项目优化

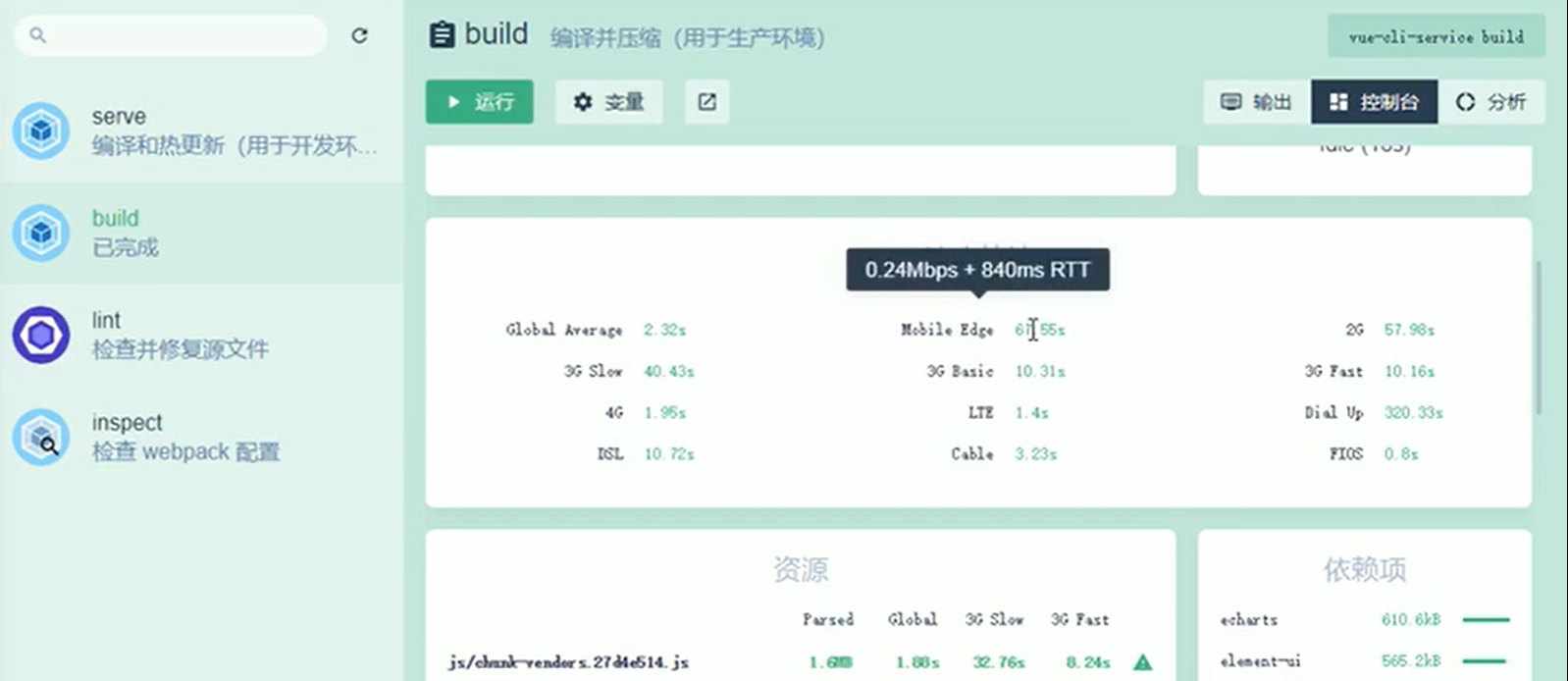
