后台笔记3(登入退出功能样式——了解token)
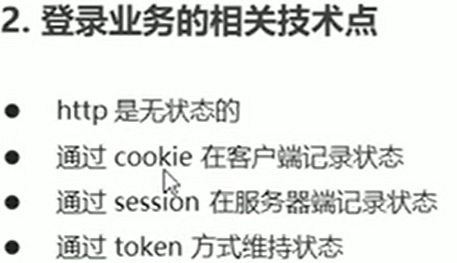
为什么用token来记录登入状态,而不用session与cookie?

如果存在跨域问题就用token来维持登入状态,如果不存在跨域问题就用cookie和session。
token的原理?(这五步还是要记住的)

token用来保存登入状态的,可以通过token验证这个人是否登入,是登入成功后的唯一身份令牌。
编写登入功能:
1 新建分支
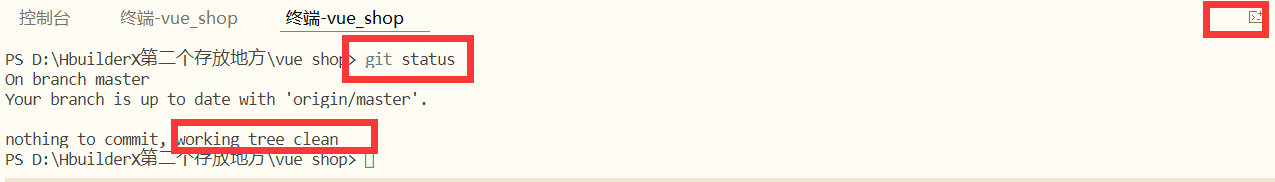
打开项目,按下操作:(重要)

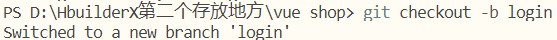
1 新建分支,并切换到新分支

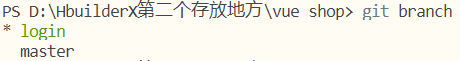
2 查看一看分支。

2 重置项目基本解构
把App.vue文件删到如图所示:(页面中写一些内容)

把router文件夹下的index.js删到如图所示:

把views文件夹下的文件删光,把commpents文件夹下的文件删光(因为现在只用到了App.vue组件)
重置完毕!
创建登入组件,通过路由的形式渲染到App.vue这个根组件中
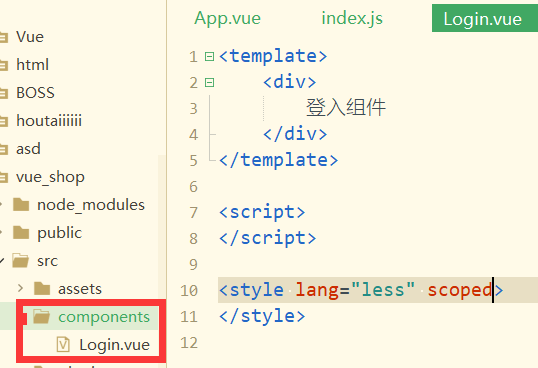
1 新建组件

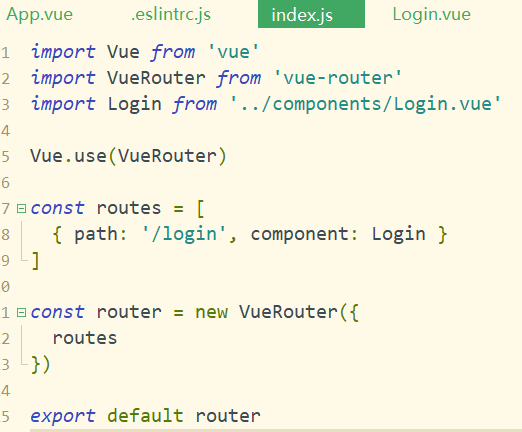
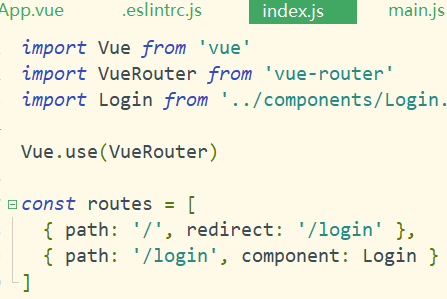
2 写路由,index.js如图:(这里特别容易出错,path前面要加空格,路由规则大括号前面是两个空格)

