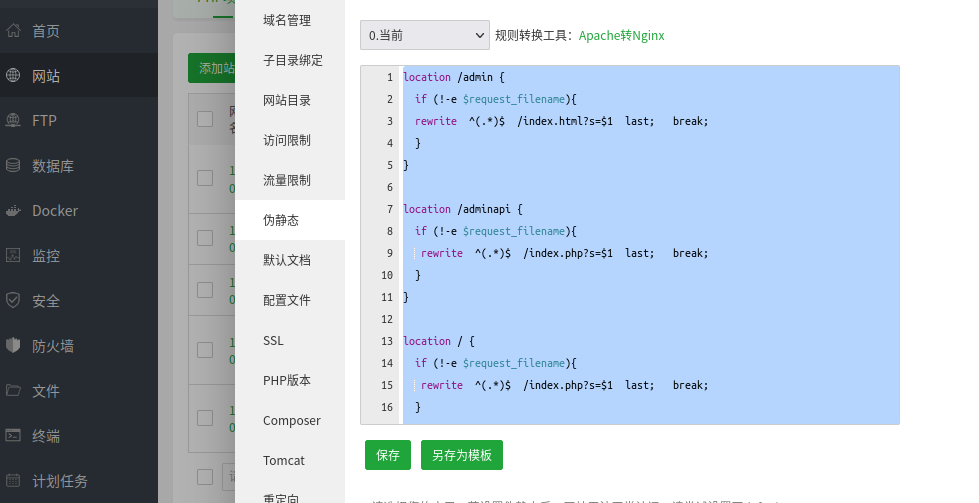
6,设置伪静态(如图五),

图五
location /admin {//访问页面要在域名后面加上admin才能访问到 if (!-e $request_filename){ rewrite ^(.*)$ /index.html?s=$1 last; break; } } location /adminapi {//后台的接口的路由,在vue里加上adminapi即可(后修改为自己的接口路由) if (!-e $request_filename){ rewrite ^(.*)$ /index.php?s=$1 last; break; } } location / { //目的 不用在url加上index.php if (!-e $request_filename){ rewrite ^(.*)$ /index.php?s=$1 last; break; } }
7,修改thinkphp下的config文件里的database.php文件的数据库连接配置信息,修改为宝塔面板里添加的数据库名,服务地址,用户名,密码。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号