最常用的CSS
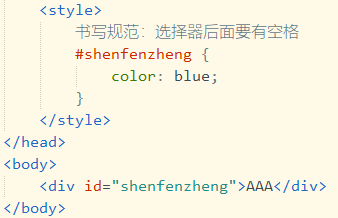
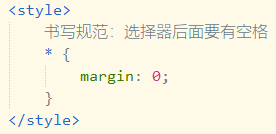
补充:书写规范:选择器后面要有空格
其他直接看:CSS 按钮 | 菜鸟教程 (it028.com)
www.it028.com/index.htm
最常用的 块级元素:p,h,li
书写顺序一般:布局定位,高度宽度,文本属性,其他属性
CSS使用方式:三种
1內部式

2行内式:直接在标签中的style属性中写
3外部样式表:通过link标签引入
权重大小很明显,越近权重越大:行内>内部>外部引入
CSS三大特性:层叠性(覆盖性),继承,优先级
层叠性:样式冲突,遵循就近原则进行覆盖(覆盖性)
继承:主要继承文字的样式(font-,text-,line-以及color,行高)
优先级:权重:!important> 行内样式style=""> ID选择器> 类选择器,伪类选择器> 标签选择器> 继承或者*
权重叠加:ui li{....} > li{....}
选择器:四种
标签选择器
顾名思义,把指定的html标签的样式改变
class类选择器
style写一个类样式,html标签用class属性可以直接调用
id选择器
只能使用一次

通配符选择器
不需要调用,能把html,body,div,p所有标签都进行改变,不需要调用

字体
font-family: 'Courier New', Courier, monospace;【同时赋值几个增加兼容性】
font-size: 22px;【字体大小】
font-weight: 700;【字体加粗】
font-style: italic;【字体设置为斜体】
简写:
font:12px/1.5 Microsoft YaHei;【行高是字体的1.5倍】
文本
color: aqua;
text-align: center;【本质是让div盒子里的文字居中对齐】
text-decoration: underline;
text-indent: 20px;【文本缩进】
line-height: 26px;【line-height是上边距+字体高度+下边距,因为默认字体大小为16px,所以line-height起码大于16px才看得出来】【引文line-height是上边距+字体高度+下边距,所以让文字在盒子里居中的方式可以为line-height等于盒子的高度】
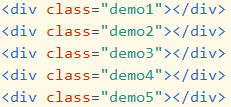
emment语法快速生成html标签(只记$与{}大括号)
1 .demo$*5

2 .one${我是人}*4

emment语法快速生成css样式
w100 按table【width: 100px;】
h200 按table【height: 200px;】
tac 按table【text-align: center;】
lh29 按table【line-height: 29;】
复合选择器:后代选择器,子选择器,并集选择器,伪类选择器,C3属性选择器,结构伪类选择器,伪元素选择器
后代选择器:选择所有后代(用空格选取)
子选择器:用大于符号,选择亲儿子,不选孙子等(用大于号选取)
并集选择器:用逗号