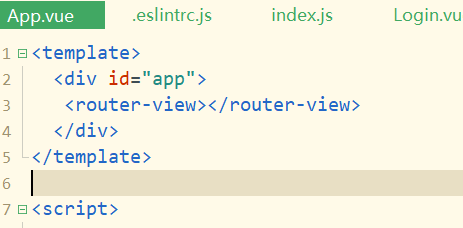
3 路由占位符,app.vue如图:

浏览器输入:

再配置一下路由重定向,这样下次打开就可以直接显示login组件了。

总结:新建组件,写路由,写路由占位符
安装开发依赖:

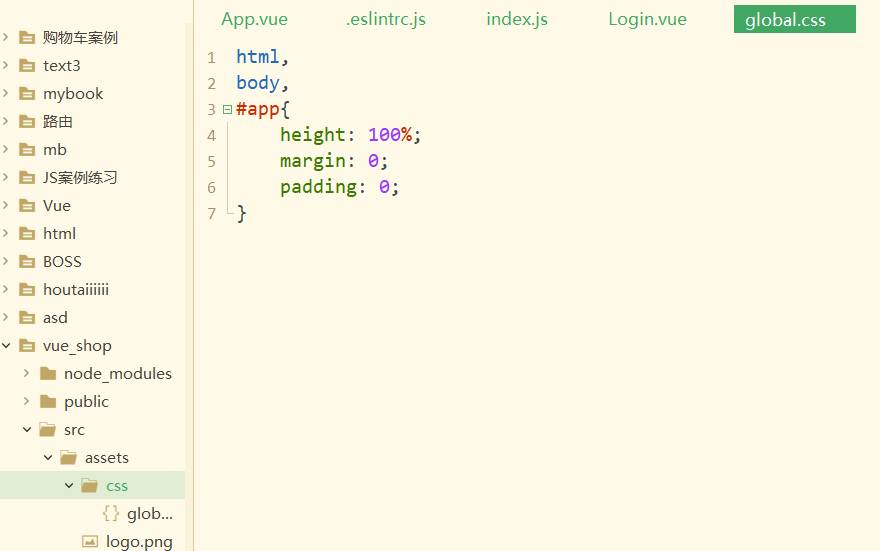
编写全局样式:

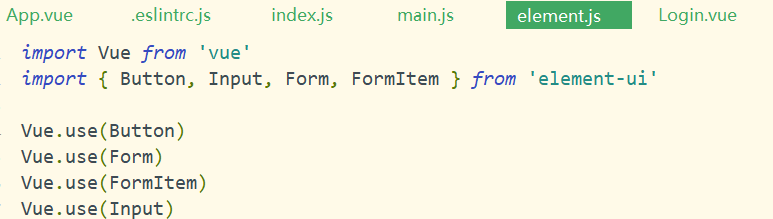
在main.js中引入:

编写完基本样式后引入组件:

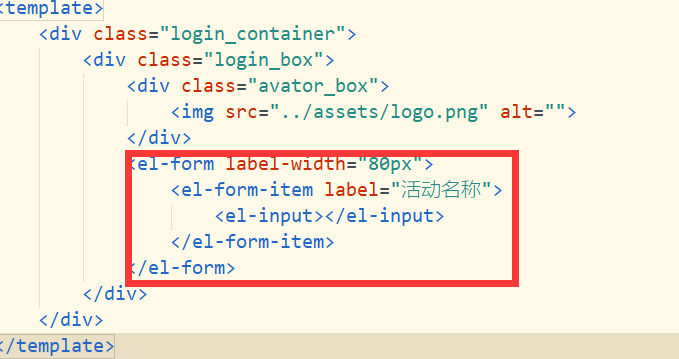
复制elementUI中的组件(一定要把里面的数据绑定删除,因为data中没有定义会报错)

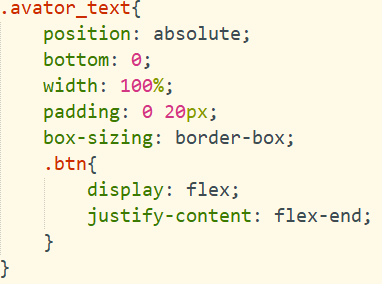
样式:


因为el-form-item有默认样式了,编写样式就方便多了,直接用绝对定位把表单放在最下面
为什么加box-sizing: boder-box?不加的话可以用F12看看盒子变大了
阿里图标库如何使用?导入fonts那个文件夹到项目assets文件夹下的css文件夹,里面有很多文件,打开demo_fontclass.html会告诉你使用规则。
总结:新建组件,写路由,写路由占位符,布局:两个都是用绝对定位





