CSS实际案例,布局结构
目前自己的问题:
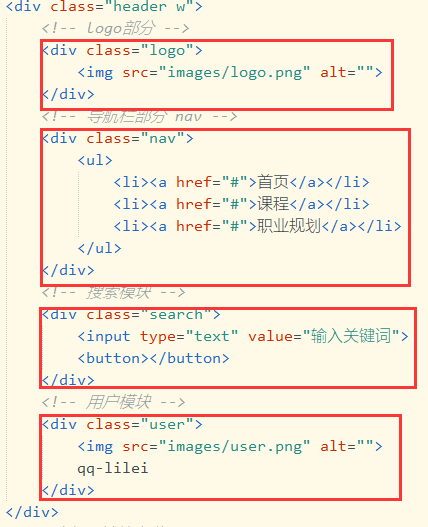
1所有东西都想用div,比如头部几个导航,不是用几个div而是用ui,li 。搜索框不是div套两个div,而是div套input,buttom。且h,p,ul,ol等这种块级元素,都可以直接设置height,width当盒子用。全用div他的语义就不好了。【靠经验】
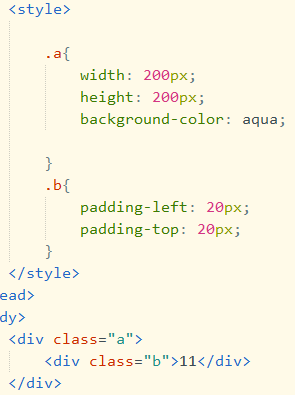
2看见盒子老想去设置宽高,很多时候子盒子都不用设置宽,因为设置父盒子宽就行了。高度也可以考虑直接用padding撑大,正好还居中。
3padding不够熟悉。【padding会不会把盒子挤大,主要看父盒子有没有位置给他撑大】


这个涉及到传统盒子模型【box-sizing : content-box;】与【C3的盒子模型box-sizing: border-box;】。content-box也就是默认的盒子在父盒子有空余位置的时候设置padding与border都会被撑大。而border-box;设置多大就是多大。
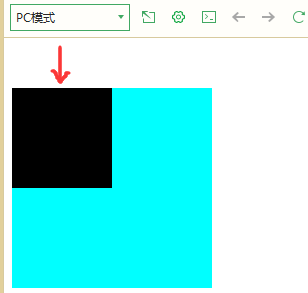
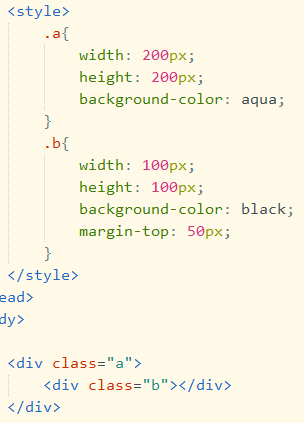
什么时候会外边距塌陷?
我本来想让子盒子距离父盒子向下移50px,结果整体往下移动了。 解决:给父盒子加overflow: hidden;


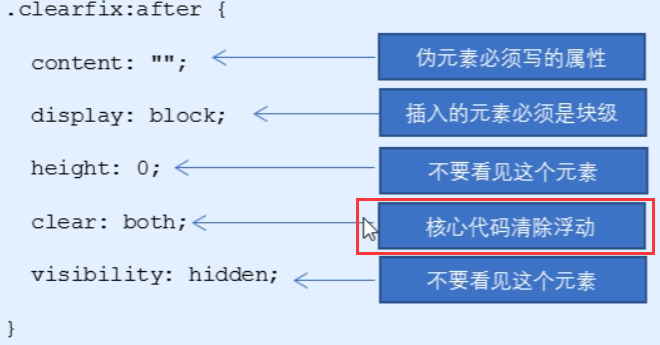
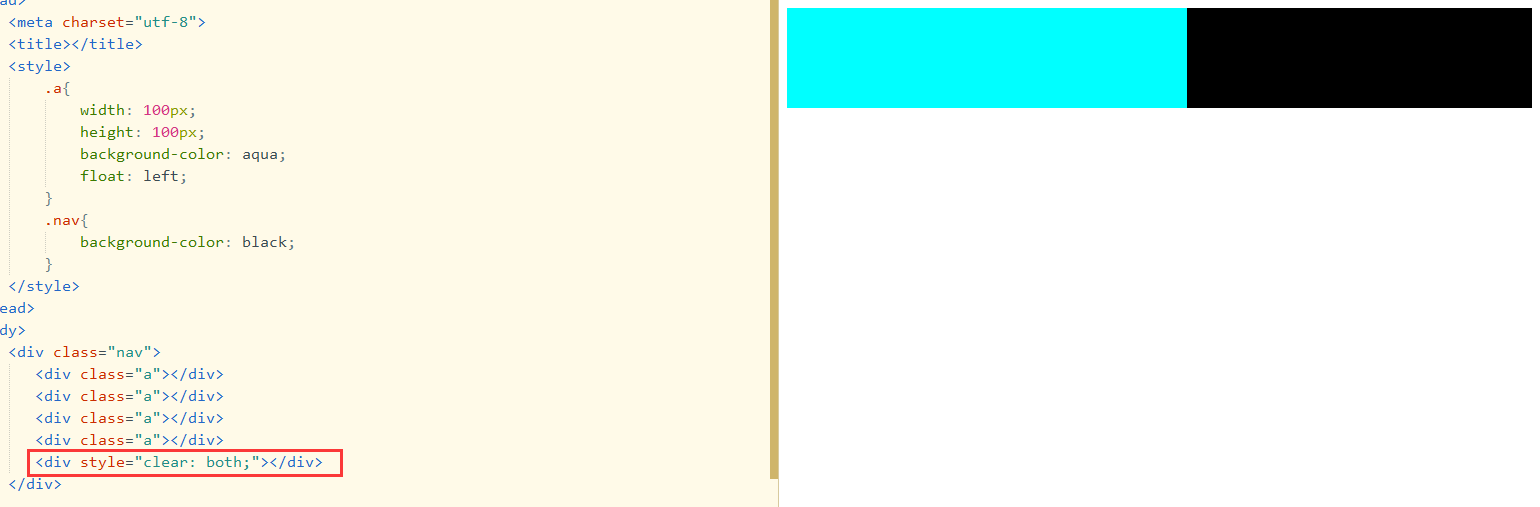
怎么清除浮动?
比较好的方法:通过伪元素在父盒子最后加一个元素,声明displat: block变成盒子,再给盒子加clear: both,再把盒子隐藏【伪元素声明displat: block变成盒子时,我直接叫他伪元素盒子】