伪类选择器
链接伪类选择器:书写顺序lvha

表单伪类选择器:点击就更改样式

C3属性选择器:
结构伪类选择器,选ul中的第一个li孩子ul li:first-child{。。。} 选ul中的第一个3孩子ul li:n-child{3}
伪元素选择器:F12是看不到那个盒子的结构的,不是真正意义上的元素。放在::before放在盒子内容最前面,是行内元素,且必须放context: "..."
display展示方式
display: block; 转为块元素!!!独占一行!!!【侧边栏一般可以直接一个div里面装几个a,把 a 设置为块再设置为高度就OK】加了浮动里面的子元素变块级
display: inline; 转为行内元素【a,span,br】
display: inline-block; 转为行内块元素(一行放多个且可以调高度,最常用)【input`、`button`、`textarea】
背景图片
background-image: url(../山.jpg);
background-repeat: no-repeat;
background-position: 20px center; 【第一个位置的值用于左右移动,第二个位置的值用于上下移动.如果只写了一个值那就是左右移动,上下居中对齐background-position: 20px center;等价于background-position: 20px;】
background-attachment: fixed;【是否固定】
background: rgba(0,0,0,0.3);【背景色:最后一个值控制透明度】
简写,写成一行:
background: black url(../山.jpg) no-repeat 20px center;
块级元素居中对其:margin:0 auto;
行内元素或者行内块元素水平居中给其父元素添加 text-align:center即可*/
外边距塌陷
解决方案:
可以为父元素定义上边框。
可以为父元素定义上内边距。
可以为父元素添加overflow:hidden。
清楚标签默认的内外边距
浮动:一个孩子加浮动,其他孩子都加就不会有那么多逼事了,不然布局容易乱
设置了浮动( float )的元素最重要特性︰
1.脱离标准普通流的控制(浮)移动到指定位置(动),(俗称脱标)
2.浮动的盒子不再保留原先的位置【他会浮起来到上一个层击,后面的盒子会把原来的位置占掉,看起来就是叠放的效果】
3加了浮动会有块级特性(不是转换为块级元素)
可以了解,不用记住:
浮动的盒子只会影响浮动盒子后面的标准流不会影响前面的标准流.【所以浮动盒子总是贴着前一个标准流下方来显示】
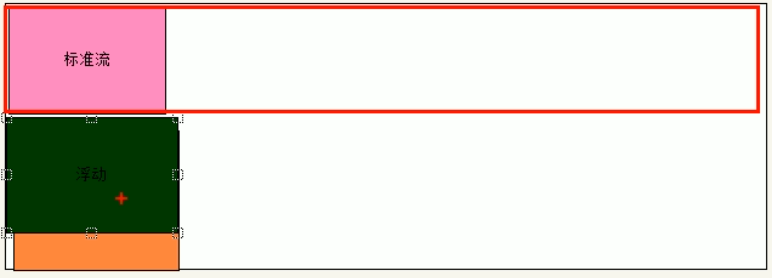
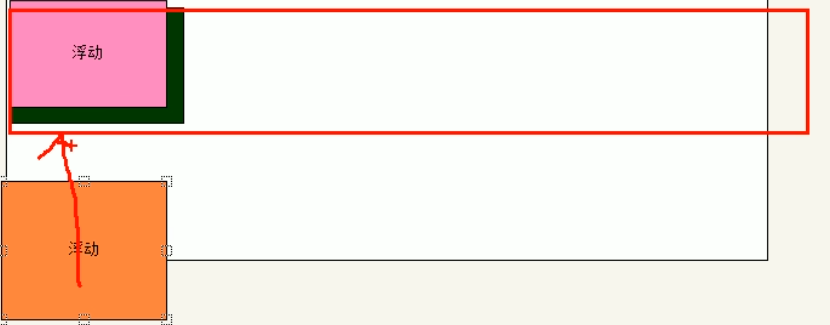
1标准,2浮动,3标准:

1浮动,2标准,3浮动:(3会在2下面,因为2独占一行)(浮动盒子后面的标准流不会影响前面的标准流,前面的标准流该占一行还是占一行)【所以浮动盒子总是贴着前一个标准流下方来显示】

为什么要清楚浮动?
比如做一个商品展示页,商品很多很多,父元素的高度不确定不能给,只能靠子盒子撑开。但是子盒子浮动又不占用位置,所以子盒子撑不开,最后父盒子的高度为0,下面的盒子就会顶上来。
清除浮动之后,父级就会根据子盒子的高度检测高度,子盒子多高,父盒子就多高。
【如果是可以给父盒子设置高度,那就直接给父盒子设置高度,也可以清楚浮动】
1.给 最后一个子盒子 加 clear: both 属性(最后一个浮动元素必须是块级元素这个属性才能生效)
2.父级加overflow:hidden 【补:overflow: hidden第二个作用; 会隐藏超出容器范围的部分,并且不会显示滚动条】
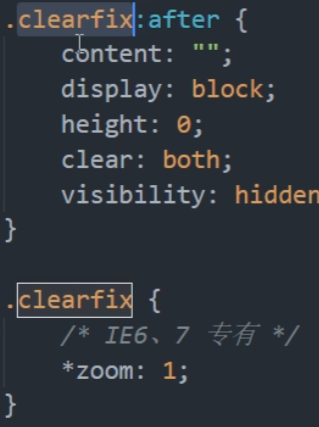
3.父级添加after伪元素(在最后一个盒子后面添加了一个看不见的块级元素,给这个块级元素加了clear: both)

