路由
后端路由就是:URL请求地址与服务器资源的对应关系
下面讲讲前端路由。
SPA核心技术就是前端路由(单页面应用)
前端路由概念:
根据不同用户事件显示不同页面内容
前端路由本质:
事件与函数的对应关系
前端路由实现之一:
改变hash,基于URL的hash的变化会导致浏览器历史访问变化,但不会触发整个页面的渲染
了解:
onhashchange事件可以监听页面的hash变化,location.hash可以拿到此页面的hash(我们一般不会去手写)
官方提供的:Vue Router


2用router-link创建对应的路由链接(router-link会被渲染成a标签,to会被渲染成href属性且会自动加一个#符号)
非常方便的用于SPA应用程序开发
如何使用?(这6个步骤很好记,从上到下)
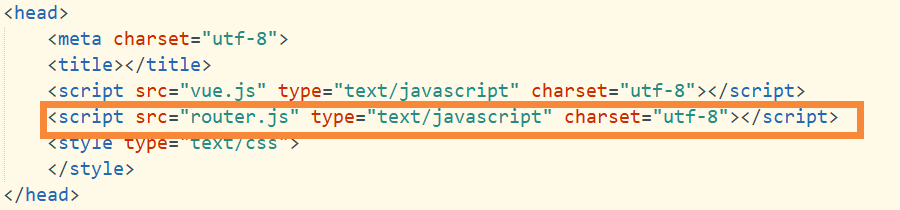
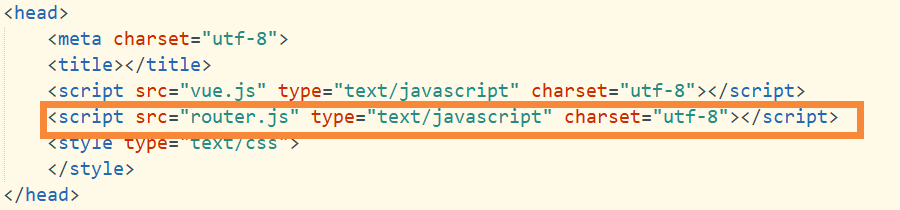
1 引入(直接进vue官网找到Vue Router把下面链接中的代码直接赋值到自己新建的js文件中)

然后引入一下就可以了(要在引入vue后面引入)

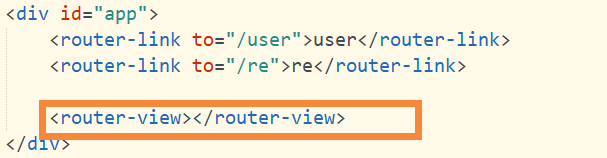
2用router-link创建对应的路由链接(router-link会被渲染成a标签,to会被渲染成href属性且会自动加一个#符号)

3添加路由占位符(作用:将来通过路由规则匹配到的组件都会被渲染到router-view的位子)

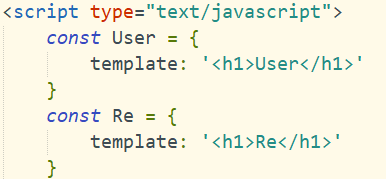
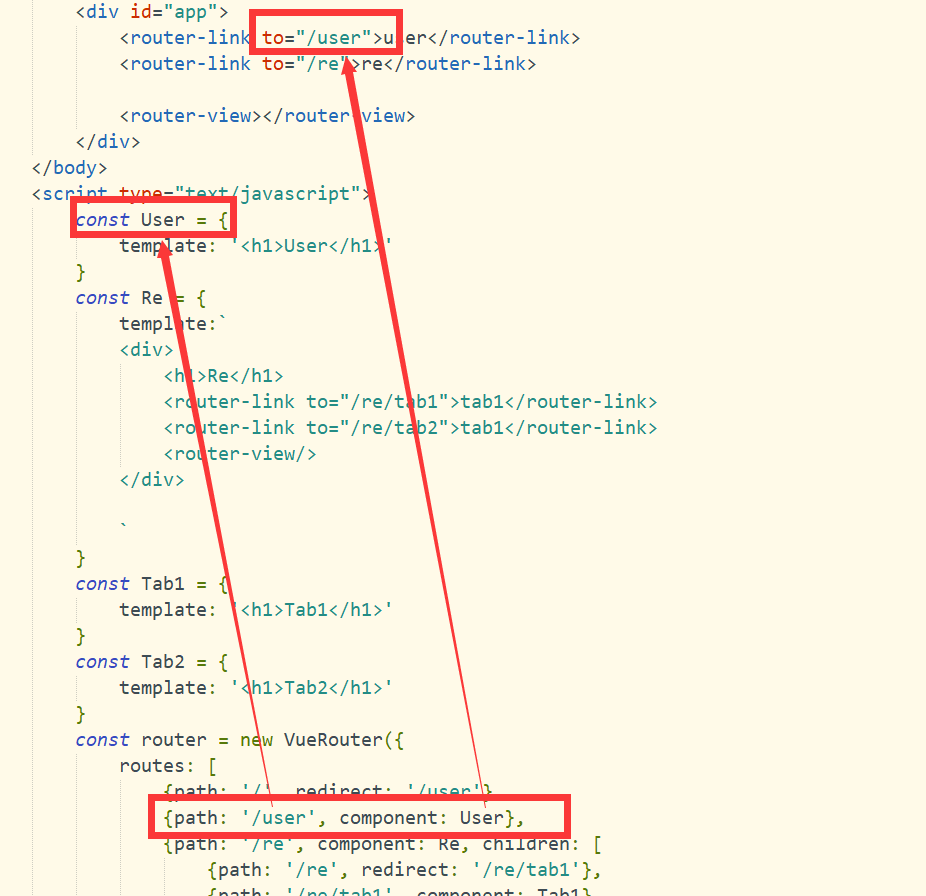
4创建对应组件来供路由进行切换

