JS——为事件绑定监听函数
为事件绑定监听函数一共有三种方法:
1 HTML 的 on- 属性
3 addEventListener()
HTML 的 on- 属性
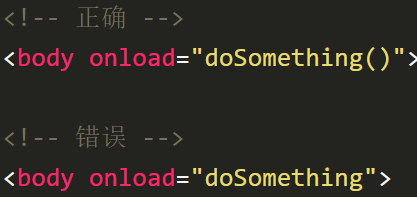
1 这些属性的值是将会执行的代码,而不是一个函数。

2 使用这个方法指定的监听函数,只会在冒泡阶段触发,不能指定让他在捕获阶段触发。
元素节点的事件属性
1 使用这个方法指定的监听函数,也是只会在冒泡阶段触发。

2 注意,这种方法与 HTML 的on-属性的差异是,它的值是函数名,或者是一个匿名函数。
3 同一个事件只能定义一个监听函数,也就是说,如果定义两次onclick属性,后一次定义会覆盖前一次。
addEventListener()
三个参数:
type:事件名称,大小写敏感。listener:监听函数。事件发生时,会调用该监听函数。useCapture:布尔值,表示监听函数是否在捕获阶段(capture)触发(参见后文《事件的传播》部分),默认为false(监听函数只在冒泡阶段被触发)。
最基本的一个例子:

他的强大在于:
1第三个参数除了布尔值,还可以是一个属性配置对象。
该对象有以下属性:
capture:布尔值,表示该事件是否在捕获阶段触发监听函数。once:布尔值,表示监听函数是否只触发一次,然后就自动移除。passive:布尔值,表示监听函数不会调用事件的preventDefault方法。如果监听函数调用了,浏览器将忽略这个要求,并在监控台输出一行警告。
2 可为同一事件绑定多个函数,按书写顺序一次执行。
总结:
第一种“HTML 的 on- 属性”,违反了 HTML 与 JavaScript 代码相分离的原则,将两者写在一起,不利于代码分工,因此不推荐使用。
第二种“元素节点的事件属性”的缺点在于,同一个事件只能定义一个监听函数,也就是说,如果定义两次onclick属性,后一次定义会覆盖前一次。因此,也不推荐使用。
第三种EventTarget.addEventListener是推荐的指定监听函数的方法。它有如下优点:1 三个参数(第三个参数可以是配置对象,里面有一些参数可自己设置,是否在捕获阶段执行,知否只执行一次)2 同一个事件可以添加多个监听函数,按顺序一次执行. 3 它等于是整个 JavaScript 统一的监听函数接口,除了 DOM 节点,其他对象(比如window、XMLHttpRequest等)也有这个接口,
最简单





