组件化开发案例
代码在最下面
购物车案例:
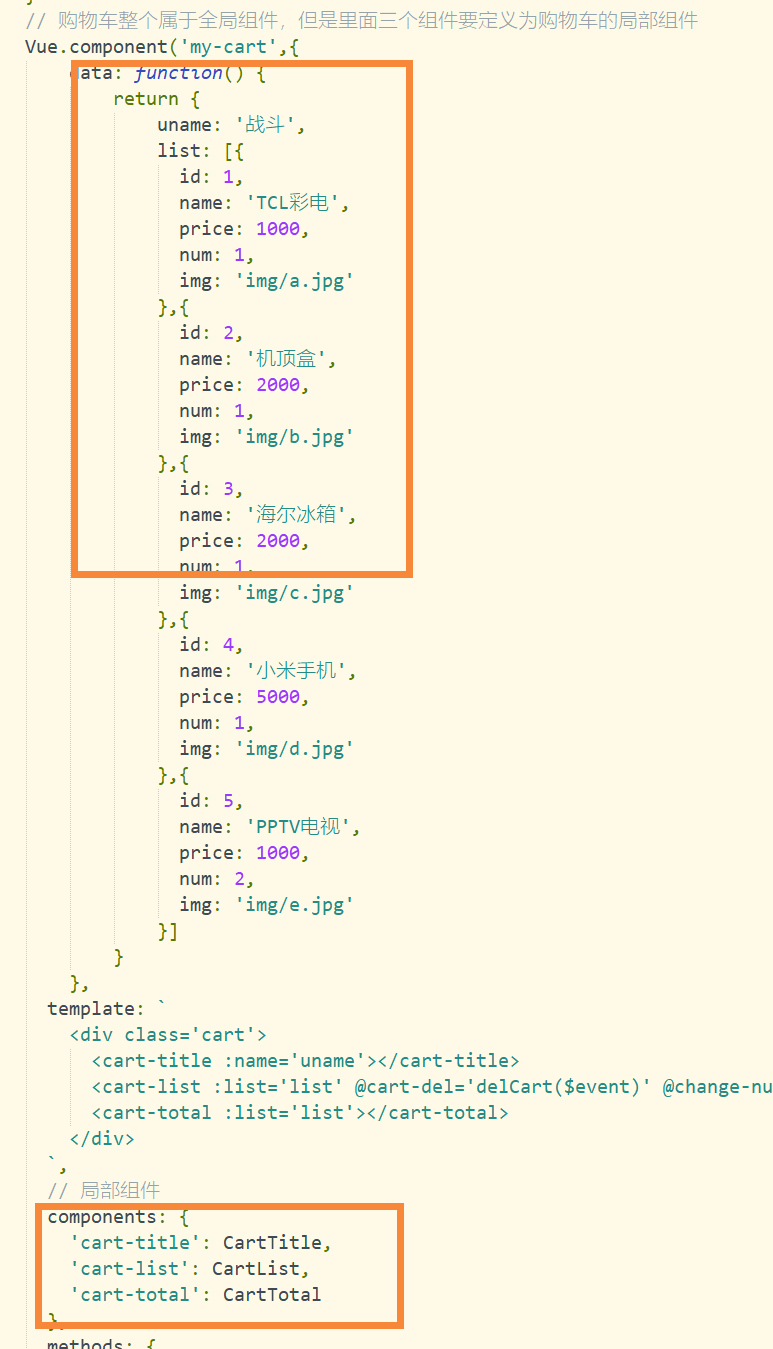
总览:my-cart里有三个子组件以及数据。


中间组件的逻辑:
1页面上的内容是通过父组件传递值来显示,而不是通过双向数据绑定。

2对数据进行修改也全都是通过子传父的方式改变父组件中的数据(数据一直在父组件中)
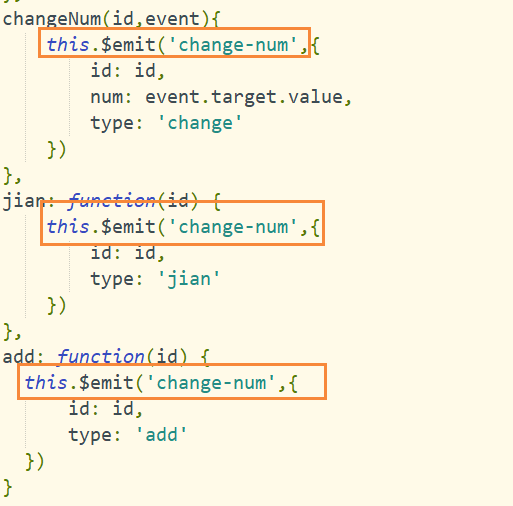
当多个按钮要对data中的同一个数据进行修改时可定义同一个事件,给同一个事件添加不同类型

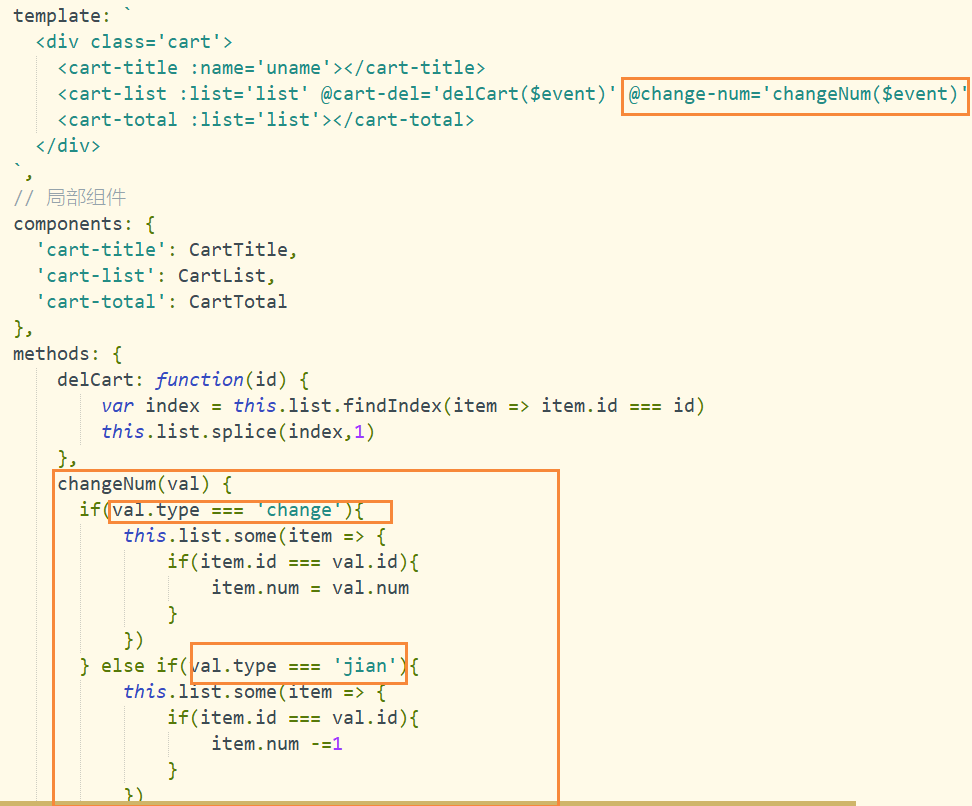
3父组件接收(type别忘记加引号)

形式就是:
子组件模板: @click='add(item.id)'
子组件方法: add: function(id) { this.$emit('事件名'), {id: id , type: '....'}}
父组件接收: <cart-list @事件名='函数名($event)'></cart-list>
父组件方法: 函数名: function(val) { val.id , val.type }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.container {
}
.container .cart {
width: 300px;
margin: auto;
}
.container .title {
background-color: lightblue;
height: 40px;
line-height: 40px;
text-align: center;
/*color: #fff;*/
}
.container .total {
background-color: #FFCE46;
height: 50px;
line-height: 50px;
text-align: right;
}
.container .total button {
margin: 0 10px;
background-color: #DC4C40;
height: 35px;
width: 80px;
border: 0;
}
.container .total span {
color: red;
font-weight: bold;
}
.container .item {
height: 55px;
line-height: 55px;
position: relative;
border-top: 1px solid #ADD8E6;
}
.container .item img {
width: 45px;
height: 45px;
margin: 5px;
}
.container .item .name {
position: absolute;
width: 90px;
top: 0;left: 55px;
font-size: 16px;
}
.container .item .change {
width: 100px;
position: absolute;
top: 0;
right: 50px;
}
.container .item .change a {
font-size: 20px;