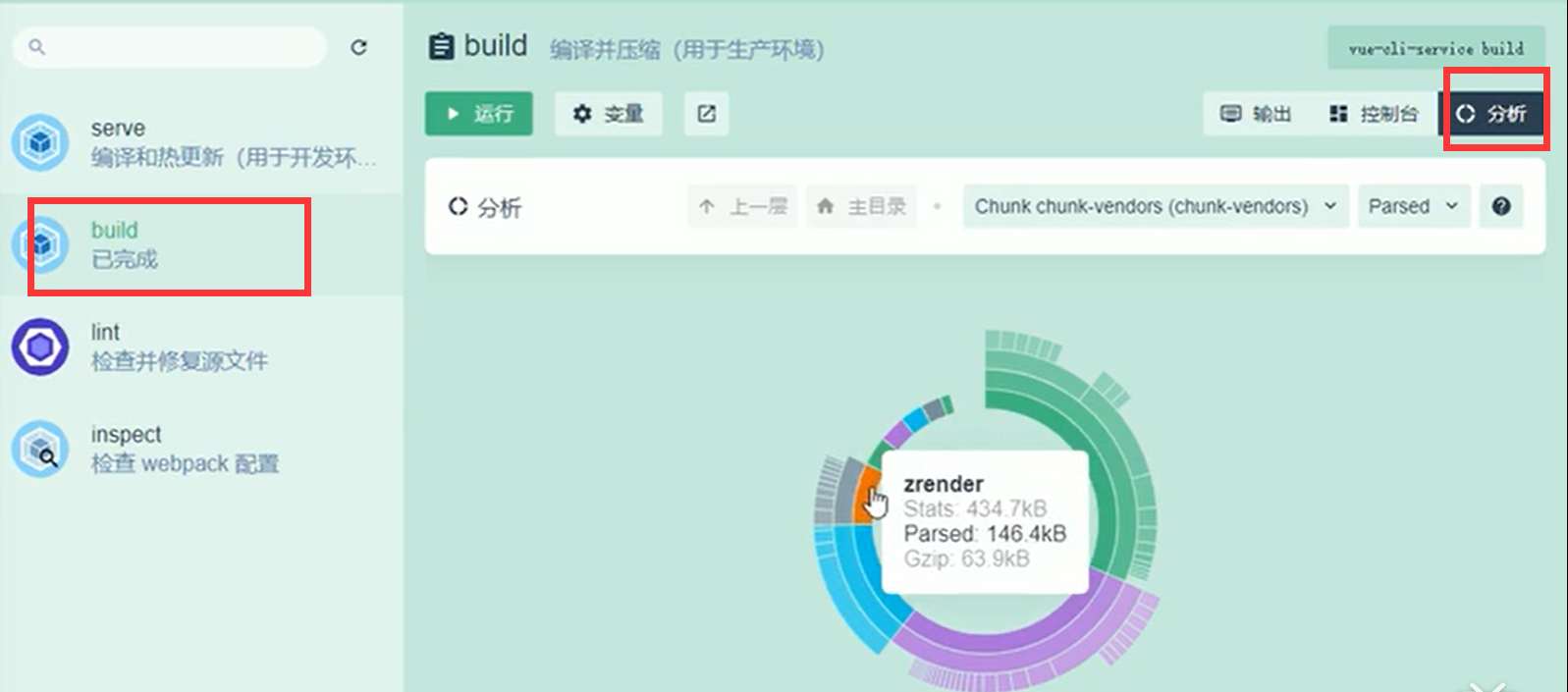
1生成打包报告,直接用UI面板看:


