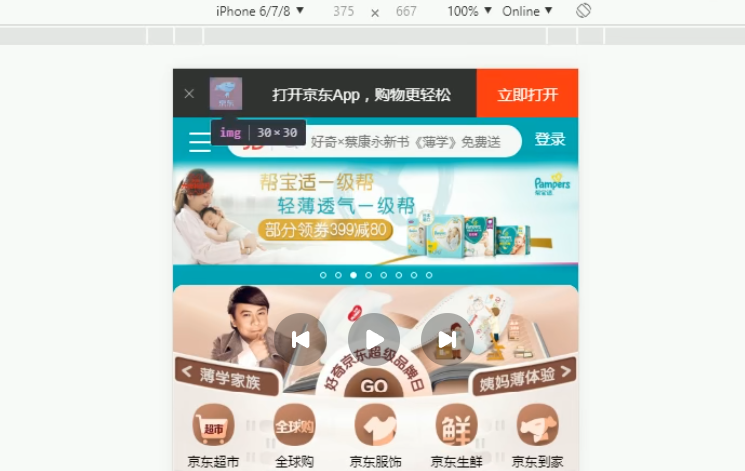
移动端,手机端布局案例
很简单
一句话:父盒子宽度不用管,子盒子宽度用百分数设置

第一步body百分百根据页面大小变化,最大宽度,最小宽度。因为他检测到是手机端,而且写了max-width,所以只有当换成手机显示时才能沾满,换成浏览器显示的话只能显示640px

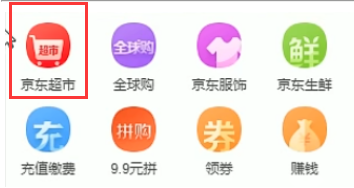
这种写法会是图片和文字的基线对其,实际上左边的 × 号是底部跟居中文字的底部对其。

而第二个京东图标只通过上面的写法就不能居中对其了,因为默认图片底部跟文字对其。所以用vertical-align: middle;

![]()

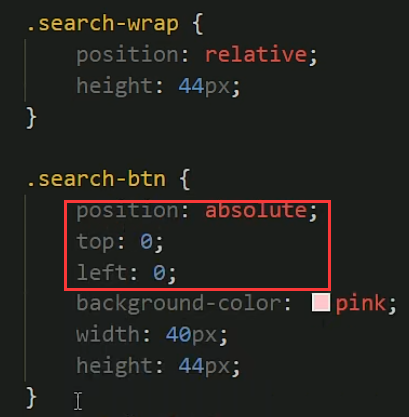
左右两边盒子大小不变,位置用定位。左右两边盒子不占位置,中间盒子不设置宽,用margin把他挤到中间实现自适应变大变小。

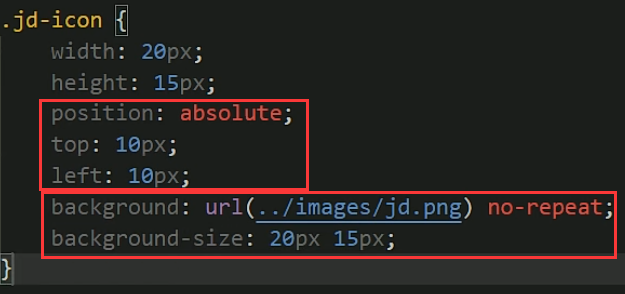
JD小图片,这种写法无敌,应付所有情况。当然要给父亲加相对定位

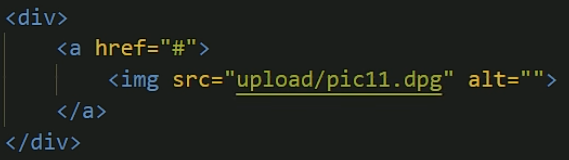
图片链接一般是 a 里面包个 img,导航栏一般是 li 里面包个 a


移动端写这种直接一个div里面包含10个 a,不用加 li 了
单个盒子,左右居中用text-align: center,上下缝隙用margin

最简单




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?