JSON 与 Ajax
JSON
1 什么是JSON?
![]()
2 优点:
易于开发者编写与阅读,同时也易于浏览器解析与生成,并有效的提升网络的传输效率。
3 与XML(也是以中数据交换格式)相比:
![]()
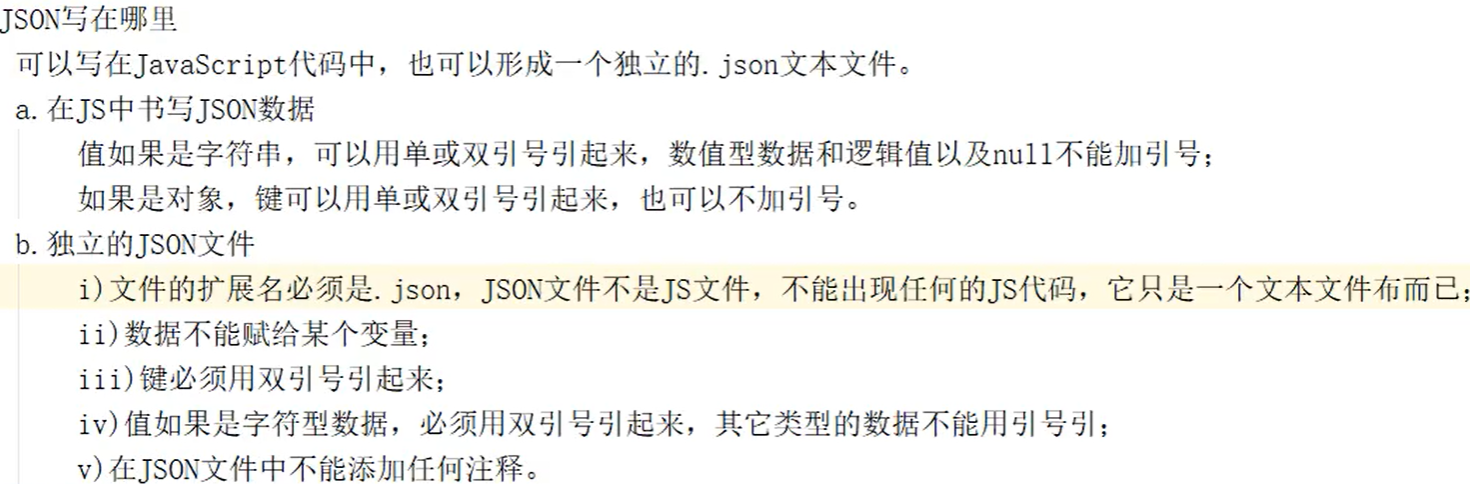
4 JSON文件内容
它可以是一个对象,也可以是一个数组,也可以是对象和数组的集合
5(重点看一下独立的JSON文件就好)