2 修改webpack默认打包配置(开发阶段打包的入口文件与发布阶段的打包入口文件不能一样)

怎么优化的?
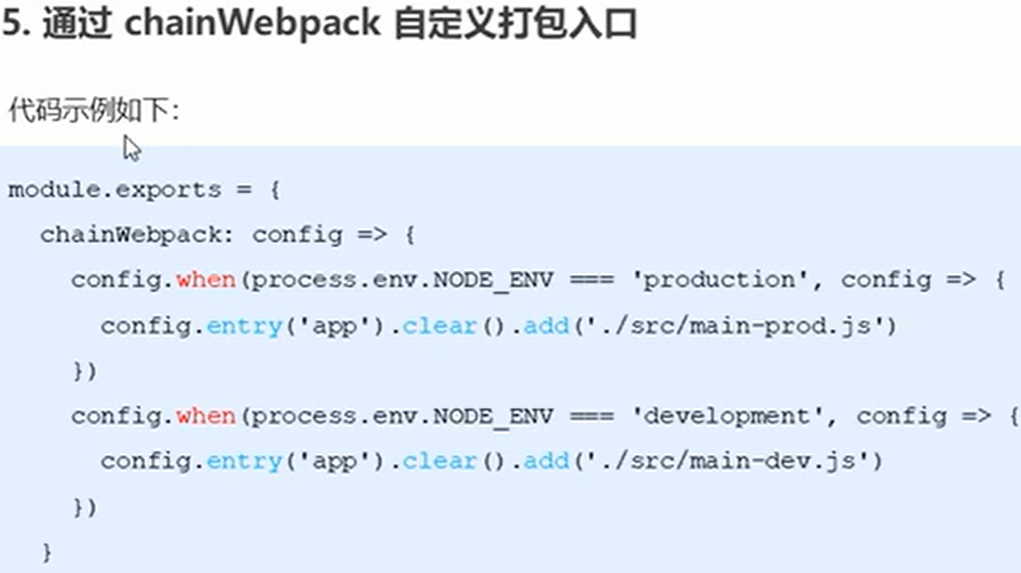
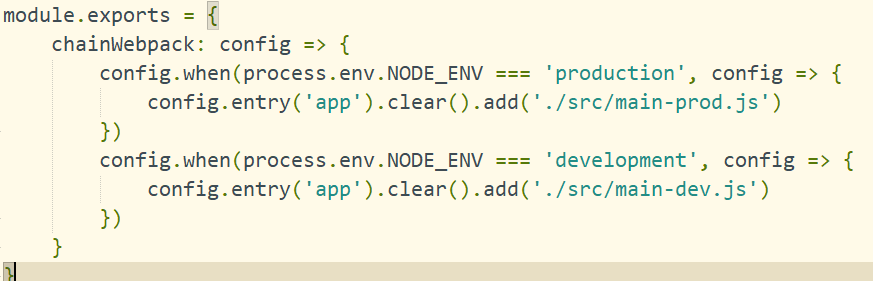
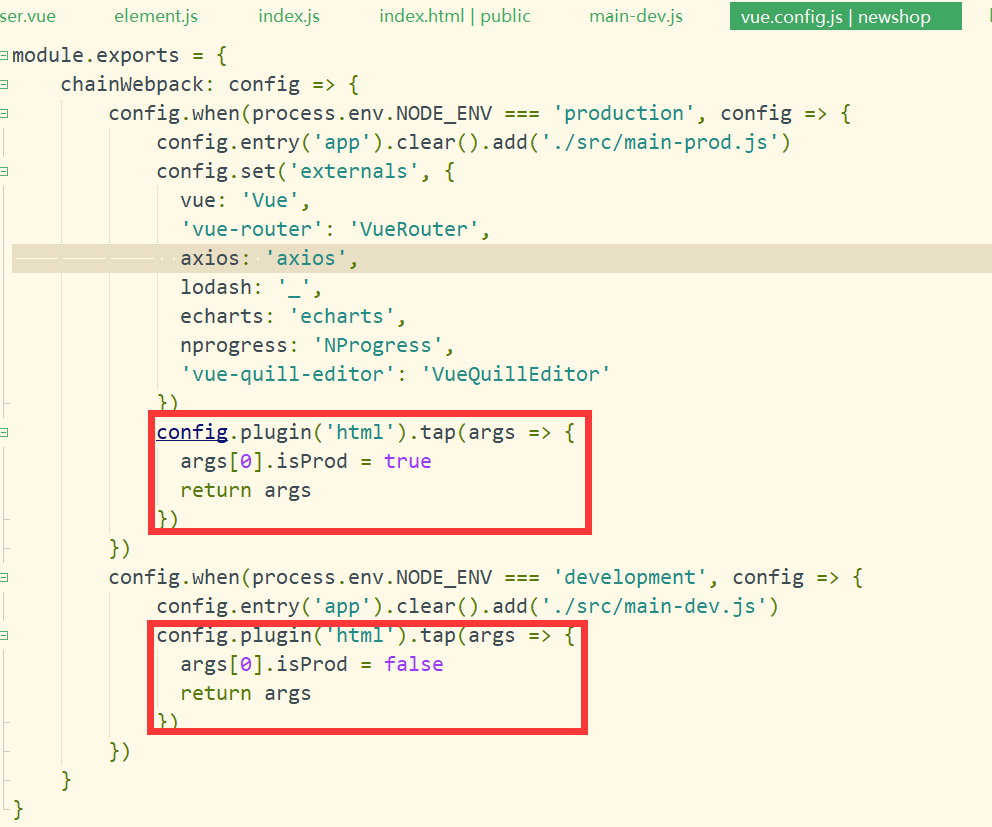
首先修改webpack默认打包配置,项目目录下新建vue.config.js文件,文件中通过module.exports向外暴露了一个配置对象,在这个对象中用chainWebpack声明了配置节点,他指定的值是一个function处理函数,函数里面通过config来接收webpack默认对象,然后通过config.when函数判断我们处于什么阶段。开发阶段指定入口文件可以指定为src/main-dev.js ,发布阶段指定的入口文件为src/main-prod.js(把原来的main.js文件复制一份并把名字分别改成上面那两个)