width: 30px;
text-decoration:none;
background-color: lightgray;
vertical-align: middle;
}
.container .item .change .num {
width: 40px;
height: 25px;
}
.container .item .del {
position: absolute;
top: 0;
right: 0px;
width: 40px;
text-align: center;
font-size: 40px;
cursor: pointer;
color: red;
}
.container .item .del:hover {
background-color: orange;
}
</style>
</head>
<body>
<div id="app">
<div class="container">
<my-cart></my-cart>
</div>
</div>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var CartTitle = {
props: ['name'],
template: `
<div class="title">{{name}}的商品</div>
`
}
var CartList = {
props: ['list'],
template: `
<div>
<div class="item" v-for='(item,index) in list' :key='item.id'>
<div class="name">{{item.name}}</div>
<div class="change">
<a href="" @click.prevent='jian(item.id)'>-</a>
<input type="text" class="num" :value='item.num' @blur='changeNum(item.id,$event)'/>
<a href="" @click.prevent='add(item.id)'>+</a>
</div>
<div class="del" @click='del(item.id)'>×</div>
</div>
</div>
`,
methods: {
del: function(id){
// 吧id传给父组件
this.$emit('cart-del',id)
},
changeNum(id,event){
this.$emit('change-num',{
id: id,
num: event.target.value,
type: 'change'
})
},
jian: function(id) {
this.$emit('change-num',{
id: id,
type: 'jian'
})
},
add: function(id) {
this.$emit('change-num',{
id: id,
type: 'add'
})
}
}
}
var CartTotal = {
props: ['list'],
template: `
<div class="total">
<span>总价:{{total}}</span>