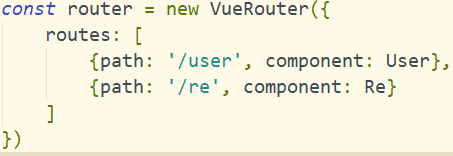
5创建路由实例对象,里面加一个routers数组来定义路由规则(起码包含path与component)
路由规则:本来组件个to跳转的链接是分开的,而路由规则就把他们联系在一起

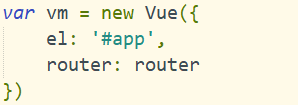
6把创建的router对象挂载到vm实例身上

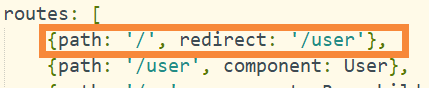
路由重定向

本来打开跟上面一样,但是想让他进来时显示第一个组件,那就加一句

使默认路由指定到 /user
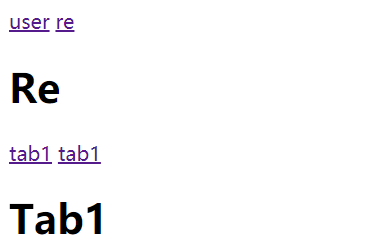
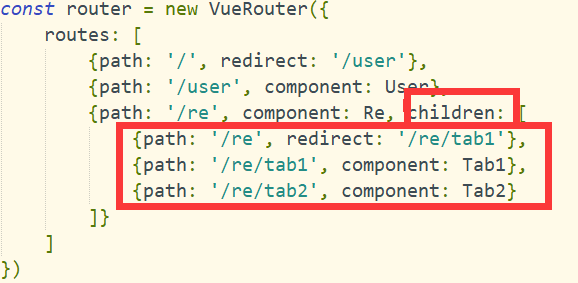
路由嵌套
想做成下面这种路由里面还有路由的样子

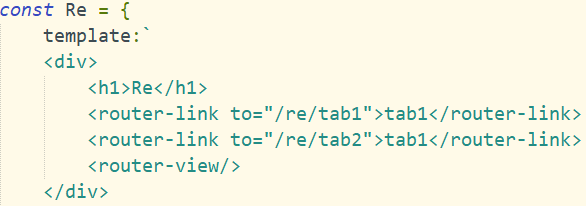
1 肯定使在Re组件中添加两个链接,加一个占位符用于组件的显示

2 写组件

3 写路由规则

记住三步就好,其他也能记住:写链接写组件写路由规则
总览:通过路由规则进行一一匹配

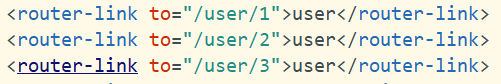
动态路由匹配:(含义:不同链接匹配同一组件)(首先链接要相似)
如果有几个相似的路由链接:

那么按道理来说对应的路由规则为:

