最常用的html标签
html标签快速回顾
html一篇搞定
***补充:书写习惯,1不会写就是拼音全称,不要写拼音简写.2能展开写的代码就不要写一行,看起来麻烦
<h1>标题,一个标签独占一行</h1>
<p>段落,里面的文字会自适应浏览器大小换行</p>
<br>强制换行
<strong>加粗</strong>
<em>倾斜</em>
<div>一个标签独占一行,是一个大盒子</div>
<span>一行放多个span,是一个小盒子</span>
图片
<img src="图片地址"
title="鼠标放在图片上会显示title"
alt="图片显示不出来会显示的文字"
width="要么修改高度,要么修改宽度,这样就会等比例缩放图片">
超链接
<a href="写.html网站地址就打开网页,写.zip就下载压缩包,写.exe就下载应用 "target="_blank新窗口打开,_self当前窗口打开"></a>
补充:【文字,音频,视频都可以放到a标签中】
<a href="#idname">锚点链接,他是一个能跳转到当前页面某个位置的链接,是链接,是链接</a>
特殊字符
特殊字符只记三个: 空格; <小于号 ;>大于号
表格
table表格,tr一行,th表头单元格,如姓名,年龄这些文字会加粗居中,td放在tr中的单元格,作为列使用 [td不要理解为列,直接理解为单元格去使用] <table border="1"> <thead> <th>AAA</th> <th>BBB</th> <th>CCC</th> </thead> <tbody> <tr> <td>1</td> <td>1</td> </tr> </tbody> </table>

补充:td不要理解为列,直接理解为单元格去使用,例如下面的结构就是
<tr>
<td>左边的东西放着</td>
<td>右边的东西放着</td>
</tr>

列表
无序列表【ul,li】:里面只能放li,不能放p,不能只写文字等,li里面能放任何元素
有序列表【ol,li】:里面只能放li,不能放p,不能只写文字等,li里面能放任何元素
自定义列表【dl,dt,dd】:dl里只能包含dt和dd,一般一个dt(列表标题)跟多个dd(子列表)
<dl> <dt> <dd></dd> <dd></dd> <dd></dd> </dt> </dl>
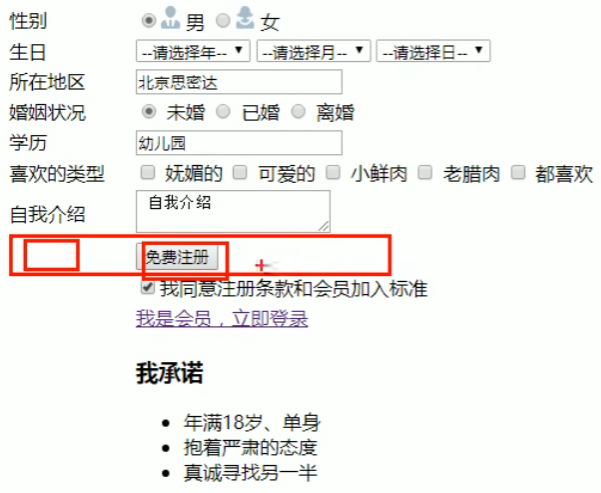
表单
1 type取值可以是:text,password,submit,reset,radio,checkbox等等
2 value属性,主要作用是打开网页输入框就会显示的值
3 checked属性针对单选框,复选框,主要作用是用户一打开网页会有默认勾选效果
4 label标签中的for属性能够与id绑定,有点像锚点
5 radio,同一组radio必须相同的name
<form action="URL地址" method="pos或者get" name="表单名字"> <label for="zhanghao">账号</label> <input type="text" value="请输入账号" id="zhanghao"/> <label for="mima">密码</label> <input type="password" id="mima"> <!-- 单选框 --> <label for="nan">男</label> <input type="radio" name="sex" id="nan"> <label for="nv">女</label> <input type="radio" name="sex" id="nv"> <input type="submit" value="注册"/> <!-- 按钮的动作得你自己用JS写 --> <input type="button" /> <!-- 上传文件 --> <input type="file" /> <select name="" id=""> <option value="" selected="selected">请选择国家</option> <option value="">中国</option> <option value="">美国</option> </select> <textarea name="" id="" > 文本域 </textarea> </form>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号