Tab栏切换类时的问题(样式切换时的问题)
https://www.bilibili.com/video/BV1vE411871g?p=26

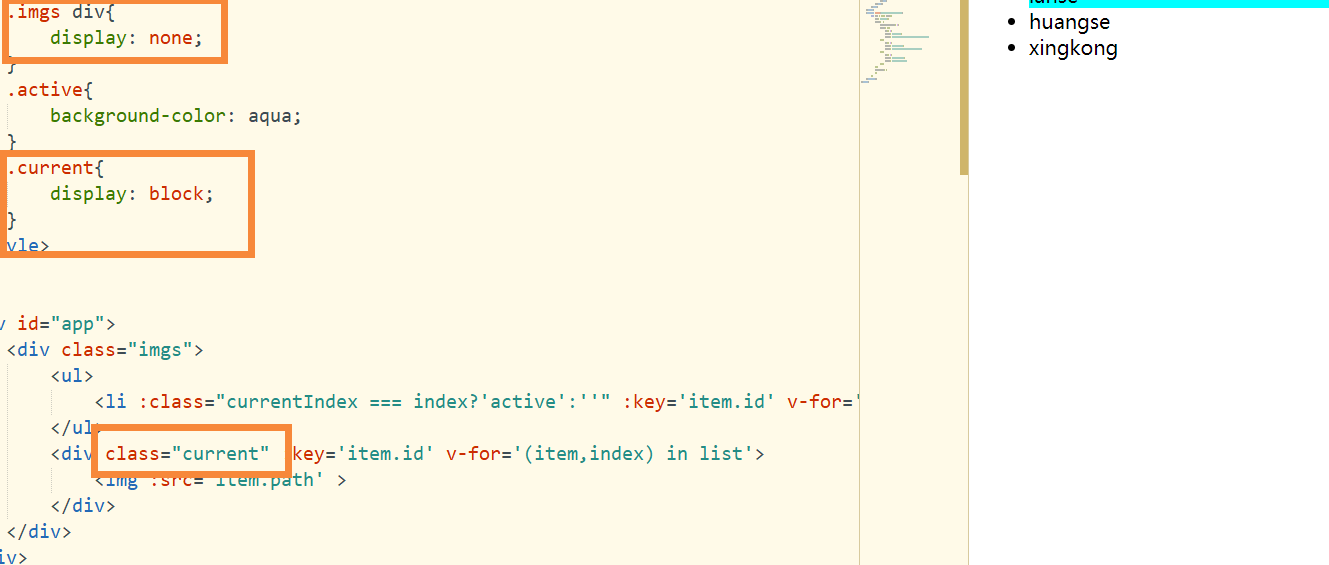
比如说之前下面的div没有类,那先以静态的方式模拟加上动态的时候看看能否显示。
现在上面是加上了current这个类发现右边的图片没有显示,而我们需要的效果是,添加了.current这个类后图片显示出来
为什么不会显示呢???????
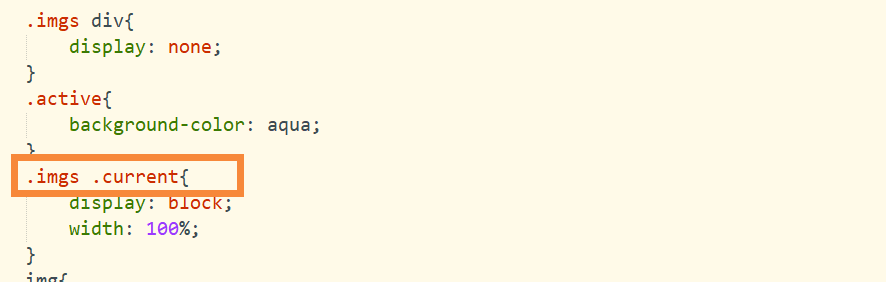
仔细看,当class='current' 时,想让页面用的就是CSS中的.current名字下的大括号去修饰页面,而原来是而原来的.imgs div 也是修饰***同一个元素的***
所以CSS权重判定肯定是.imgs div > .current 所以下面盒子加了.current也没用。所以必须写出.imgs .current

总结:class='a' 不是用CSS中.a{....}去修饰页面的,而是用div .a{...} 或者 .box .a{...},区别就在于权重不一样。要动态改变元素的类然后让他显示不同的样子,那你动态的类在<style>中的整个类名肯定要大于原来的,不然都是修饰一个东西,原来的就变不了了。
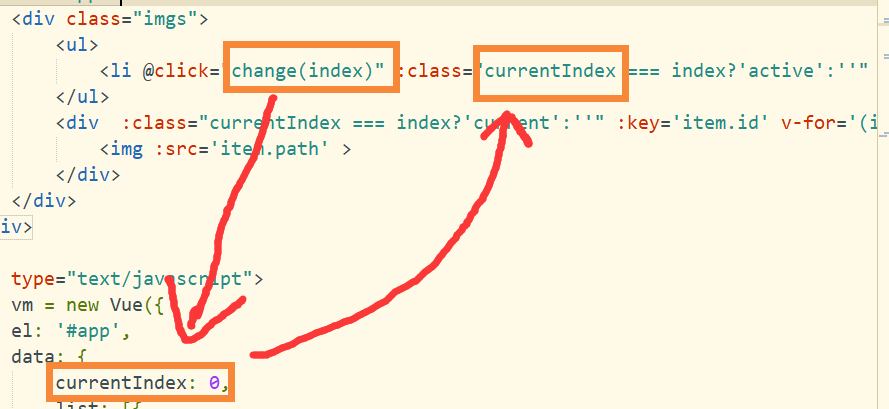
******从头写一遍Tab切换感受到这里又再次体现MVVM的思想*******
首先领currentIndex: 0,页面显示的都是第一个,此时是通过data控制页面;当添加了事件后,点击li改变了currentIndex同时又影响了页面的变化。

*********这里也体现了声明式编程***********
模板结构与最终呈现的效果基本一致
最简单



