以JSON形式实现前端交互2(BOSS直聘动态)
先用vue重构页面
先看index.html完整代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <link rel="stylesheet" type="text/css" href="main.css"/> </head> <body> <div class="container" id='app'> <div class="home-header"> <img src="img/home-search-text.png" > <form action="" method=""> <input type="" name="" id="" value="" /> <button type="button">搜索</button> </form> </div> <div class="categories"> <div v-for="item in categories" :key='item.index'> <div class="cate-one"> {{item.name}} <img :src="item.icon"> </div> <div> <ul> <li v-for="tags in item.tags"><a href="">{{tags}}</a></li> </ul> </div> </div> </div> <div class="footer"> <p>违法和不良信息举报邮箱:jubao@kanzhun.com</p> <p>违法和不良信息举报邮箱:jubao@kanzhun.com</p> </div> </div> <script src="vue.js" type="text/javascript" charset="utf-8"></script> <!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/fetch/3.4.1/fetch.min.js"></script> --> <script src="axios.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> const vm = new Vue({ el: '#app', data: { categories: [] }, created: function() { // fetch第一步用得到Promise,用.josn()返回josn数据后再来一个then才能得到数据 // fetch("http://127.0.0.1:8848/BOSS/api/index.json") // .then(res => res.json()) // .then(data => this.categories = data) // 好像fetch默认是get方法吧,下面换成post是失效的。 // fetch("http://127.0.0.1:8848/BOSS/api/index.json", { // method: 'get' // }).then(res => res.json()) // .then(data => this.categories = data) // 如果用axios就更简单了 axios.get("http://127.0.0.1:8848/BOSS/api/index.json") .then(res => this.categories = res.data ) } }) </script> </body> </html>
在静态页面建好以后就可以新建.json文件了。
josn文件和数据格式有一定要求,按照下面写:
[
{
"icon": "img/technology.png",
"name": "技术",
"tags": ["Java", "PHP", "NodeJs"]
}, {
"icon": "img/technology.png",
"name": "技术2",
"tags": ["Java2", "PHP2", "NodeJs2"]
}
]
怎么调用呢?
1 首先看路径,在浏览器中打开index.html,网址为:http://127.0.0.1:8848/BOSS/index.html,把后面的index.html删除,写上.json文件的路径如下:

路径为:http://127.0.0.1:8848/BOSS/api/index.json
2 调用.json文件可以直接用promise,或者fethch,或者axios。
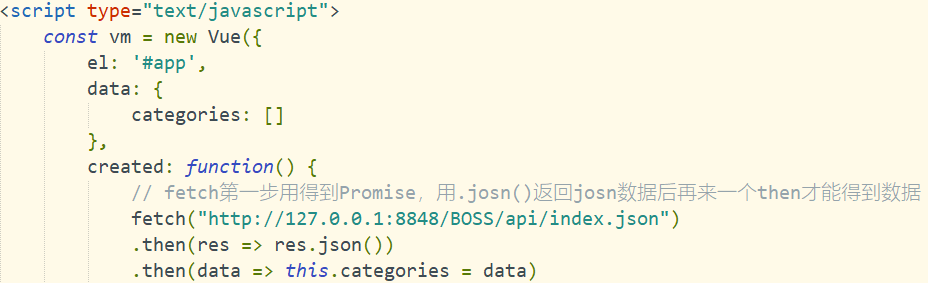
先用fetch调用看看:

控制台可以看到输出了数组
再试试按照完整写法去写fetch:(这说明fetch默认应该是get方法)

控制台可以看到输出了数组
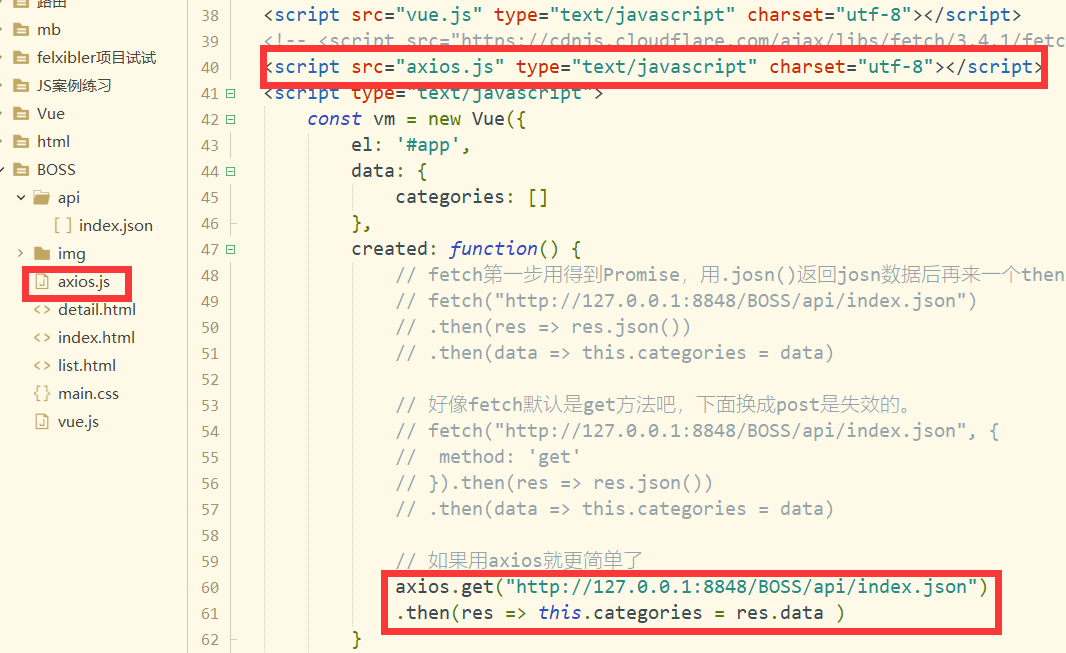
再试试用axios的方式调用.json(axios.js要去百度下载)

上面三种方法都是可以得到.json文件中的数据的。
最简单





