JS——各种事件
鼠标事件
鼠标事件指与鼠标相关的事件(滚轮),继承了MouseEvent接口。
问:鼠标事件有哪些?
click , dblclick , mousedown , mouseup ,mousemove , mouseenter , mouseover , mouseout , mouseleave , contextmenu( 按下右键) , wheel(滑轮滚动)【后面这两个也是,别忘记】
mouseenter事件只触发一次,在父节点内部进入子节点,不会触发mouseenter事件,但是会触发mouseover事件。
mouseout事件和mouseleave事件,都是鼠标离开一个节点时触发。两者的区别是,在父元素内部离开一个子元素时,mouseleave事件不会触发,而mouseout事件会触发。
(mouseover与mouseout这两个O字母开头的事件会受到鼠标在子父亲之间变化的影响)
MouseEvent实例属性有哪些?
MouseEvent接口继承了Event接口,所以拥有Event的所有属性和方法。它还有自己的属性和方法。
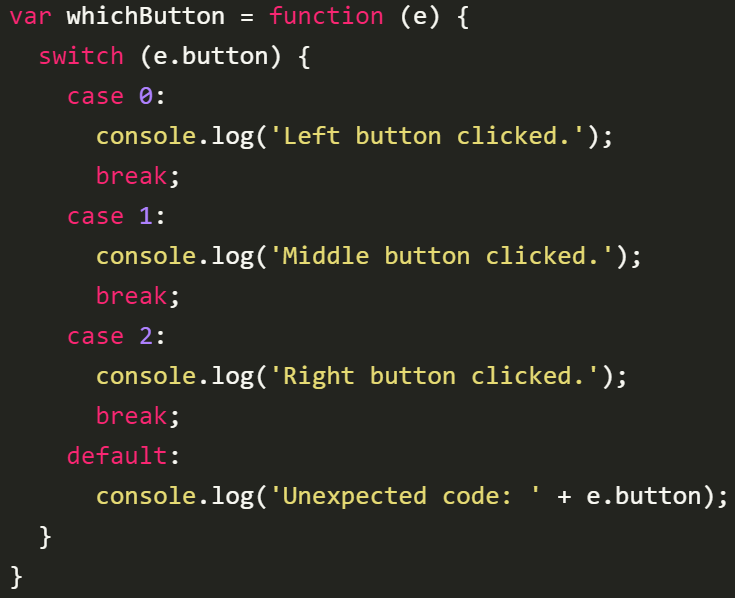
screenX (屏幕), screenY , clientX(程序窗口) ,offsetX(返回鼠标位置与目标节点左侧的padding边缘的水平距离(单位像素)) , offsetY, clientY ,pageX,pageY(属性返回与文档上侧边缘的距离(单位像素)。它们的返回值都包括文档不可见的部分。这两个属性都是只读。) ctrlKey (是否按下了ctrl键,返回布尔), shiftKey , altKey , button(左键的值为0,中间1,右键2)
举个例子:

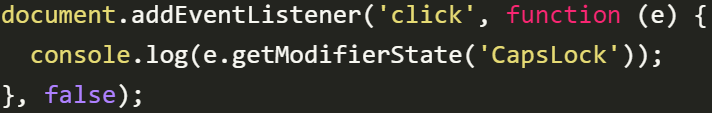
实例方法:
getModifierState:方法返回一个布尔值,表示有没有按下特定的功能键。它的参数是一个表示功能键的字符串