两种节点的区别:

实践:
把原来的main.js文件名修改为main-dev.js 把里面的代码复制一份到新建的main-prod.js文件中

在项目目录下新建vue.config.js文件

里面写上如下代码:(通过判断项目处于哪个阶段运行哪个打包入口文件)

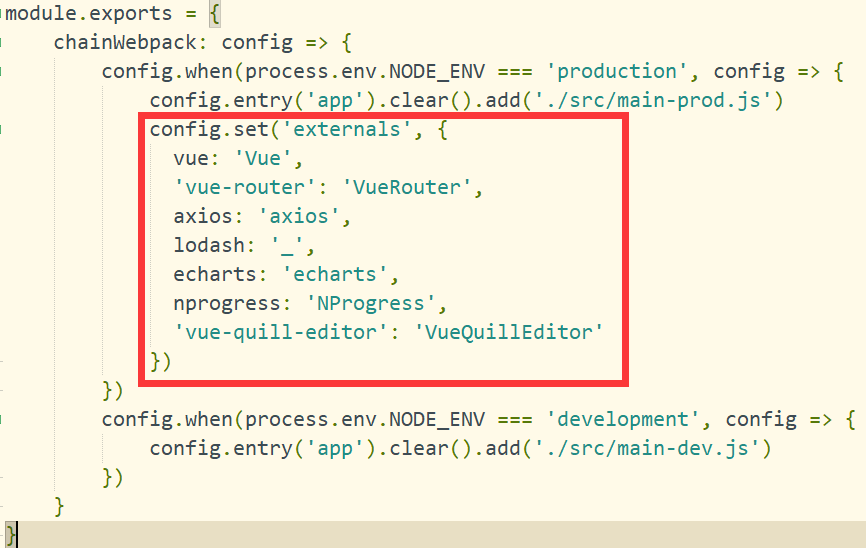
chainWebpack节点指定不同阶段进入不同打包入口文件后,通过externals节点配置加载外部CDN资源,声明第三方依赖(凡是声明的第三方依赖都不会被打包,只要一用到就去index.html中去找)