原来的做法是最后面加一个多余的空盒子,如果页面上有很多需要清楚浮动的地方就需要加很多个盒子,伪元素就很好解决这个问题

<image> 与 background-image 区别???
1--img是html标签,占位,background-image是CSS样式,不占位
2--在网页加载过程中,img作为网页结构内容的一部分,会在加载结构的过程中加载,而background-image作为css样式的一部分,会在结构加载完成后开始加载。(如果你引入了一个很大的图片,在这个图片下载完成之前,img后面的内容都不会显示,而如果用css引入同样的图片,网页结构和内容加载完成之后,才开始加载背景图片,不会影响你浏览网页内容。)
3--背景图片在加载失败或路径找不到时,不会显示图片标记,img标签在加载失败或找不到路径时,显示一个撕裂的小图标标记
写CSS步骤?
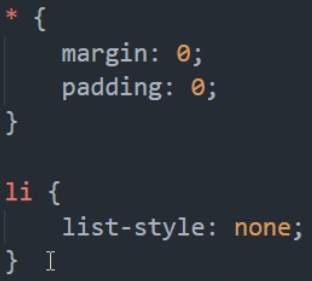
1初始化,所有标签去掉默认的默认边距,li 去掉小黑点等等
background与background-image区别?
就像magin与magin-top的区别,magin包括了magin-top。background同理。background-image只能设置图片,background可以设置背景颜色,图片等等。background: url(../山.jpg) 40% / 10em gray round fixed border-box;;

