Vue数据响应式 与 双向数据绑定
数据响应式(单向:将数据填充到页面)

自己理解:数据响应式:script中的数据驱动html的内容发生改变,不需要去操作DOM(用指令与插值表达式进行数据绑定时默认就是响应式的,也就是在改数据的时候,页面内容会自己发生变化)
自己理解v-once: 因为Vue代码是需要经过Vue框架编译才能被浏览器认识的,v-once使vue代码只编译一次,显示内容后不再编译也就不再具有响应式功能(就是只编译一次,改数据不会导致内容改变)
应用场景:如果显示的信息后续不用再修改,可以加v-once,这样可以提高性能,因为如果这个数据是响应式的,Vue就要监听这个这个数据是否发生变化。如果数据不用再改变就没有必要一直是响应式的,所以加上v-once就可以让Vue不在监听。

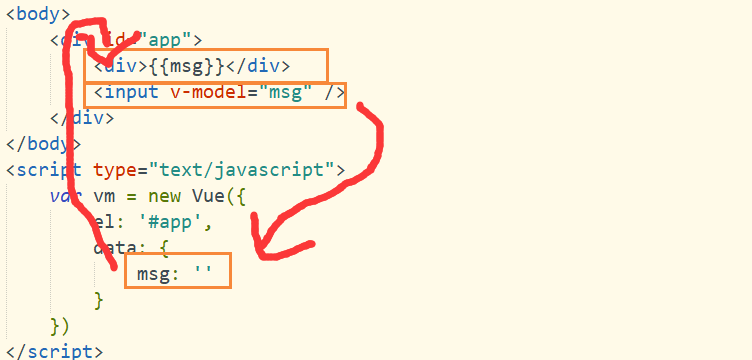
双向数据绑定

主要体现在用户输入域:
用户输入域影响数据的改变,数据改变又影响页面内容的变化
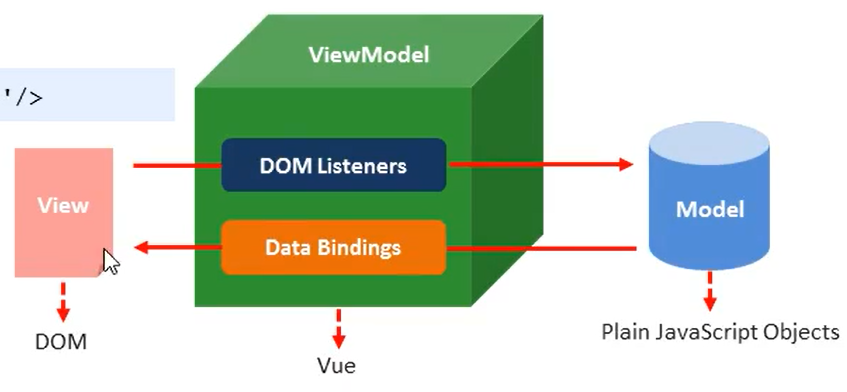
双向数据绑定有一个重要概念与其相关:MVVM设计思想(把不同功能的代码放在不同模块,通过特定的方式建立关联,意思就是把数据和视图(本质上是document)分开写,通过VM链接)
M :model (就是data中的数据)
V :view (视图,也就是我们写的模板,本质上是document)
VM :View-model(中介:提供控制逻辑将V与M结合在一起)

从V--到--M用的是事件监听:
可以看到DOM改变会有事件监听,所以说v-model这个指令的底层用到了事件监听,只是看不到。
从M--到--V用的是数据绑定:
就是把data中的数据填充到页面,也就是所说的数据响应式
最简单



 浙公网安备 33010602011771号
浙公网安备 33010602011771号