6 JSON数据值可以有以下三种

可以各种嵌套,对象里套数组,数组里套对象。
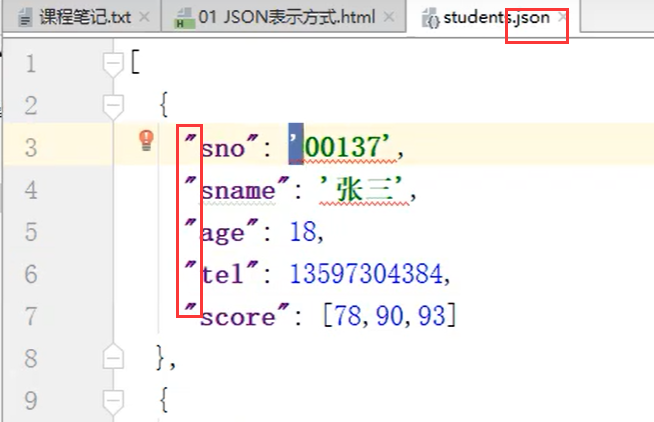
7 创建JSON文件

可以看到:
1 后缀名是.json 2 键用双引号 3 值如果是字符串也用双引号 4 数据不能赋值给某个变量(上面就是单独一个数组)5 JSON不能添加任何注释
8 JSON在实际开发中作用
在项目的实际开发中,如果后台工程师还没创建好后台数据接口,前端工程师可以先做数据mock(模拟),写对应的HTML,CSS,JS代码,等后台数据可以调用时,再进行替换即可。
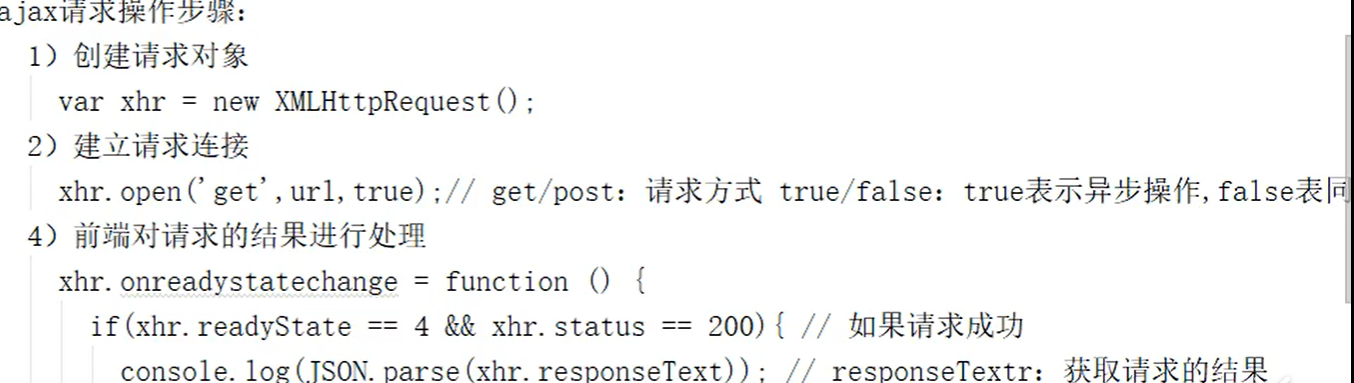
9 解析单独文件的JSON数据
解析JSON数据必须发Ajax请求(了解)

Ajax
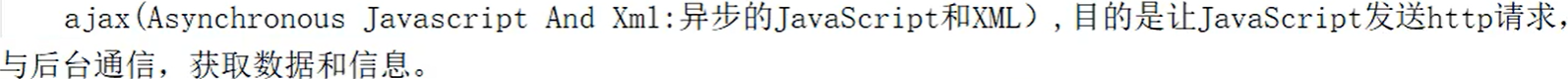
什么时Ajax?

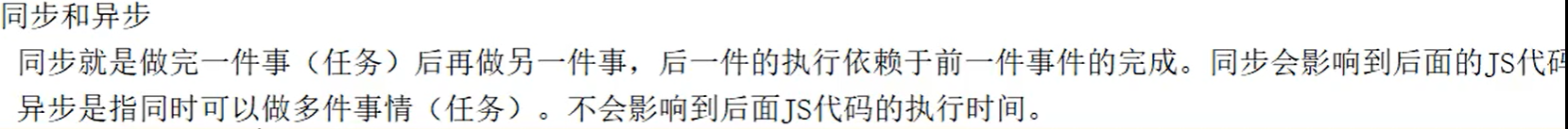
什么是同步和异步?