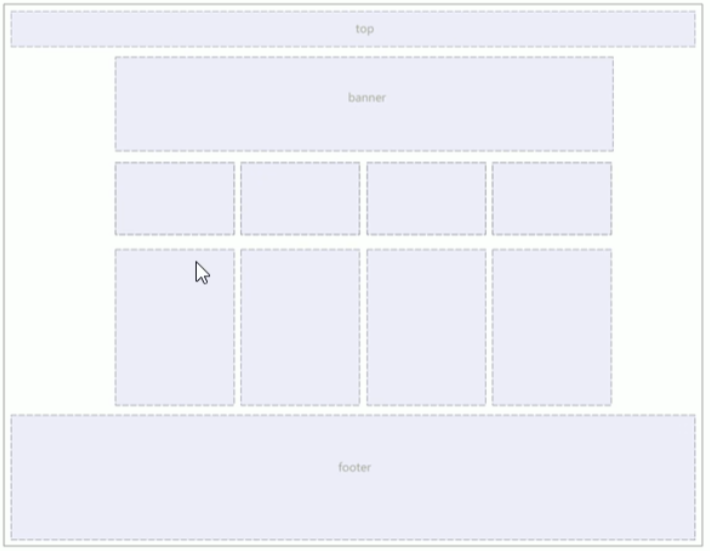
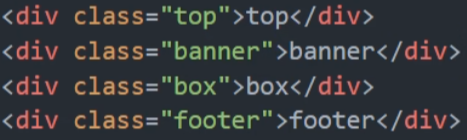
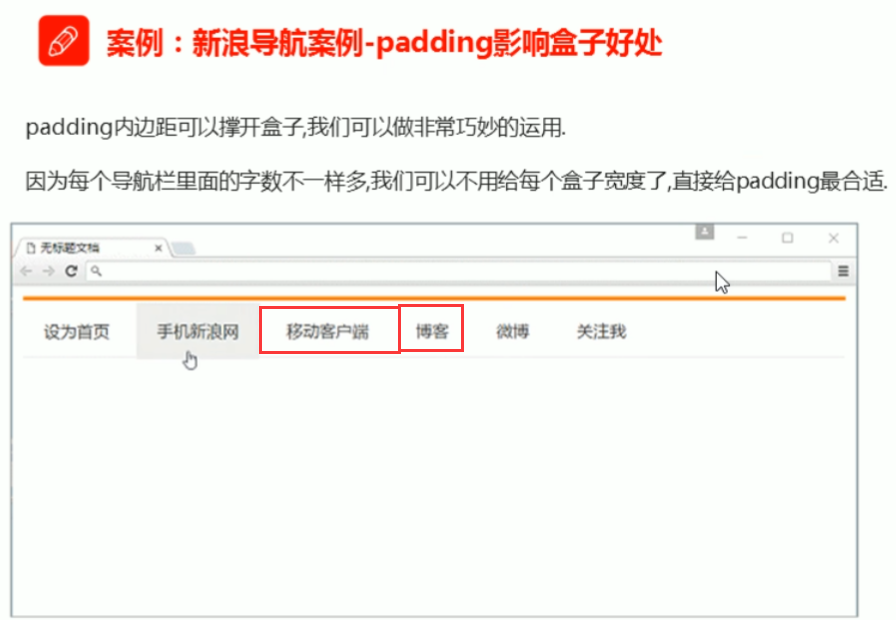
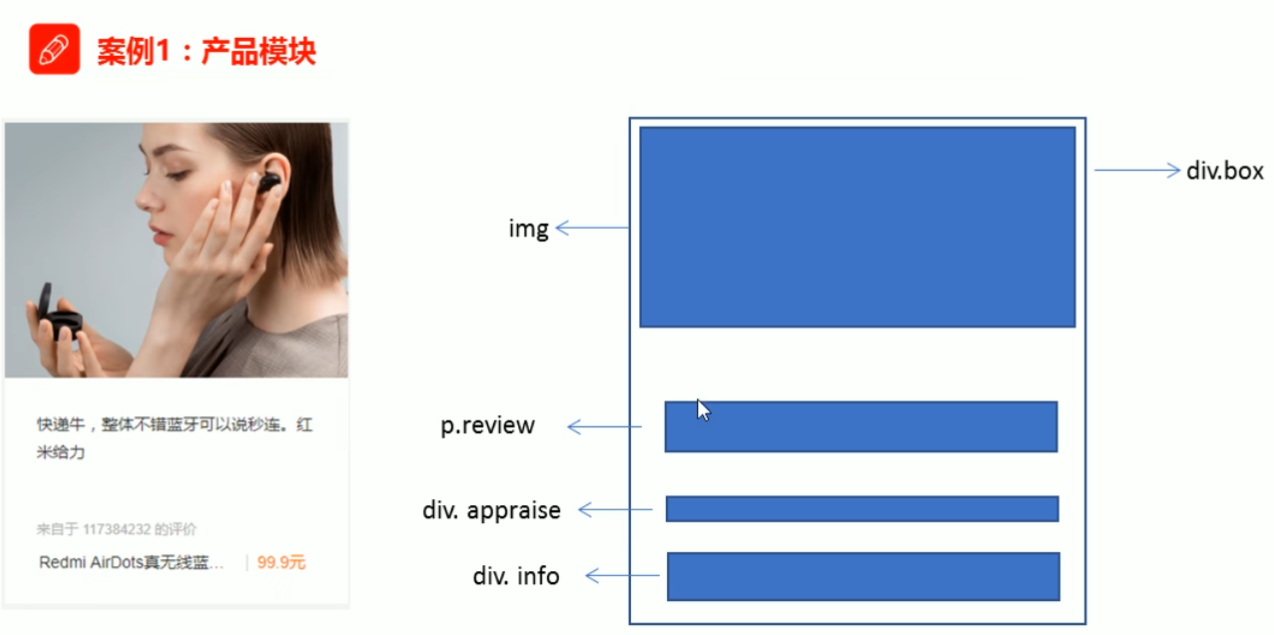
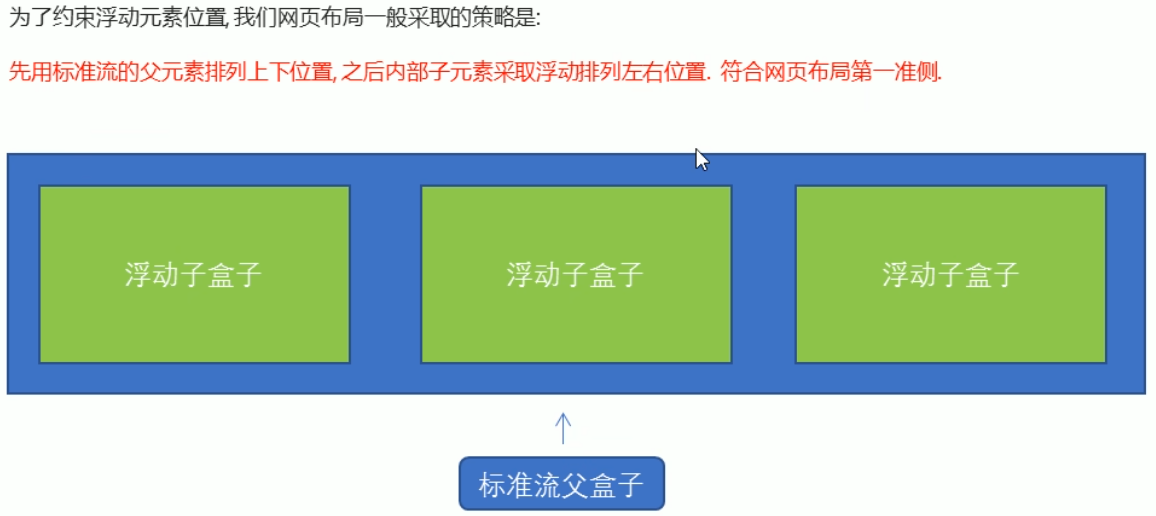
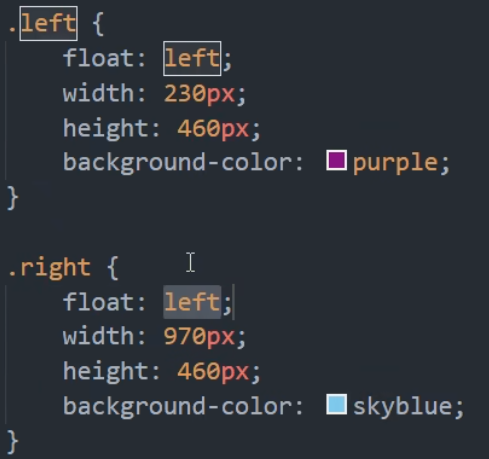
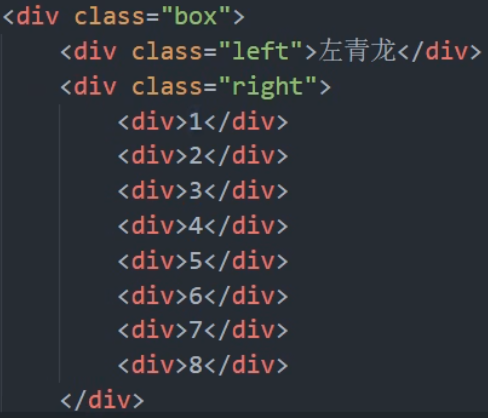
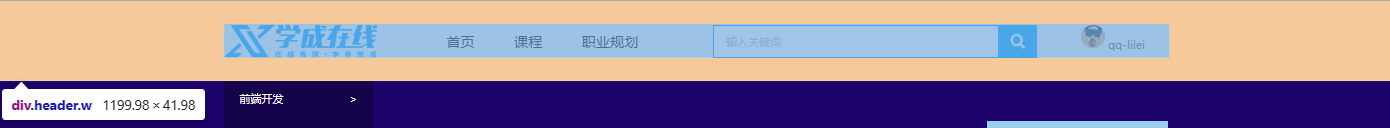
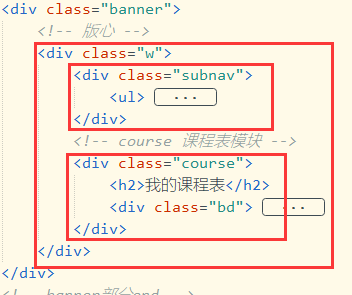
1这四个盒子都是标准流,所以从上到下排列