2
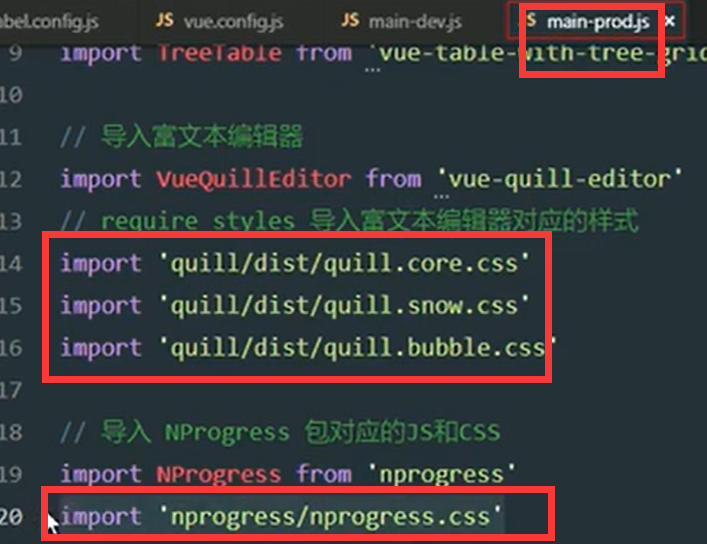
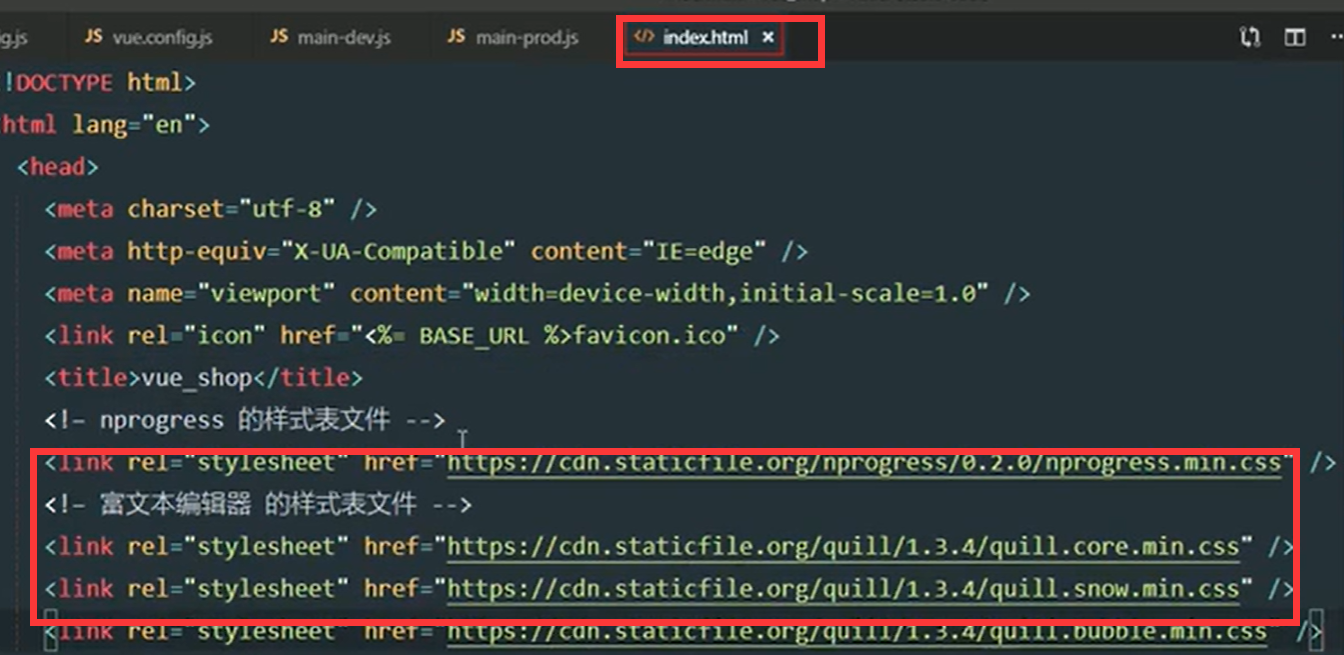
把main.prod.js里的导入的部分css文件删除,并在index.js文件中引入(从引入方式可以看出都完全不一样,下面那种是通过CDN外链的方式引入,用外链取代部分import)