Ajax的厉害之处?
可以局部刷新页面内容,Ajax可以自己发送请求,不用通过浏览器地址栏,所以页面不会刷新。
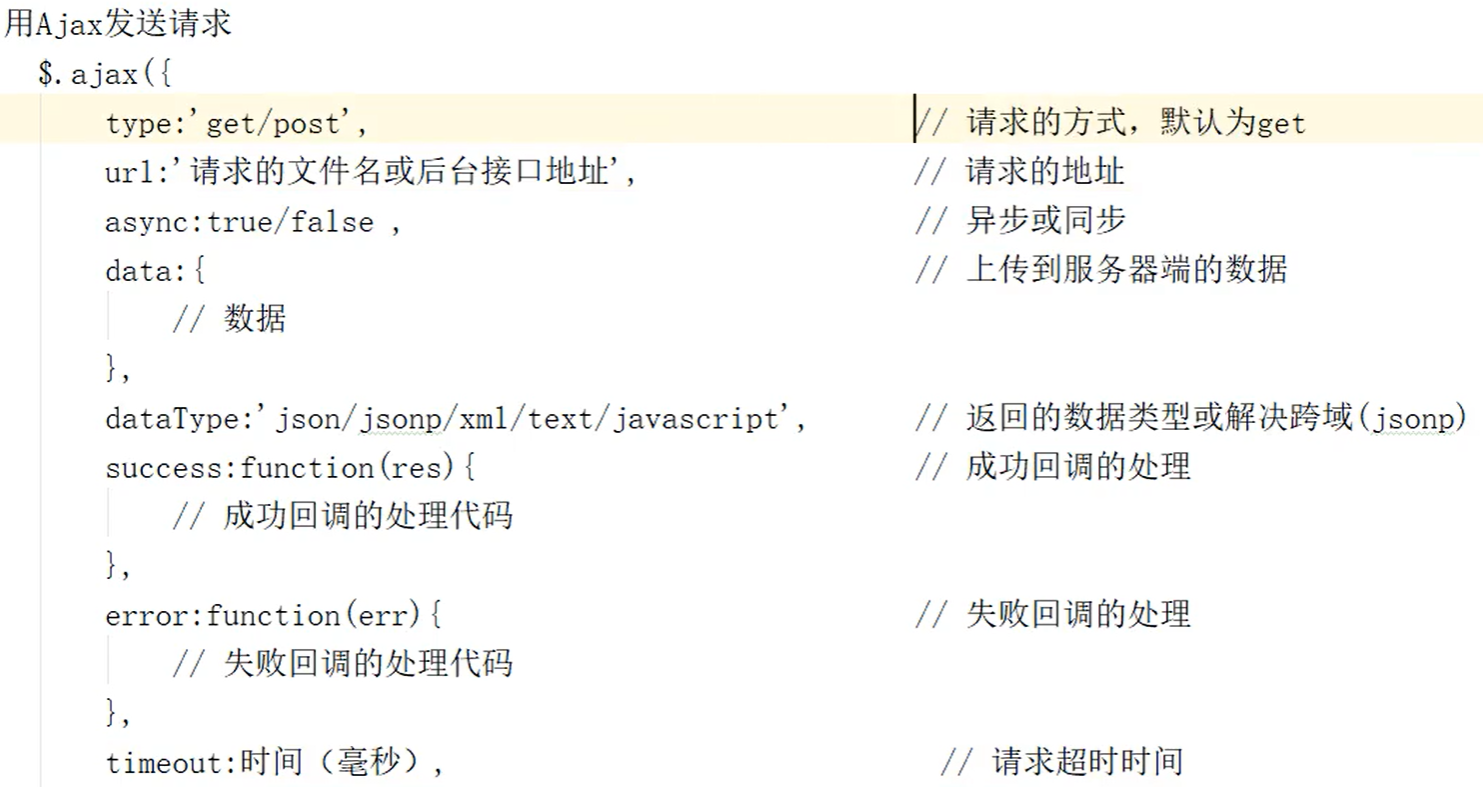
Ajax的写法:(结合了jqurey根据实际需求去选择对应参数)