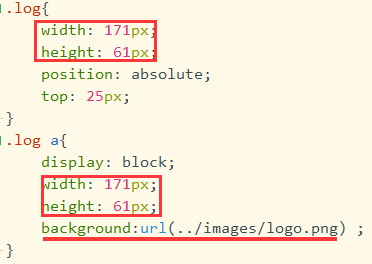
top(和浏览器一样宽不需要指定宽度)










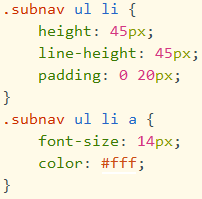
a{padding:0 20px} 指的是给a内的文字padding,也就是会把a撑大【如果没有指定width与height就不会撑开盒子】


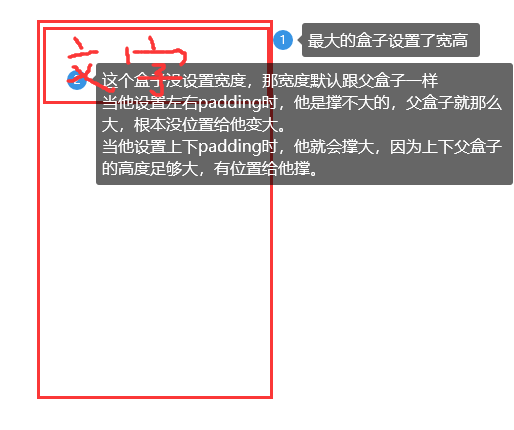
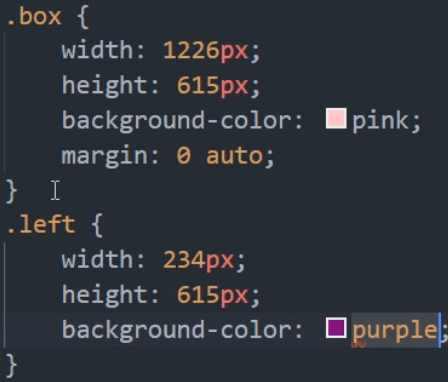
1给 .box设置高宽,图片宽度设为100%
2 .review设置高度,这样最下面的文字不会因为中间的字多而被挤下去,因为下方还有足够距离,所以上下距离不能用padding,不然盒子会撑大
3 .review设置padding: 0 30px,因为.review宽度没设置就是100%,没位置给他撑大所以不会撑大。【别人这么说也对:因为.review没有设置宽度,盒子不会撑大】



总结:h,p,ul,ol等都是块级元素,都可以直接设置height,width当盒子用

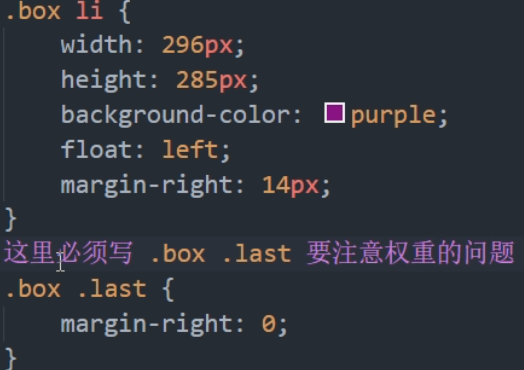
box父盒子设置完宽度以后,子盒子肯定没必要设置宽度了,这是padding就能很好的控制文字左右。