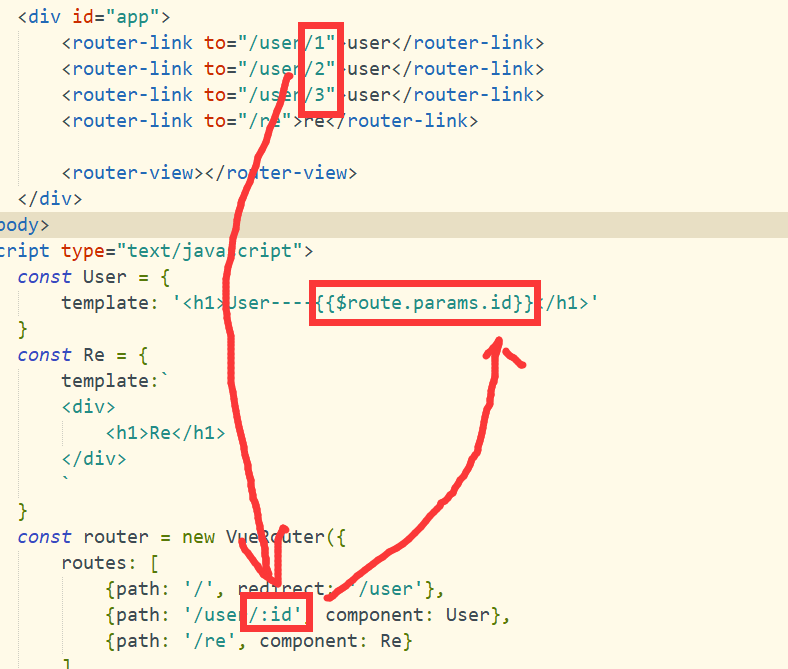
如果一些路由链接一部分是完全一样的,只有一部分是动态变化的,那么可以把变化的形成路由参数,这就叫动态路由匹配。
可以像下面这样写:

结果:(这样就实现了一个路由规则匹配多个相似链接)


组件访问路由规则传递过来的值
1 组件可以通过{{$route.params.id}}访问到链接传递的值

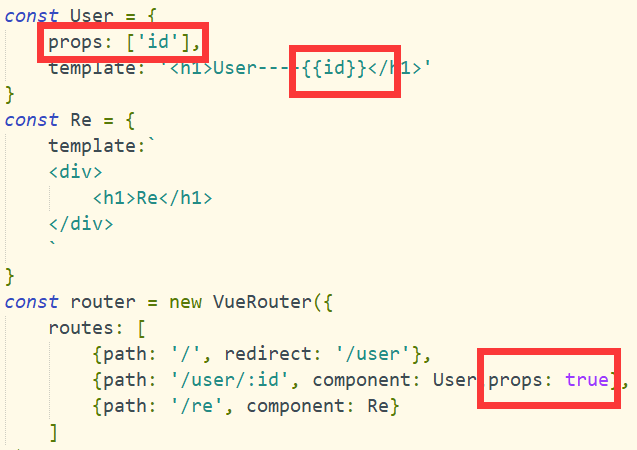
上述方式拿参数不是很好,下面还有一种方式
2 通过设置props为布尔值,props: true,组件就可以拿到路由传递过来的参数