wheel事件:
WheelEvent 接口继承了 MouseEvent 实例,代表鼠标滚轮事件的实例对象。目前,鼠标滚轮相关的事件只有一个wheel事件,用户滚动鼠标的滚轮,就生成这个事件的实例。
实例属性:deltaX(表示滚轮的水平滚动量),deltaY,deltaZ,deltaMode(数值,表示上面三个属性的单位,0是像素,1是行,2是页。)
键盘事件
键盘事件有哪些?
keydown, keypress(按下有值的键时触发,即按下 Ctrl、Alt、Shift、Meta 这样无值的), keyup(松开键盘时触发该事件)
KeyboardEvent接口用来描述用户与键盘的互动。这个接口继承了Event接口,并且定义了自己的实例属性和实例方法。
如果用户一直按键不松开,就会连续触发键盘事件,触发的顺序:keydown , keypress , keydown , keypress , keydown , keypress , .........keyup
属性:code(属性返回一个字符串,表示当前按下的键的字符串形式。该属性只读) , .key(属性返回一个字符串,表示按下的键名。该属性只读。),altKey(是否按下 Alt 键) , ctrlKey , metaKey , shiftKey
实例方法:getModifierState() 方法返回一个布尔值,表示是否按下或激活指定的功能键。它的常用参数如下。
Alt:Alt 键CapsLock:大写锁定键Control:Ctrl 键Meta:Meta 键NumLock:数字键盘开关键Shift:Shift 键
进度事件
当 AJAX 请求、<img>、<audio>、<video>、<style>、<link>等加载外部资源时就会有进度事件。
事件种类:abort(外部资源中止加载时(比如用户取消)触发。如果发生错误导致中止,不会触发该事件),error ( 由于错误导致外部资源无法加载时触发 ),loadstart(外部资源开始加载时触发), load(外部资源加载成功时触发),loadend(外部资源停止加载时触发, 发生顺序排在error、abort、load等事件的后面,反正基本就在最后面),progress(外部资源加载过程中不断触发),timeout(加载超时时触发)
注意,除了资源下载,文件上传也存在这些事件。
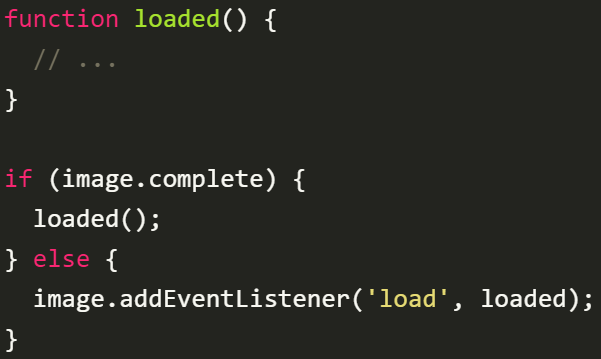
有时候,图片加载会在脚本运行之前就完成,尤其是当脚本放置在网页底部的时候,因此有可能load和error事件的监听函数根本不会执行。所以,比较可靠的方式,是用complete属性先判断一下是否加载完成。


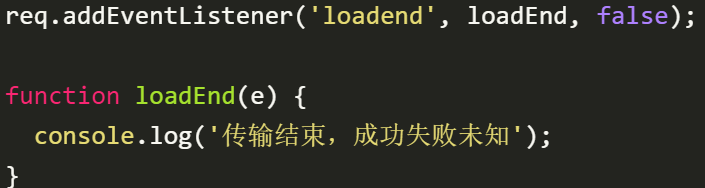
loadend事件的监听函数,可以用来取代abort事件、load事件、error事件的监听函数,因为它总是在这些事件之后发生。loadend事件本身不提供关于进度结束的原因,但可以用它来做所有加载结束场景都需要做的一些操作。

另外,error事件有一个特殊的性质,就是不会冒泡。所以,子元素的error事件,不会触发父元素的error事件监听函数。
表单事件
1 input (input事件的一个特点,就是会连续触发,比如用户每按下一次按键,就会触发一次input事件 , 该事件跟change事件很像,不同之处在于input事件在元素的值发生变化后立即发生,而change在元素失去焦点时发生,而内容此时可能已经变化多次)
2 select (select事件当在<input>、<textarea>里面选中文本时触发。)
3 change(事件当<input>、<select>、<textarea>的值发生变化时触发。它与input事件的最大不同,就是不会连续触发,只有当全部修改完成时才会触发,另一方面input事件必然伴随change事件。)
4 invalid (用户提交表单时,如果表单元素的值不满足校验条件,就会触发invalid事件。)

5 reset (事件当表单重置(所有表单成员变回默认值)时触发。)
6 submit (当表单数据向服务器提交时触发。注意,submit事件的发生对象是<form>元素)
触摸事件
touchstart , touchmove , touchend (移出)
触摸事件对象的属性:
touches (正在触摸的所有手指列表) , targetTouches(正在触摸的****元素****的手指列表) , changedTouches (状态有无)
例如想得到正在触摸dom元素的第一个手指的X坐标,e.targetTouches[0].pageX (还可以得到target clientX screenX pageX radiusX rotationAngle force)
拖拉事件
为了让元素节点可拖拉,可以将该节点的draggable属性设为true。draggable属性可用于任何元素节点,但是图片(<img>)和链接(<a>)不加这个属性,就可以拖拉。对于它们,用到这个属性的时候,往往是将其设为false,防止拖拉这两种元素。
拖拉事件种类:drag (拖拉过程中,在被拖拉的节点上持续触发(相隔几百毫秒)),dragstart (用户开始拖拉时,在被拖拉的节点上触发,该事件的target属性是被拖拉的节点),dragend (拖拉结束时在被拖拉的节点上触发),dragenter(拖拉进入当前节点时,在当前节点上触发一次),dragover(拖拉到当前节点上方时,在当前节点上持续触发),dragleave(拖拉操作离开当前节点范围时,在当前节点上触发),drop()被拖拉的节点或选中的文本,释放到目标节点时,在目标节点上触发