下面代码没写清楚, .last是加在最后一个li上的类








第一步确定版心+网页背景颜色+清楚边距:以后哪个盒子需要这个宽度以及居中,直接在盒子的class中加个类名就行
第一眼:宽度百分百的就不需要写宽度。在中间的就给版心的样式

导航栏

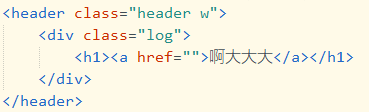
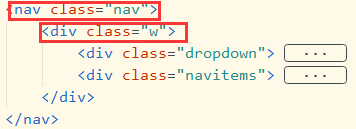
给最外面的盒子加 w 这个类

nva中的a 链接最经典写法: 变块级;然后才可以加高度,行高上下使文字居中;因为字数不确定不能加宽,所以加左右padding正好又可以左右居中
.nav ul li a {
display: block;
height: 42px;
padding: 0 10px;
line-height: 42px;
}
搜索框并不是div里面套两个div,这样写语义不好,直接div套input和button,语义更好。背景图片用background: url(...);



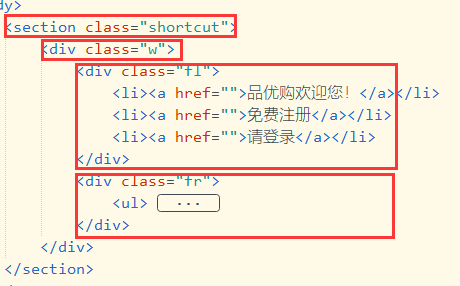
1最外面的div不需要给宽度,默认100%


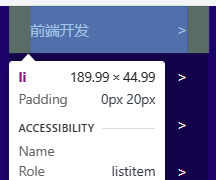
1看图他这里的a 也不是整个li的范围
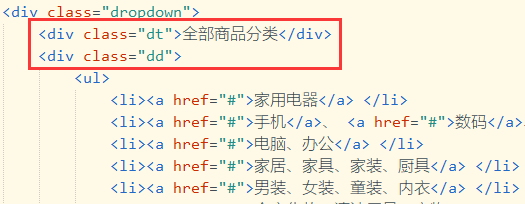
2 li 没设置宽度,所以给li设置padding就没变大(经常这样,自己这个块级元素没设置宽度,可是上一级或者上上级设置了宽度,就默认一样大,这时给自己设置padding就可以把里面内容挤到中间,但是自己大小没变!!非常好用)

.bd ul li {
padding: 14px 0;
border-bottom: 1px solid #ccc;
}对于下图的li来说父盒子有足够的高度,当他加上下padding时可以给 li 撑开,正好也起到了上下居中效果。 a 链接添加 display: block;变块级元素再去写样式变成按钮



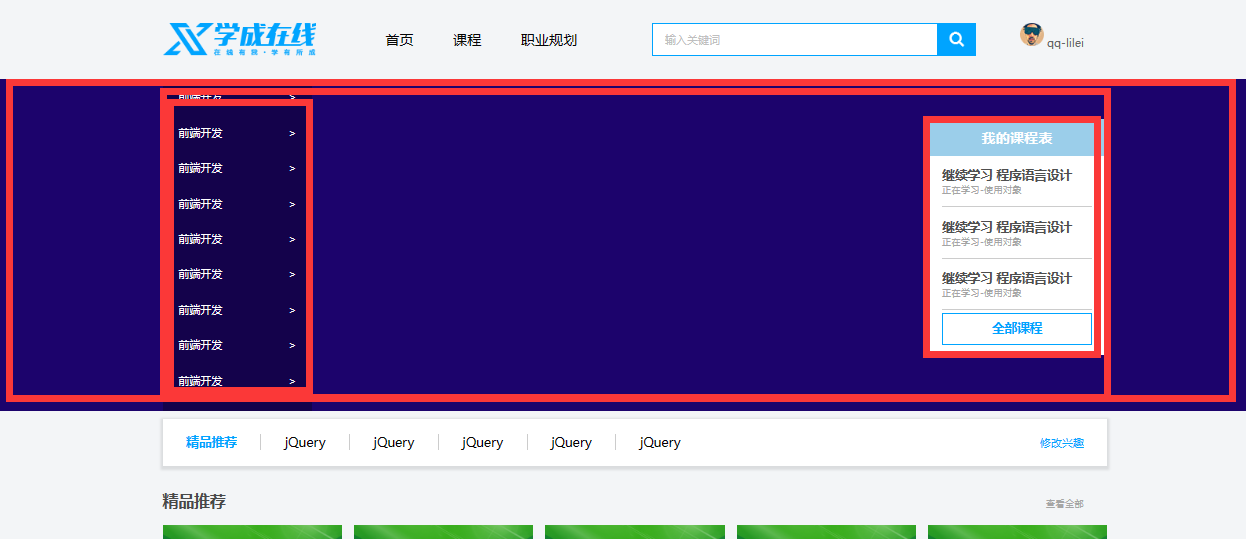
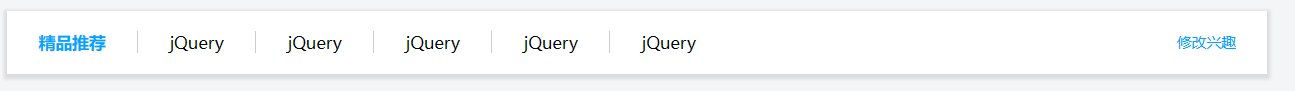
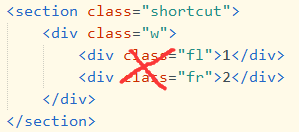
1 不是三个div!!! 2中间li文字长度一般不一样,所以不设置宽度,用padding撑开 3都是文字都是居中,直接给最外面的盒子加height,line-height让他们相等,继承过去