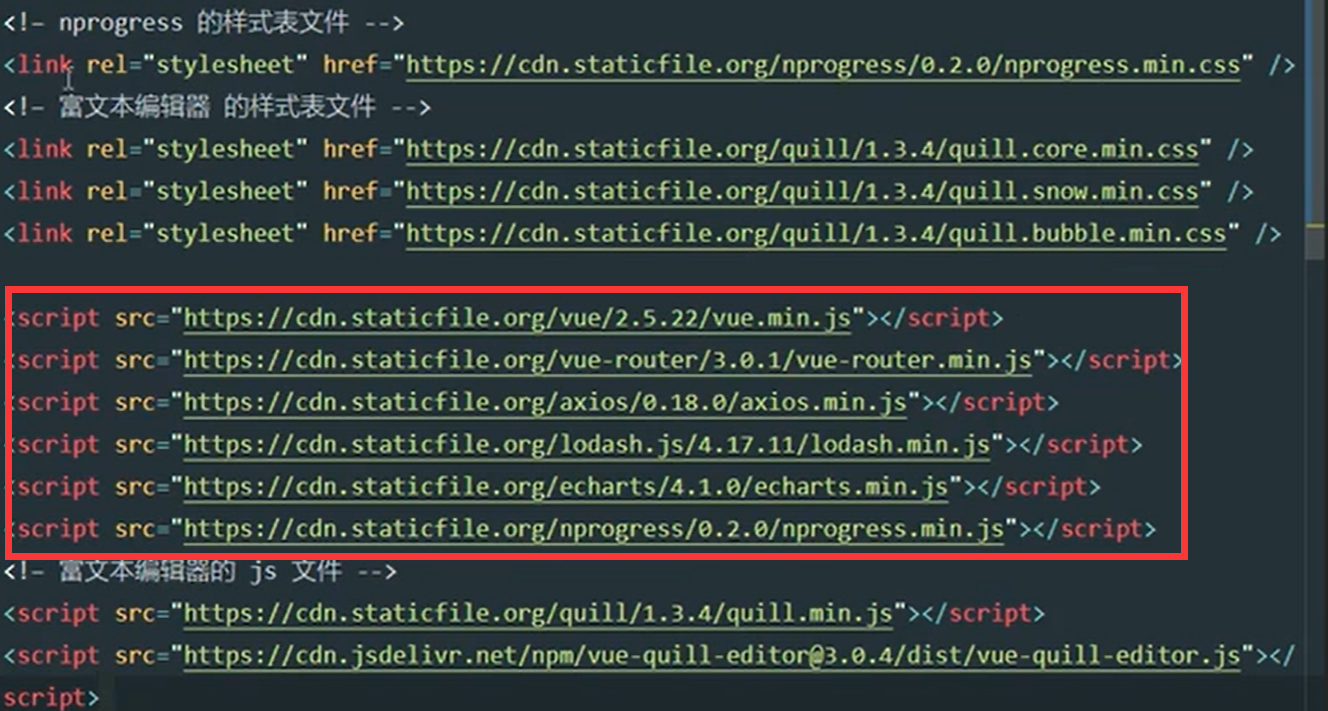
还有JS:

3 在首页引入完成引入后,有个问题就是不管时开发模式还是发布模式都会进入这个文件使用页面上引入的内容,
但是我们希望开发模式下是使用import引入的方式。所以要进行配置,*****自定义一个参数,根据参数来规定如何渲染****,配置在发布时isProd为true,在开发阶段为false

