迭代器
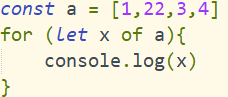
ES6创建了一种新的遍历命令for...of 循环,Iterator接口主要供for..of 使用(具备Iterator接口的数据可用for of遍历)
for(x in array)保存的是键名,for(x of array)保存的是键值
 结果:
结果:
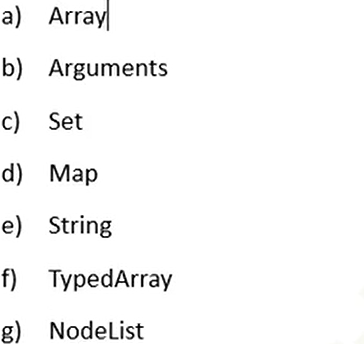
下面这些都有Symbol.iterator属性,都能用for...of遍历

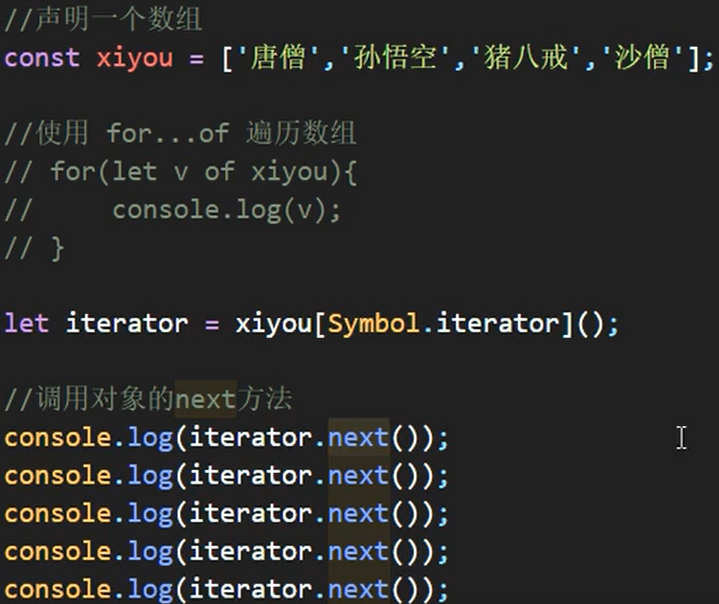
原理:(就两步)
1首先创建一个对象
![]()
2 通过调用next()方法不断的去指向元素的下一个元素,每次返回结果都是一个对象,不仅返回值,还返回是否完成的状态,知道最后一个对象返回时,里面的done变为true就停止调用方法


最简单