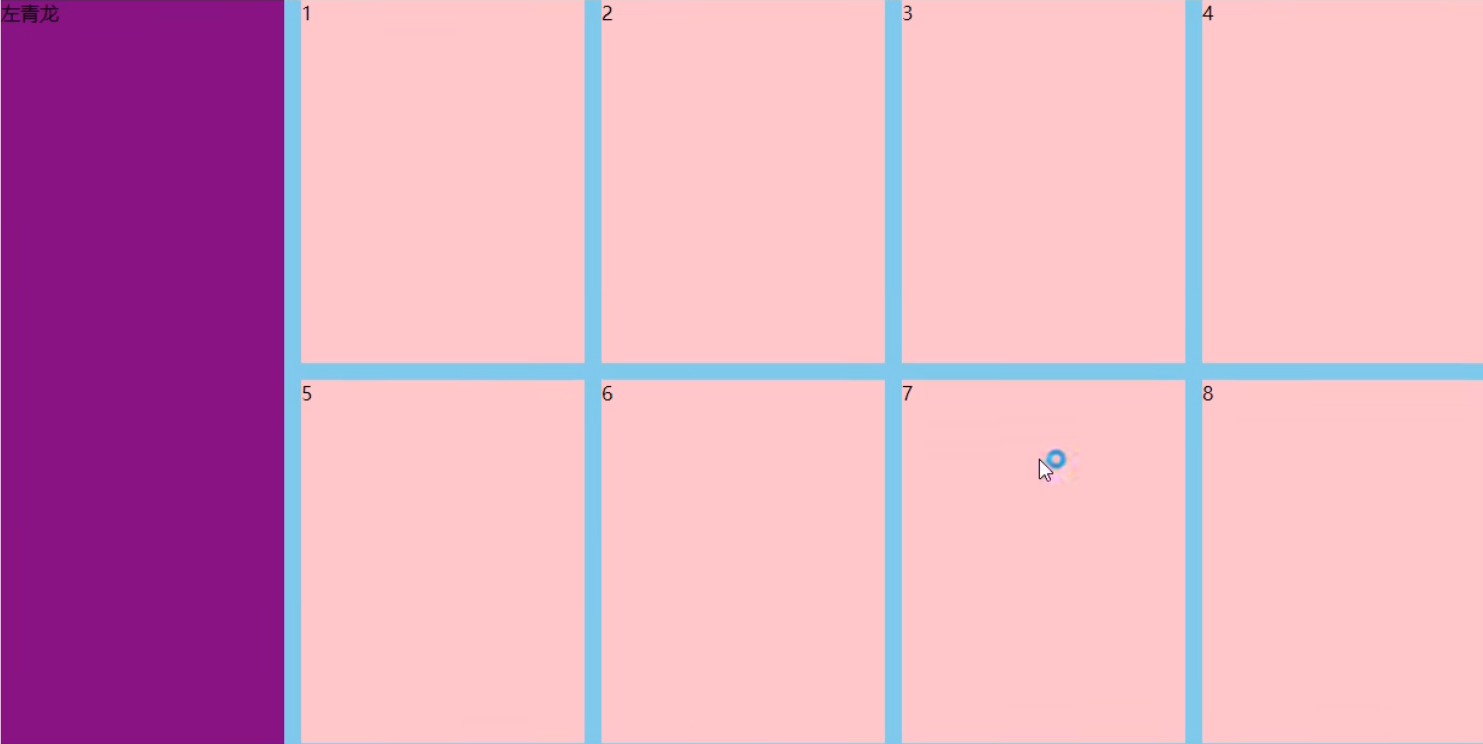
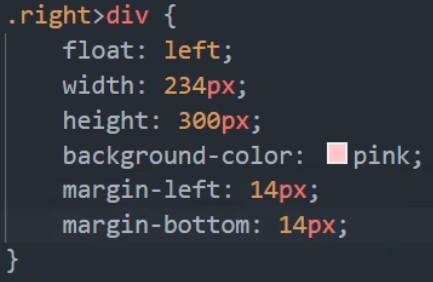
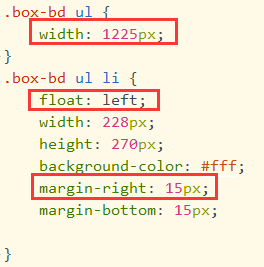
可以把ul改大,虽然最外层用来 .w 的样式但是可以单独重写width。浮动后也能装下就不用单独找第5,第10个把他的右边距删除


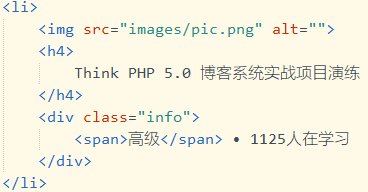
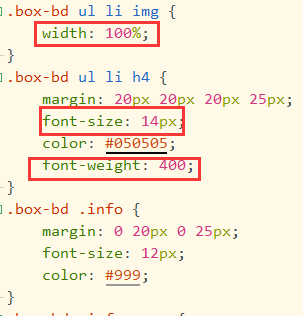
具体每一个li:图片修改为100%,表示跟父亲一样宽。改一下标题样式。改一下margin: 上 右 下 左;