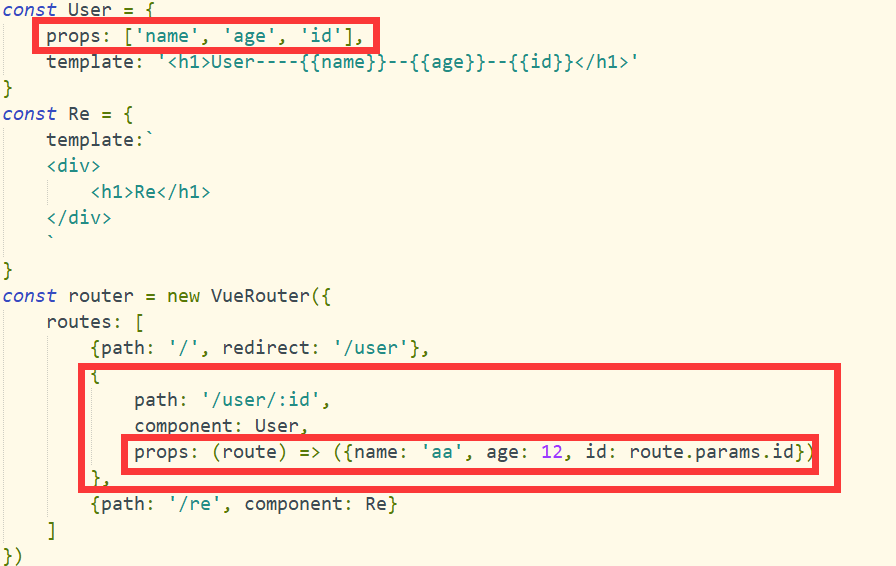
3 通过设置props为对象,不过这样组件又访问不到id了,只能传一些静态的值

4 静态动态都想传
为props指定一个函数,函数体中要返回一个对象

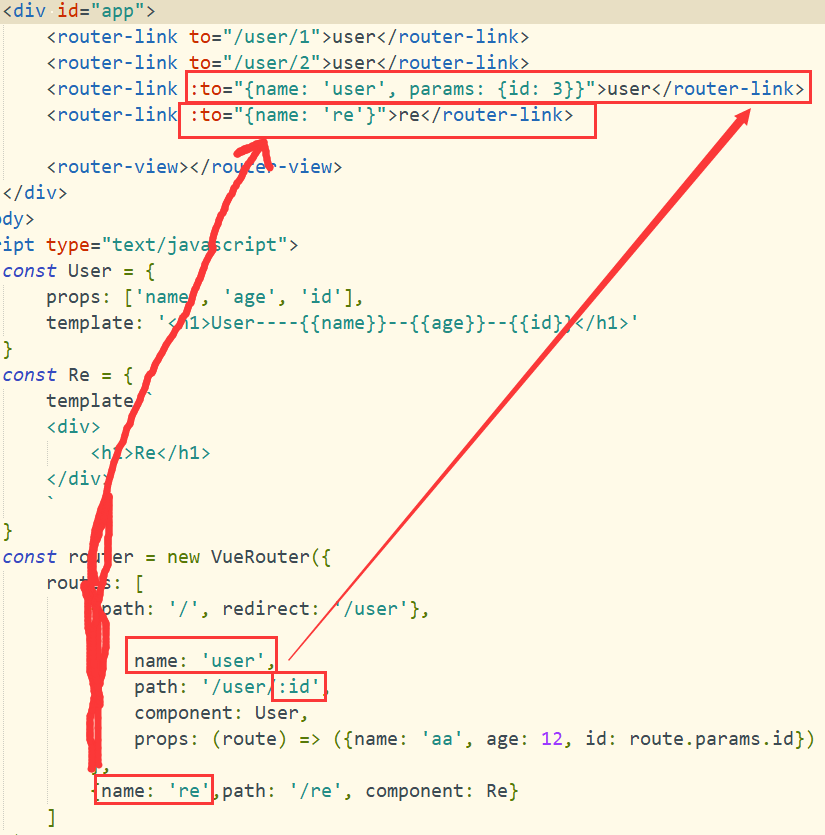
命名路由(含义:给路由规则起名字,就是给routers数组中的一个个大括号起名字)
作用:在<router-link to='/....'> to后面除了可以写/....之外还可以写路由规则的名字,
如果后面跟着参数,就在里面嵌套一个params对象用于传递参数,参数名字是根据下面的规则定义的动态参数命名的。

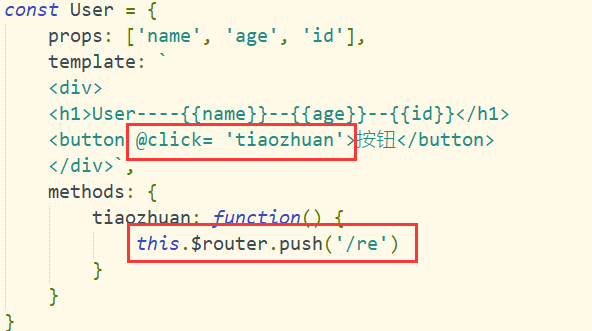
上面说了声明式导航通过标签实现页面跳转。
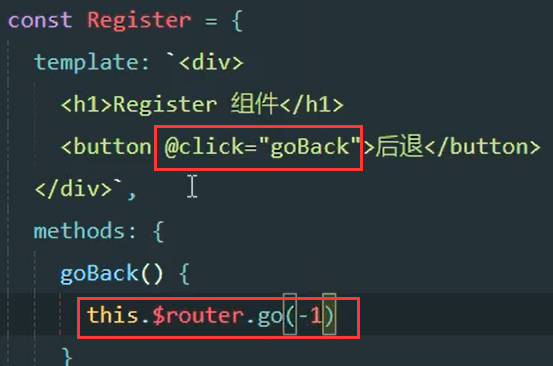
还有一种编程式导航,编程式导航通过调用JS的API实现跳转,普通页面中的location.href ,Vue可以通过调用push方法跳转到指定的路由页面,通过调用go方法可以前进,后退。


了解:

最简单



