scoped是干啥的?
经常在style标签中看到<style lang="scss" scoped>,那么scoped是干啥的呢?
对比加于不加的区别:(以按钮组件为例)
没加:

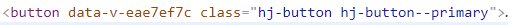
加了:

发现:
标签中多了一个属性,再多看看,页面中所有标签都多了一个随机属性。
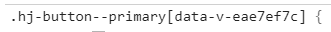
再看看CSS:发现也加了一个属性选择器。

记住:这样有一个好处: 实现组件的私有化,不对全局造成样式污染,表示当前style属性只属于当前模块。
但是:有时候就有一个问题,比如在写组件库中的dialog组件时,想改变底部按钮的间隔,直接在dialog.vue组件中直接改变按钮间距是不行的,因为按钮是传进来的
解决:
1 直接把dialog.vue中的scoped去掉
2 在类的前面加深度选择器 ::v-deep
深度选择器原理:加了深度选择器后就不会在样式后面加一个随机属性了
深度选择器文档:https://vue-loader.vuejs.org/guide/scoped-css.html#deep-selectors
普通CSS:
>>>
Less:
/deep/
Sass:
::v-deep
最简单



