sessionStorage和localStorage
两者区别?
sessionStorage和window.localStorage都属于Storage这个接口,除了保存期限的长短不同,这两个对象的其他方面都一致。
sessionStorage保存的数据用于浏览器的一次会话(session),当会话结束(通常是窗口关闭),数据被清空;localStorage保存的数据长期存在,下一次访问该网站的时候,网页可以直接读取以前保存的数据。
基本了解:
保存的数据都以“键值对”的形式存在。
另外,与 Cookie 一样,它们也受同源限制。某个网页存入的数据,只有同源下的网页才能读取,如果跨域操作会报错。
Storage接口属性 (两者共有的属性):
.length 返回保存的数据项个数。
Storage接口方法:
1 Storage.setItem()方法用于存入数据。它接受两个参数,第一个是键名,第二个是保存的数据。如果键名已经存在,该方法会更新已有的键值。注意,Storage.setItem()两个参数都是字符串。如果不是字符串,会自动转成字符串,再存入浏览器。
![]()
2 Storage.getItem()方法用于读取数据。它只有一个参数,就是键名。如果键名不存在,该方法返回null。
3 Storage.removeItem()方法用于清除某个键名对应的键值。它接受键名作为参数,如果键名不存在,该方法不会做任何事情。
4 Storage.clear()方法用于清除所有保存的数据。
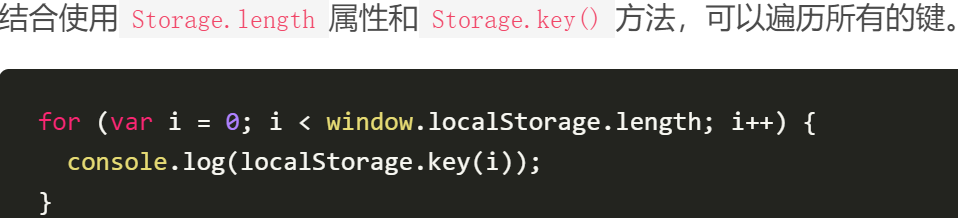
5 Storage.key()接受一个整数作为参数(从零开始),返回该位置对应的键值。

Storage事件
Storage 接口储存的数据发生变化时,会触发 storage 事件,可以指定这个事件的监听函数。
![]()
最简单





