后台笔记4(登入退出功能——数据绑定——输入验证——表单重置——表单预验证——路由导航守卫——退出)
数据绑定:
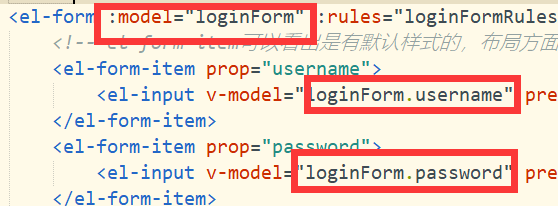
查看elementUI官网,也是非常的简单,通过:model为整个表单绑定一个对象,通过v-model为输入框绑定了对象的属性。等会输入的内容都会到这个对象的身上。


输入验证:
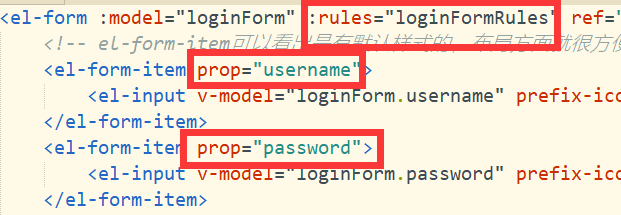
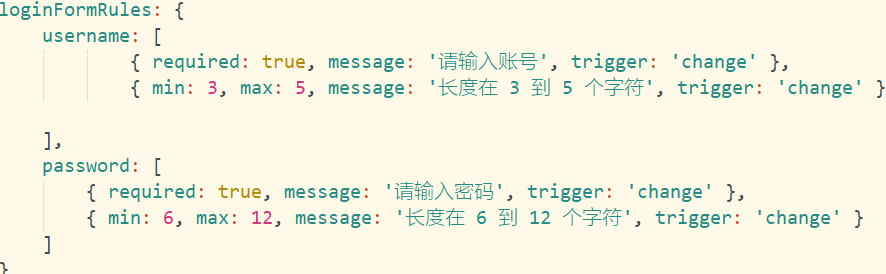
查看elementUI官网,可以看到,整个表单绑定了一个检验规则对象,对象的属性通过prop绑定到表单项上


表单重置:
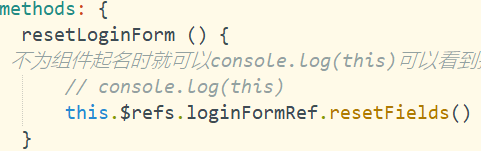
查看elementUI官网,表单重置是表单的方法,所以要获取到表单对象。为按钮绑定事件,打印一下this,发现按钮输出的this指向并不是按钮,而是按钮所在的整个表单。
要拿到表单,先通过ref为表单起名字为loginFormRef(当然可以随便起)。通过表单中的$refs属性可拿到。


总结::model与:rules 是为表单绑定对象,ref是为表单起名(有冒号肯定是双向数据绑定)
表单预验证
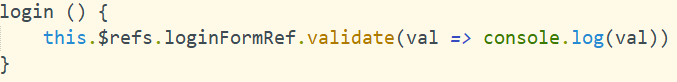
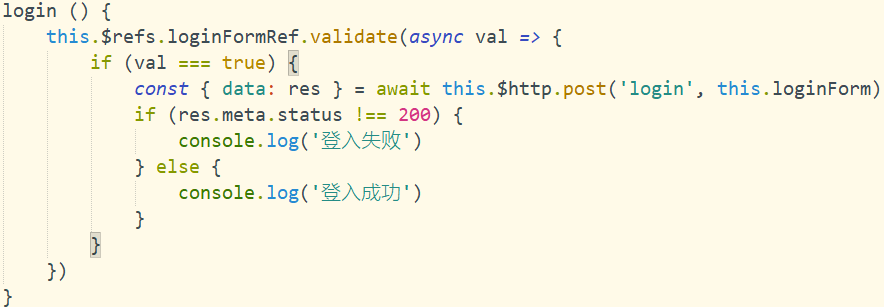
表单预验证肯定也是调用表单的方法,为按钮绑定事件,调用方法和上面一样

发起请求
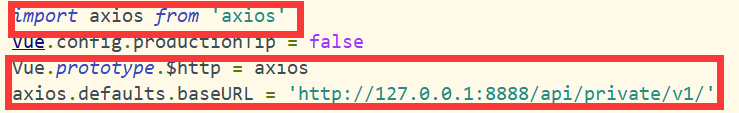
在main.js文件中引入axios别把它以$http属性添加到Vue的原型上,那么下次发起网络请求就可以用this.$http,再为他设置一下基础路径

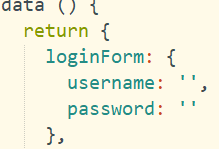
接着就是发请求,如果预校验成功就发起请求。(这里传的参数是loginForm对象,接口文档写的是username与password,所以当初定义属性的时候一定要定义为username与password这里才可以直接传那个对象)