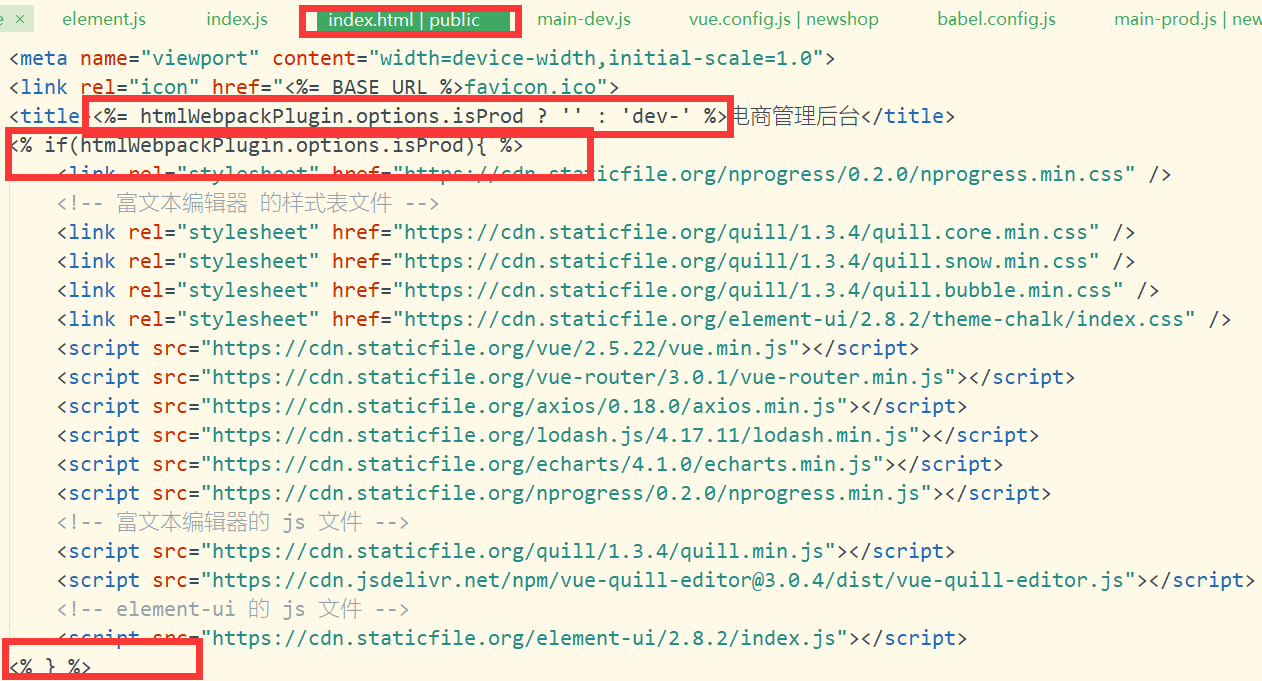
自定义下标题和自定义加载方法:

完成!
现在可以在项目UI界面启动项目:

可以看到:

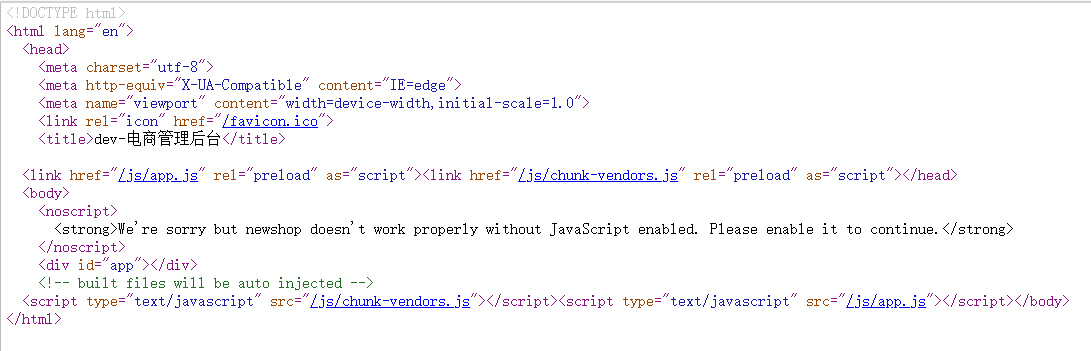
右键查看源代码:可以看到并不是通过外链的方式引入的,所以是通过import引入的

路由懒加载:

总结:
怎么优化?
首先修改webpack默认打包配置,项目目录下新建vue.config.js文件,文件中通过module.exports向外暴露了一个配置对象,在这个对象中用chainWebpack声明了配置节点,他指定的值是一个function处理函数,函数里面通过config来接收webpack默认对象,然后通过config.when函数判断我们处于什么阶段。开发阶段指定入口文件可以指定为src/main-dev.js ,发布阶段指定的入口文件为src/main-prod.js(把原来的main.js文件复制一份并把名字分别改成上面那两个) chainWebpack节点指定不同阶段进入不同打包入口文件后,通过externals节点配置加载外部CDN资源,声明第三方依赖(凡是声明的第三方依赖都不会被打包,只要一用到就去index.html中去找)用外链取代部分import导入,最后就是在index.html自定义首页内容,使开发阶段仍然用import,而发布阶段用外链方式
最简单