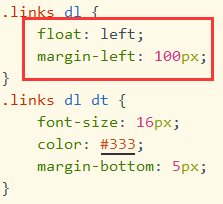
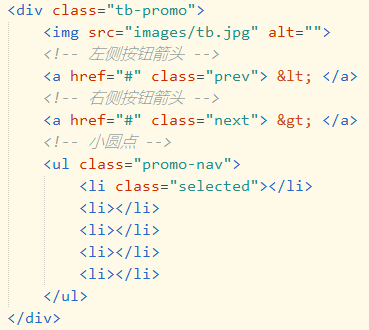
dl是块级元素,给他们全浮动




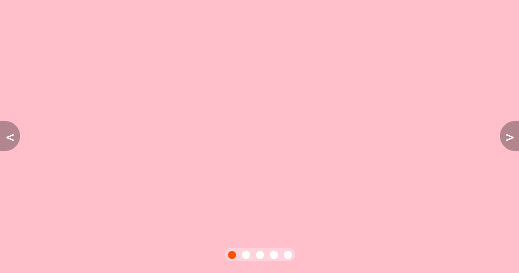
1直接把图片大小设置跟盒子大小一样。
2行内元素添加absolute 或者 fixed 可以直接设置宽高(直接记住案例:轮播图按钮,回到顶部按钮)
补充:absolute 或者 fixed不能用margin: 0 auto 居中。加了这两个属性都是用固定代码居中,先 left: 50%;margin: 盒子的负一半大小
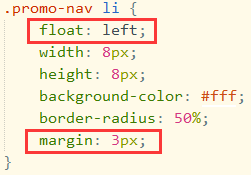
3 想让谁浮谁就加float: left。margin:3px上下左右全都间距3

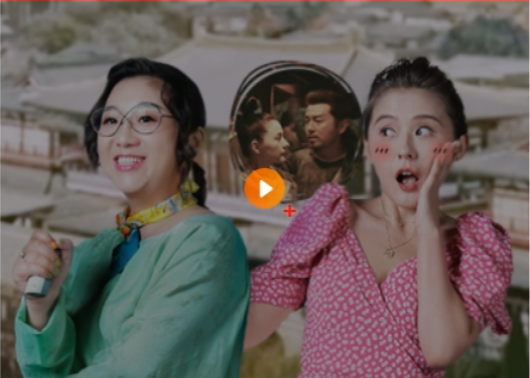
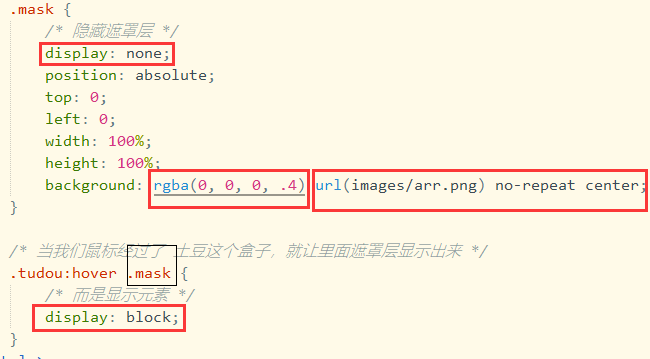
1中间的播放按钮图片 和 背景颜色都是通过background显示
2当鼠标经过 class1让 class2显示出来, .class1:hover .class2{display: block} 记住就好



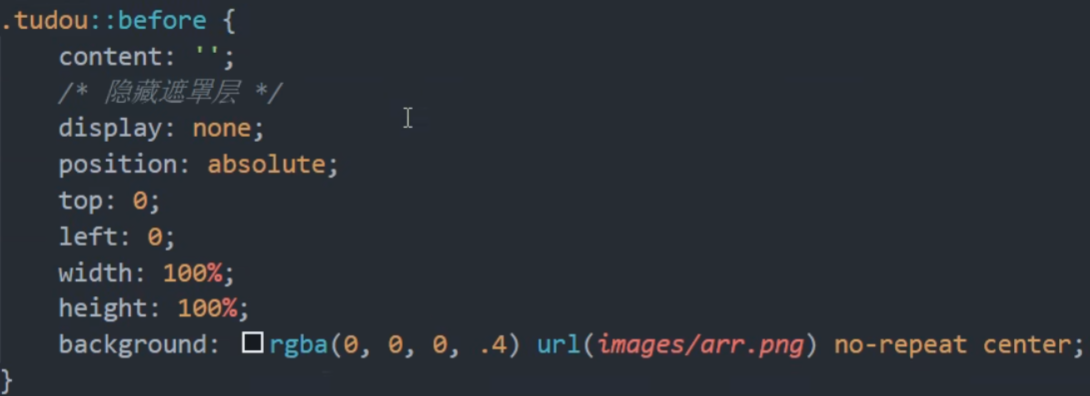
第二种做法:
用伪元素选择器,结构性更好。






给里面图片浮动,下面的盒子会上去,图片会把p盒子压住,但是不会压住 p中的文字。
给 a 设置padding大小,再把 a 的宽高减去padding大小才不会改变a的形状,因为a直接在body标签里,body有足够的空间,盒子设置padding会被撑大


![]()
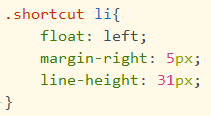
善于用text-align:center。只要加了text-align:center里面的行内元素和行内块元素都会水平居中