上面代码中,div节点被拖动时,背景色会变为红色,拖动结束,又变回绿色。
其他类型事件:
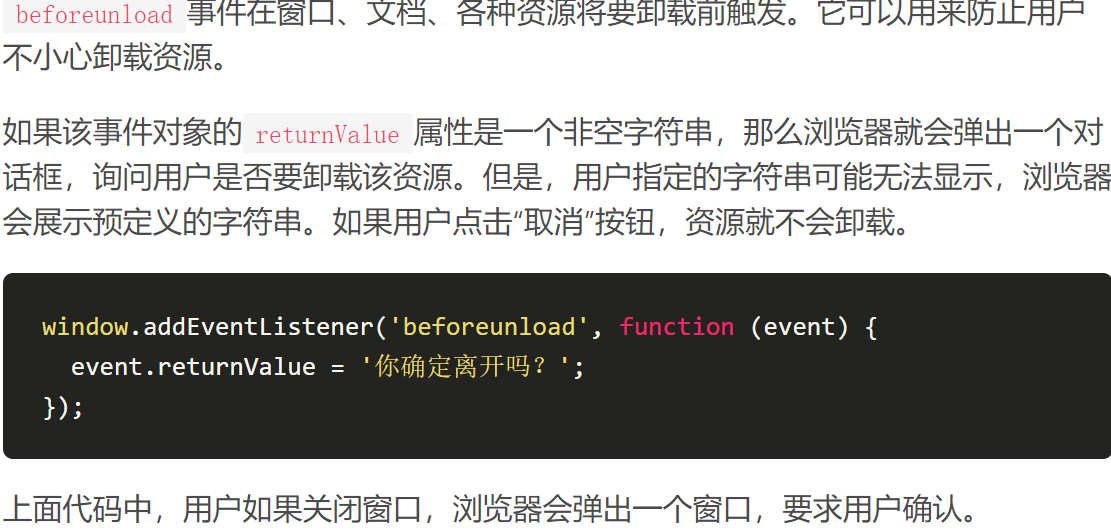
beforeunload事件

load事件
在页面或某个资源加载成功时触发,注意,页面或资源从浏览器缓存加载,并不会触发load事件。
error事件
在页面或资源加载失败时触发.
abort事件
在用户取消加载时触发。
这三个事件实际上属于进度事件,不仅发生在document对象,还发生在各种外部资源上面。浏览网页就是一个加载各种资源的过程,图像(image)、样式表(style sheet)、脚本(script)、视频(video)、音频(audio)、Ajax请求(XMLHttpRequest)等等。这些资源和document对象、window对象、XMLHttpRequestUpload 对象,都会触发load事件和error事件。
最后,页面的load事件也可以用pageshow事件代替。
pageshow事件
在页面加载时触发,包括第一次加载和从缓存加载两种情况。如果要指定页面每次加载(不管是不是从浏览器缓存)时都运行的代码,可以放在这个事件的监听函数。它的触发顺序排在load事件后面。从缓存加载时,load事件不会触发,因为网页在缓存中的样子通常是load事件的监听函数运行后的样子.。同理,如果是从缓存中加载页面,网页内初始化的 JavaScript 脚本(比如 DOMContentLoaded 事件的监听函数)也不会执行。
pageshow事件属性
pageshow事件有一个persisted属性,返回一个布尔值。页面第一次加载时,这个属性是false;当页面从缓存加载时,这个属性是true。
pagehide事件与pageshow事件类似,当用户通过“前进/后退”按钮,离开当前页面时触发。agehide事件实例也有一个persisted属性,将这个属性设为true,就表示页面要保存在缓存中;设为false,表示网页不保存在缓存中,这时如果设置了unload 事件的监听函数,该函数将在 pagehide 事件后立即运行。这两个事件只在浏览器的history对象发生变化时触发,跟网页是否可见没有关系。
hashchange事件
hashchange事件在 URL 的 hash 部分(即#号后面的部分,包括#号)发生变化时触发。该事件一般在window对象上监听。
hashchange的事件实例具有两个特有属性:oldURL属性和newURL属性,分别表示变化前后的完整 URL。
scroll事件
scroll事件在文档或文档元素滚动时触发,主要出现在用户拖动滚动条。
resize事件
resize事件在改变浏览器窗口大小时触发,主要发生在window对象上面。
焦点事件
focus:元素节点获得焦点后触发,该事件不会冒泡。
blur:元素节点失去焦点后触发,该事件不会冒泡。





