ES6 解构赋值
什么叫解构?
ES6 允许按照一定模式,从数组和对象中提取值(而不是通过obj.a或obj.b这种方式去获取值),对变量进行赋值,这被称为解构
以前,为变量赋值,只能直接指定值,一 一赋值(let a = 1 ; let b = 2)
现在,ES6允许写出 let [a,b] = [1 ,2]
上面代码表示,可以从数组中提取值,按照对应位置,对变量赋值。(本质上,这种写法属于“模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值。)
这也就是数组的解构赋值(一句话总结:按照对应位置,对变量赋值)
对象的解构赋值:
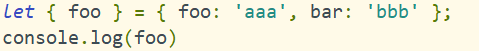
与数组的不同:数组的元素是按次序排列的,变量的取值由它的位置决定;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值。

可以看到他需要的是属性名相同。

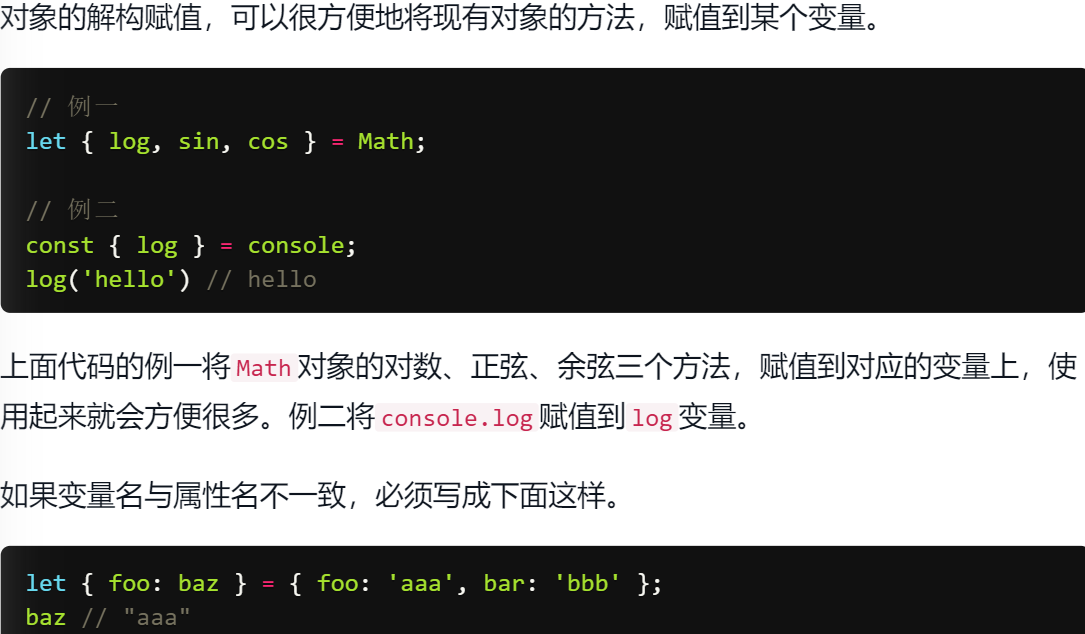
这实际上说明,对象的解构赋值是下面形式的简写
![]()
也就是说,对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者。
函数,字符串也可以用解构赋值:https://es6.ruanyifeng.com/#docs/destructuring
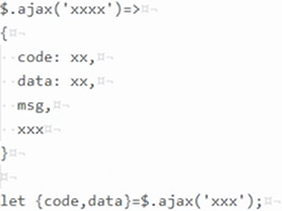
总结:解构赋值用处很简单,他就是特别方便我们从一个大的结构中去取数据

最简单