SEO三大标签
<title>。。</title>
<meta name="description" content="。。。!" />
<meta name="keywords" content="相机,数码,配件,手表,存储卡,京东" />

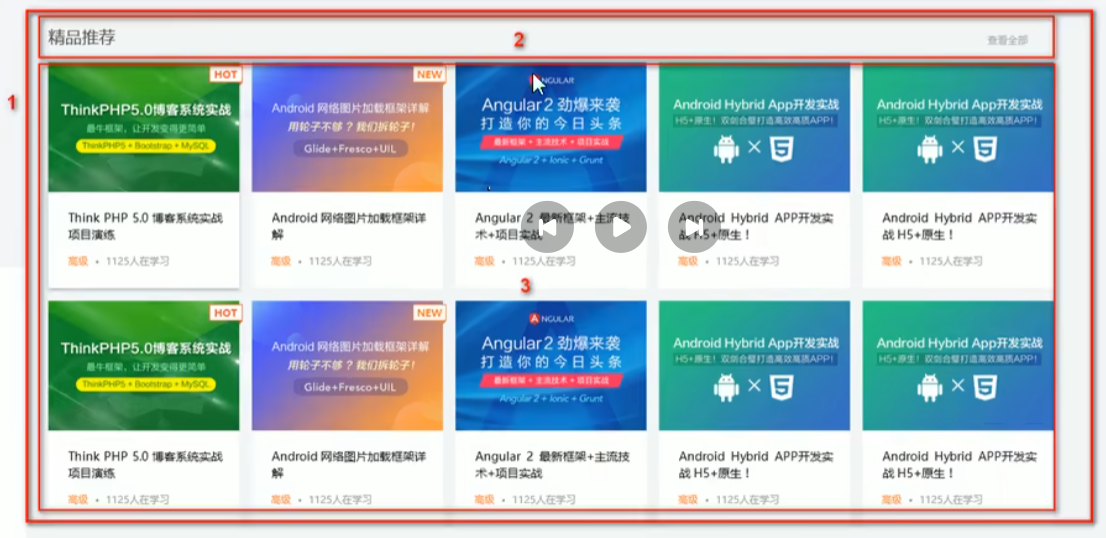
结构大于一切:分三成,第一层就是整个100%顶部,第二部分版心,第三部分版心中的左右盒子


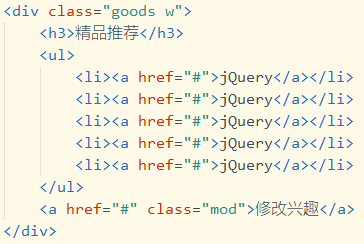
第一眼两个盒子里面装两个ul,li 都是浮动且居中,所以写出共同样式


1因为它不像上面一样需要一个宽度100%的背景颜色,只需要一个盒子在中间,所以W直接给最外面的盒子
2三个部分,又不是贴边显示,直接用 子绝父相做,量出上 左或 上 右的距离,设置top与left
把图片变成 a 链接: 一个盒子里面装a,设置a的大小=盒子大小,(两个盒子一样大,给谁设置背景图片都一样)


input 与 button都是行内块元素,放一行会有缝隙,如果再调大,搜索框会被挤下去,要设置浮动去除缝隙

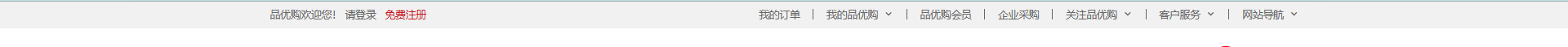
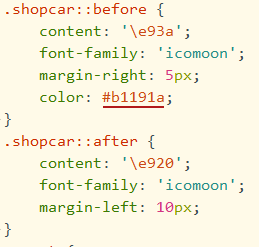
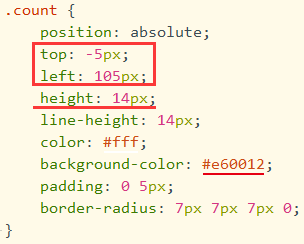
最右边购物车左右两个字体图片肯定用伪元素来做。(补:伪元素是行内元素,行内元素是可以设置magin 与 padding的) 上方的消息提示原点用点位做,内容长度不确定不设置宽,用padding给他撑大就有自适应宽度了。



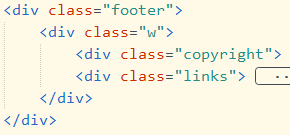
跟第一部分html结构一样,需要一个宽度100%的盒子设置底边框,所以也是外盒子套一个类为W的盒子
 ()
()
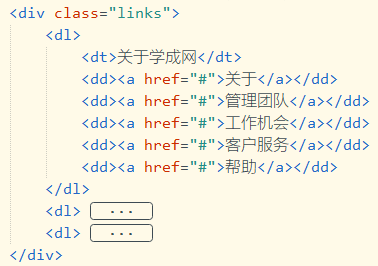
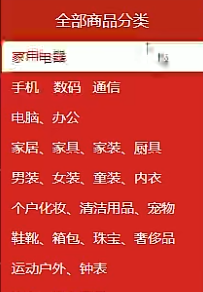
dropdown做的是下拉菜单(他这里起名dt,dd,只是为了语义性更好,其他名也一样)


总结1:



这三种距离旁边都有一点距离的都是用padding。父盒子设置了宽度,子盒子没有设置宽度,直接设置padding





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通