<button>结算</button>
</div>
`,
computed: {
total: function() {
var t = 0;
this.list.forEach(item => t += item.price*item.num);
return t
}
}
}
// 购物车整个属于全局组件,但是里面三个组件要定义为购物车的局部组件
Vue.component('my-cart',{
data: function() {
return {
uname: '战斗',
list: [{
id: 1,
name: 'TCL彩电',
price: 1000,
num: 1,
img: 'img/a.jpg'
},{
id: 2,
name: '机顶盒',
price: 2000,
num: 1,
img: 'img/b.jpg'
},{
id: 3,
name: '海尔冰箱',
price: 2000,
num: 1,
img: 'img/c.jpg'
},{
id: 4,
name: '小米手机',
price: 5000,
num: 1,
img: 'img/d.jpg'
},{
id: 5,
name: 'PPTV电视',
price: 1000,
num: 2,
img: 'img/e.jpg'
}]
}
},
template: `
<div class='cart'>
<cart-title :name='uname'></cart-title>
<cart-list :list='list' @cart-del='delCart($event)' @change-num='changeNum($event)'></cart-list>
<cart-total :list='list'></cart-total>
</div>
`,
// 局部组件
components: {
'cart-title': CartTitle,
'cart-list': CartList,
'cart-total': CartTotal
},
methods: {
delCart: function(id) {
var index = this.list.findIndex(item => item.id === id)
this.list.splice(index,1)
},
changeNum(val) {
if(val.type === 'change'){
this.list.some(item => {
if(item.id === val.id){
item.num = val.num
}
})
} else if(val.type === 'jian'){
this.list.some(item => {
if(item.id === val.id){
item.num -=1
}
})
} else if(val.type === 'add'){
this.list.some(item => {
if(item.id === val.id){
item.num += 1
}
})
}
}
}
});
var vm = new Vue({
el: '#app',
data: {
}
});
</script>
</body>
</html>
最简单



