TS快速回顾
// 定义变量
let a:string
// 定义变量并赋值(ts有类型推断机制)
let b = "asd"
let c:string = "asd"
// 定义数组
let arr1:number[] = [1,2,3,4]
// 定义对象
let per:{age: number,name: string} = {age : 11, name : "ASD "}
let per1= {age : 11, name : "ASD "}
//函数
// 函数没有return语句,要么不写返回值类型,要么写void,但是不能写number等
function add1(a: number,b: number): void{
console.log(a+b)
}
函数赋默认值
function getInfo(name:string,age:number,sex: string ="未知"): void{
console.log("名字为:"+name,"年龄:"+age,"性别:"+sex)
}
getInfo("张", 11)
输出:【"名字为:张", "年龄:11", "性别:未知"】
匿名函数
let add2 = (a: number,b: number) =>{
console.log(a+b)
}
// 如果写在类里面就不用写function,直接add1(a: number,b: number): number{}
类,static静态
// // 静态成员隶属于类本身,而不属于某个对象实例,所以你不需要去创键一个类再使用,直接通过类调用。静态成员通用用于定义一些常量,或方法
class A{
static num:number = 1
static add(a:number,b:number){
console.log(a+b)
}
}
console.log(A.num)
A.add(1,2)
类,构造器
// 构造器:在创键对象时会被自动调用,以完成对象的属性进行初始化。所以创键对象传的是构造器参数:new Person(构造器参数)
class Person {
mingzi: string;
id:number;
address: string ;
constructor(mingzi:string, id:number,address: string= "Chain"){
this.mingzi = mingzi
this.id = id
this.address = address
}
getint(){
console.log("方法")
}
}
// new 类名(构造器参数)
let p = new Person("zhang",11)
console.log(p.address)
输出:【"Chain"】
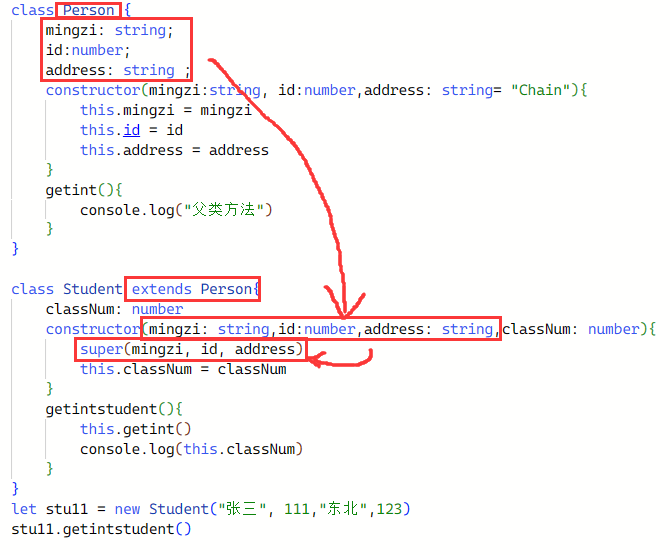
继承
继承
// student继承Person,他是继承了所有属性和方法,所以你要在子类构造器对父类所有属性初始化,记得用super传下父类属性值就行
// 在子类中,不管是父类的属性还是方法都可以通过this调用

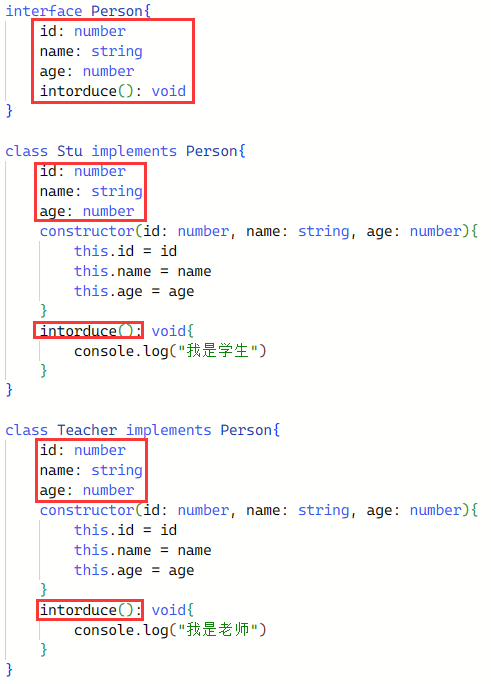
接口
// // 接口定义的变量不能赋值,方法不能有方法体

最简单




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步