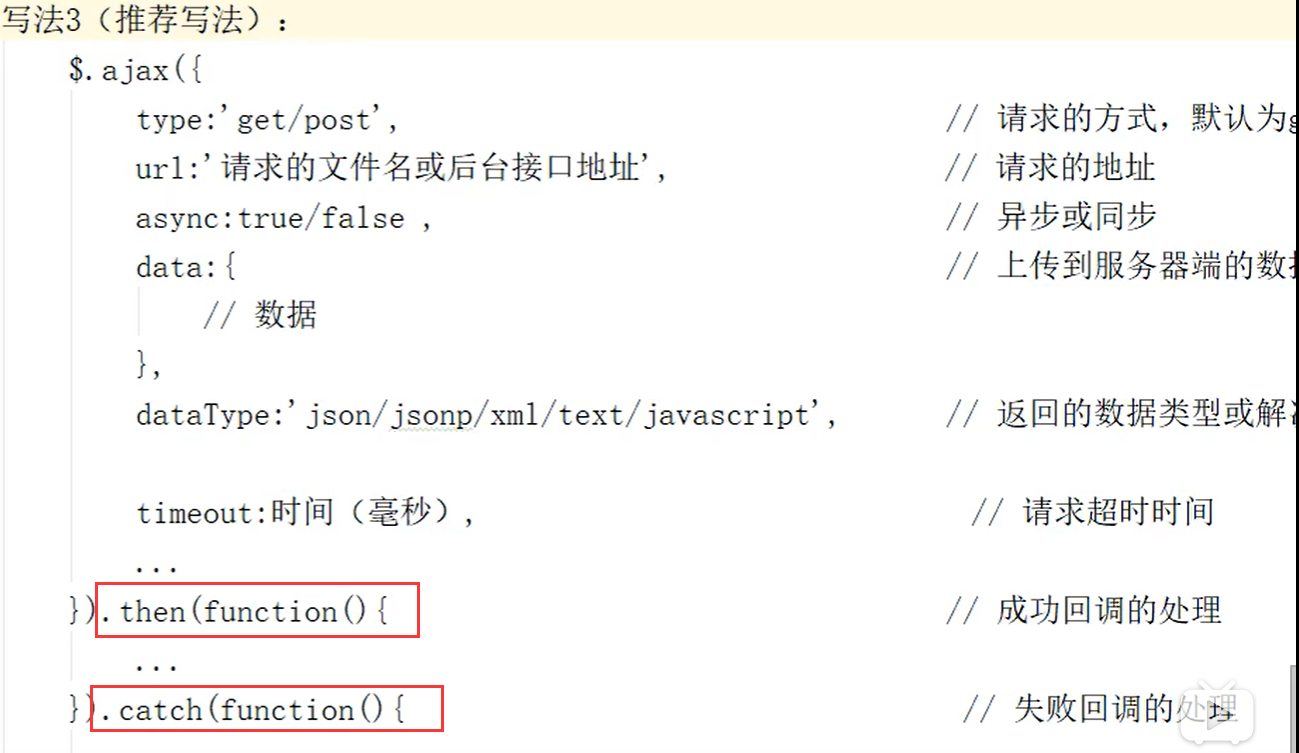
推荐写法:

JSONP
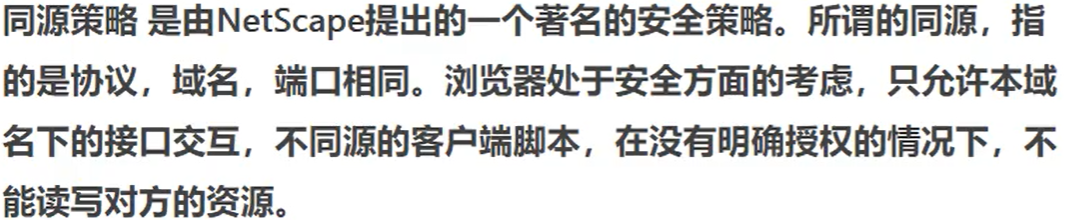
同源策略:

(只要协议,域名,端口任意一个不相同,就会出现跨域)
补充:出现跨域时的报错:

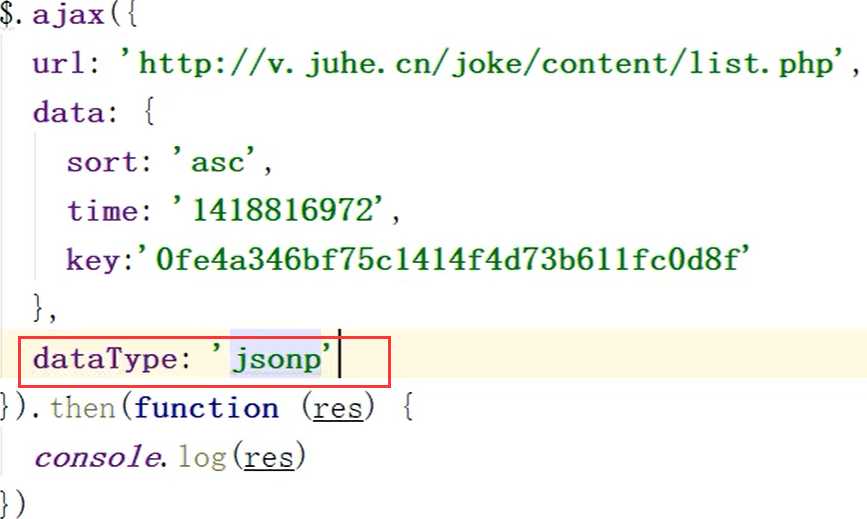
Ajax基于jq解决跨域:(就是把dataType写出jsonp)

最简单





