JS——事件对象
Event对象(事件对象),所有的事件都是这个对象的实例,或者说继承了Event.prototype对象。
也就是所下面的属性与实例方法是所有事件都有的。
什么是事件对象?

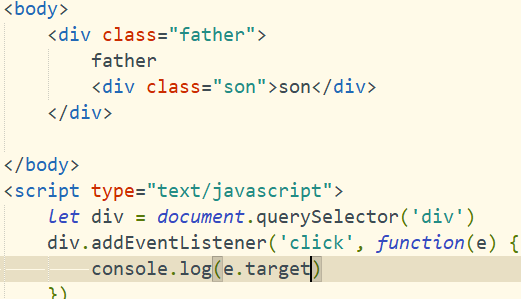
e就是事件对象。
事件对象概述:事件发生以后,会产生一个事件对象,作为参数传给监听函数。浏览器原生提供一个Event对象,所有的事件都是这个对象的实例,或者说继承了Event.prototype对象。
Event对象实例属性:
1 Event.bubbles属性返回一个布尔值,表示当前事件是否会冒泡。该属性为只读属性,一般用来了解 Event 实例是否可以冒泡。
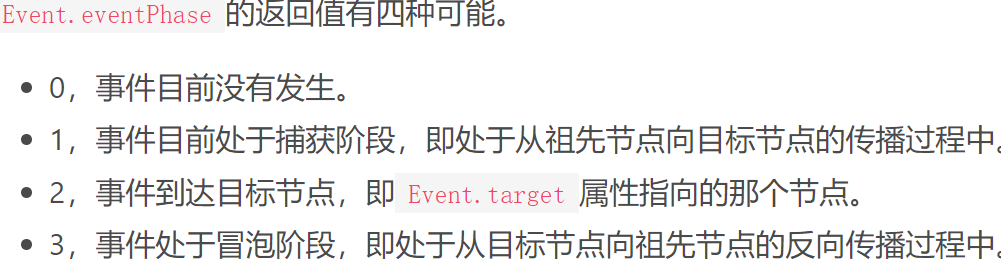
2 Event.eventPhase属性返回一个整数常量,表示事件目前所处的阶段。该属性只读

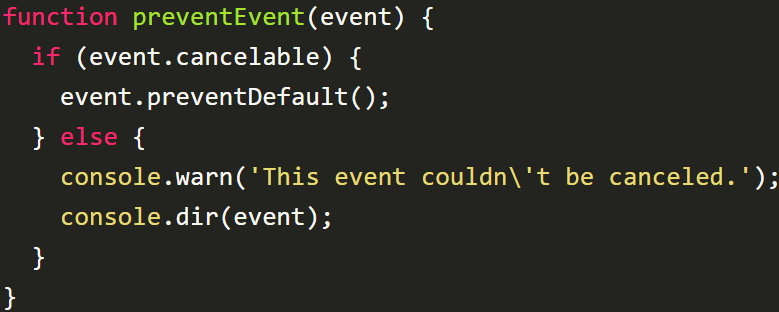
3 Event.cancelable属性返回一个布尔值,表示事件是否可以取消。该属性为只读属性,一般用来配和Event.preventDefault()这个实例方法使用

4 Event.currentTarget属性返回事件当前所在的节点,即事件当前正在通过的节点,也就是当前正在执行的监听函数所在的那个节点。随着事件的传播,这个属性的值会变。一般输出最外层的那个。
5 Event.target属性返回原始触发事件的那个节点,即事件最初发生的节点。这个属性不会随着事件的传播而改变。
currentTarget 与 target 的区别?
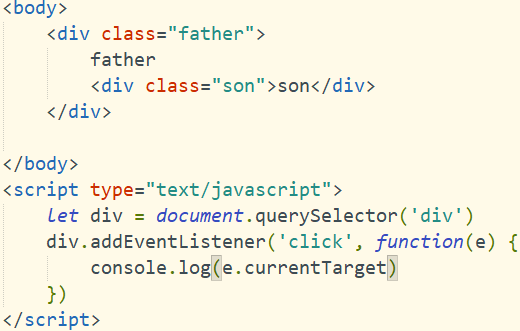
例如:是currentTarget时

点击son ,因为冒泡,控制台输出的时father那个div,说明currentTarget时事件当前正在通过的节点,随着事件的传播,这个属性的值会变。
例如:当使用target时

点击son,输出的是son那个div,target输出的是最原始的div。
6 Event.type属性返回一个字符串,表示事件类型。事件的类型是在生成事件的时候指定的。该属性只读。
7 Event.detail返回一个数值,表示事件的某种信息。具体含义与事件类型相关。比如,对于click和dblclick事件,Event.detail是鼠标按下的次数(1表示单击,2表示双击,3表示三击);对于鼠标滚轮事件,Event.detail是滚轮正向滚动的距离,负值就是负向滚动的距离,返回值总是3的倍数。
总结:(事件对象的属性可以查看:当前事件是否可以阻止默认行为,是否可以冒泡,当前事件所处阶段,触发事件的目标节点,事件类型,事件的具体信息)
Event对象实例方法:
1 Event.preventDefault方法取消浏览器对当前事件的默认行为。比如点击链接后,浏览器默认会跳转到另一个页面,使用这个方法以后,就不会跳转了;
2 stopPropagation方法阻止事件在 DOM 中继续传播,防止再触发定义在别的节点上的监听函数,但是不包括在当前节点上其他的事件监听函数。