再给父盒子加一个class = "clearfix"
4.父级添加双伪元素

再给父盒子加一个class = "clearfix"
定位
relative,sticky占有原来位置,absolute,fixed不占有原来位置。
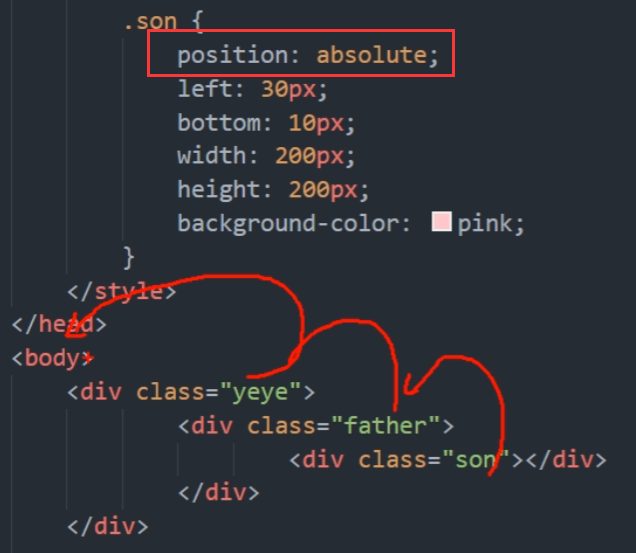
absolute不是相对于父级定位,而是去找有relative的上级或上上上级的去定位。很好理解,本来页面中所有的盒子如果没有relative(默认html就是relative),那加了absolute就去找html,此时也是越级找的。

只有定位的盒子才有z-index属性
精灵图
background: ur1(images/sprites.png) ;导入图片
batkground-position: -182px 0;移动图片
一般情况下精灵图都是负值。(千万注意网页中的坐标︰x轴右边走是正值,左边走是负值,y轴同理。)
字体图标
本质是字体,所以可以随意更改大小,颜色,阴影,旋转且不失正

fonts放到html同一个目录下。再引入,略
鼠标经过样式:cursor:pointer
表单取消点击边缘发光:outline: none
文本域取消可以拉大的效果:reasize: none
文字显示不开用省略号:text-overflow : ellipsis;
让图片后面文字居中:
同一个盒子中,如果直接是图片标签,就直接给图片加vertical-align: middle;
同一个盒子中,如果是 子盒子里面背景设置为图片,那就把盒子转为行内块display: inline-block;,再加vertical-align: middle;(图片属于行内块)
bug :图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。给图片加vertical-align: middle或者vertical-align: bottom
盒子模型
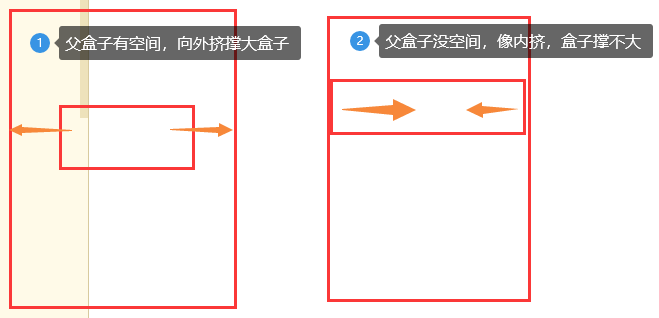
默认的,box-sizing: content-box;两种情况

而box-sizing: border-box;规定了只能是第二种向内挤的情况,width多大,盒子多大
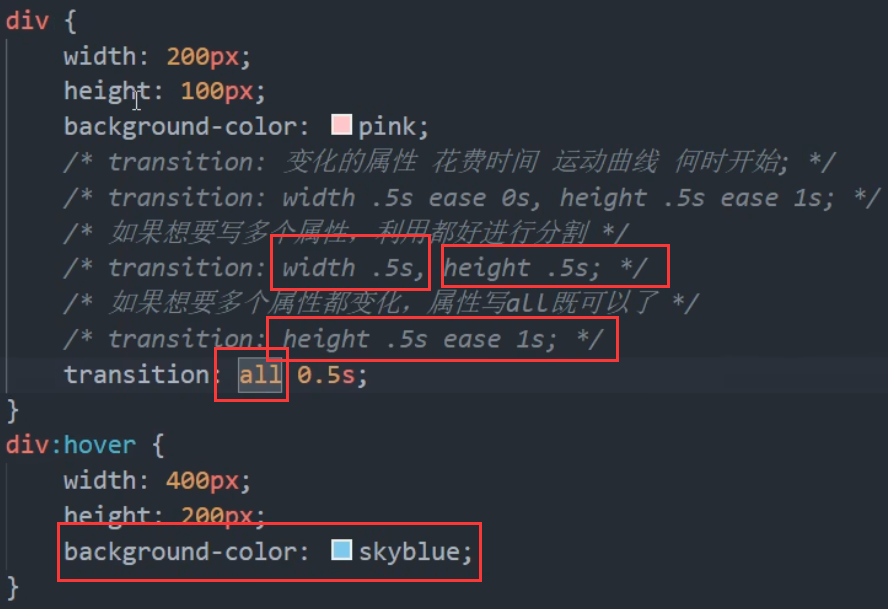
过渡:
也可以理解为属性继承,覆盖