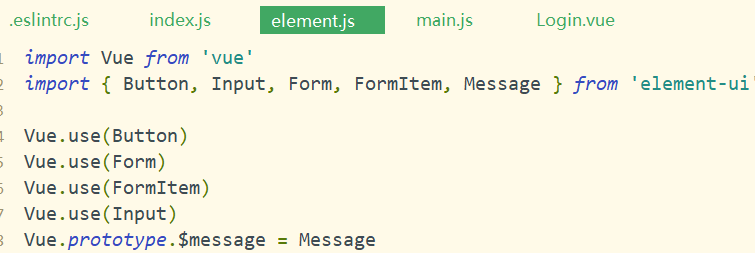
补充:配置弹框组件,这个与其他的elementUI不同,这个也需要挂载到原型对象上,挂载方法与axios一样,只是所在文件不同而已,都是两步:引入,挂载

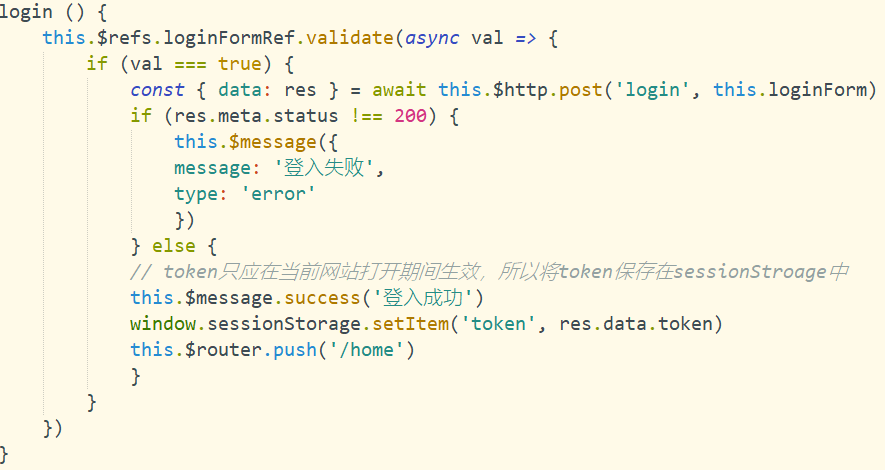
登入的逻辑:
1把服务器颁发给我们的token记录到sessionStroge中(因为后续的接口都需要登入之后才能访问成功,token就是为了在访问这些有权限的接口时提供身份验证)
2 通过编程式导航跳转到home组件

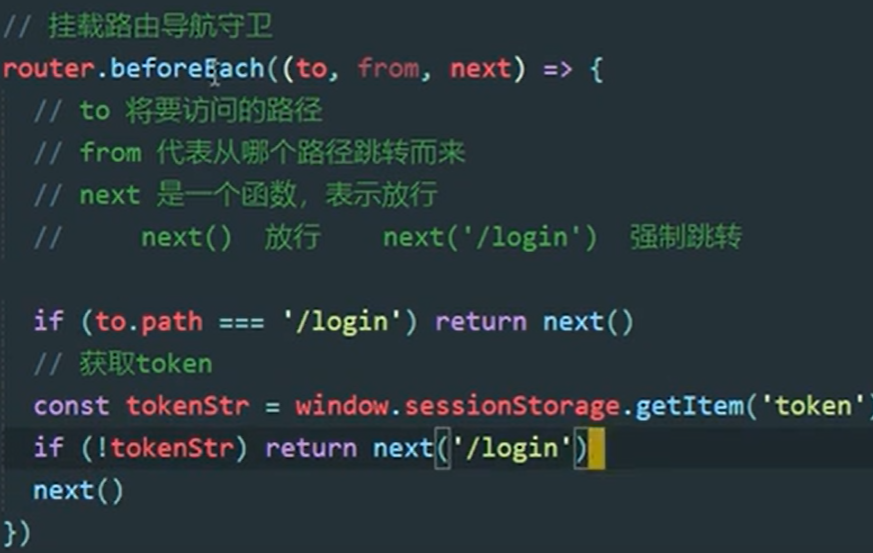
路由导航守卫:
![]()
当页面没有登入时,也就是没有token,可以输入在网址栏通过组件地址访问登入后才能看到的组件,这样不符合需求,就需要路由导航首位,来强制跳转页面。

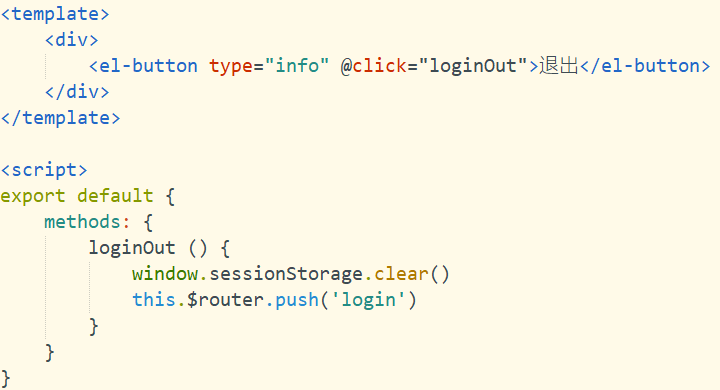
补充: 退出功能
在home组件中添加一个退出按钮(把token摧毁,跳转到登入页)因为销毁token不会自动跳转还要刷新,所以我们自己配置一下使他跳转。