快速认识什么是DOM
想看结论直接看最后面
什么是DOM??

对文本对象模型的理解:
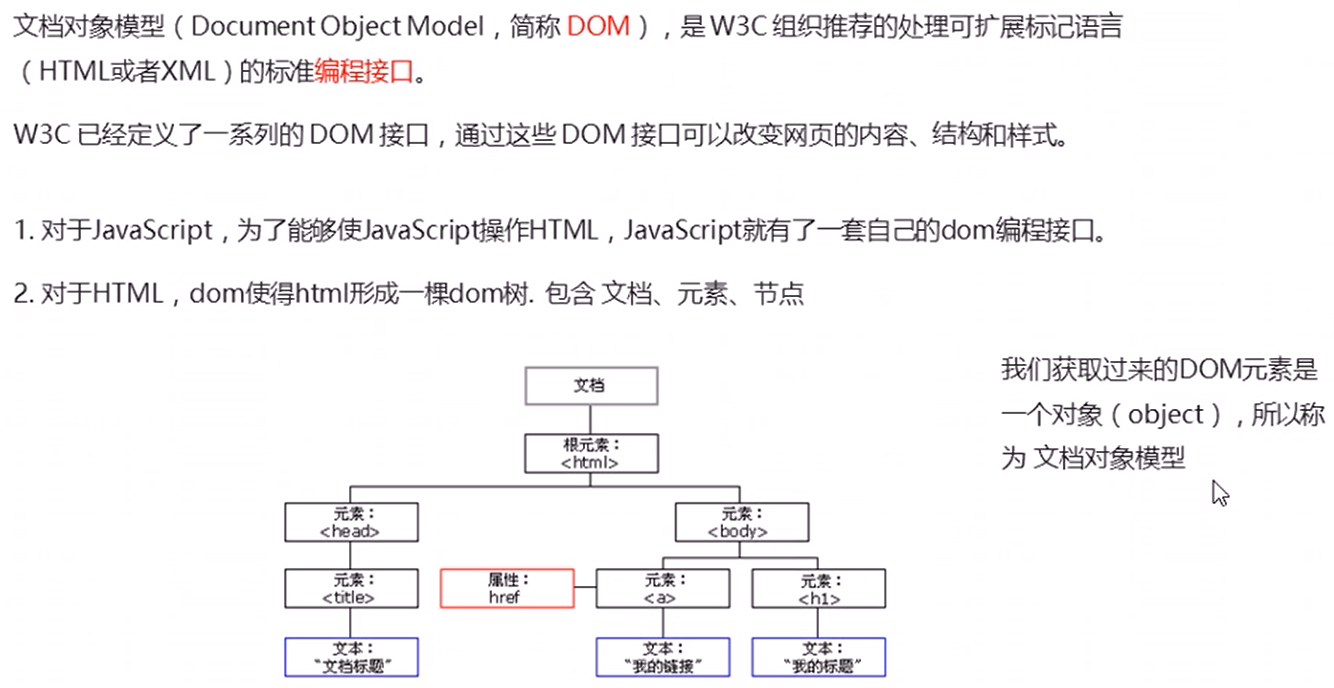
DOM即文档对象模型,是W3C制定的标准接口规范,是一种处理HTML和XML文件的标准API。DOM提供了对整个文档的访问模型,在网页下载完成后,浏览器会对网页进行解析形成DOM树,因此对HTML文档的处理可以通过对DOM树的操作实现。DOM模型不仅描述了文档的结构,还定义了结点对象的行为,利用对象的方法和属性,可以方便地访问、修改、添加和删除DOM树的结点和内容。
获取元素节点的两种方法:(元素又称元素节点)
1 通过DOM提供的方法获取(querySelector,getElementById等)
2 利用节点层级关系获取(.parentNode)
明显第二个简单,如果是第一种就需要documet.q...s...每一个元素节点
(实际中两者结合就很方便)
各种层级关系节点获取:
parentNode(获取父元素节点),
childNodes(获取子节点:包括 元素节点 与 文本节点),
children(获取子元素节点)
nextElementSibling(获取下一个兄弟节点)
补充:
节点概念:页面里所有内容都可以看作节点
<a><h1>元素,就是元素节点(平常都只操作这个节点)
href 就是属性节点
换行,空格,文字 就是文本节点

总结:
DOM是接口,通过接口可以改变页面样式内容,结构,样式
DOM的操作主要是对元素操作,除了获取,创建,增删改查,属性操作还有事件
增:appendChild 从后面插入
ul.inserBefore(li,children[0])
删:removeChild
改:对DOM元素内容,属性,值修改
查,获取: getElementId , .parentNode
对属性操作:setAttribute, getAttribute,removeAttribute
事件:
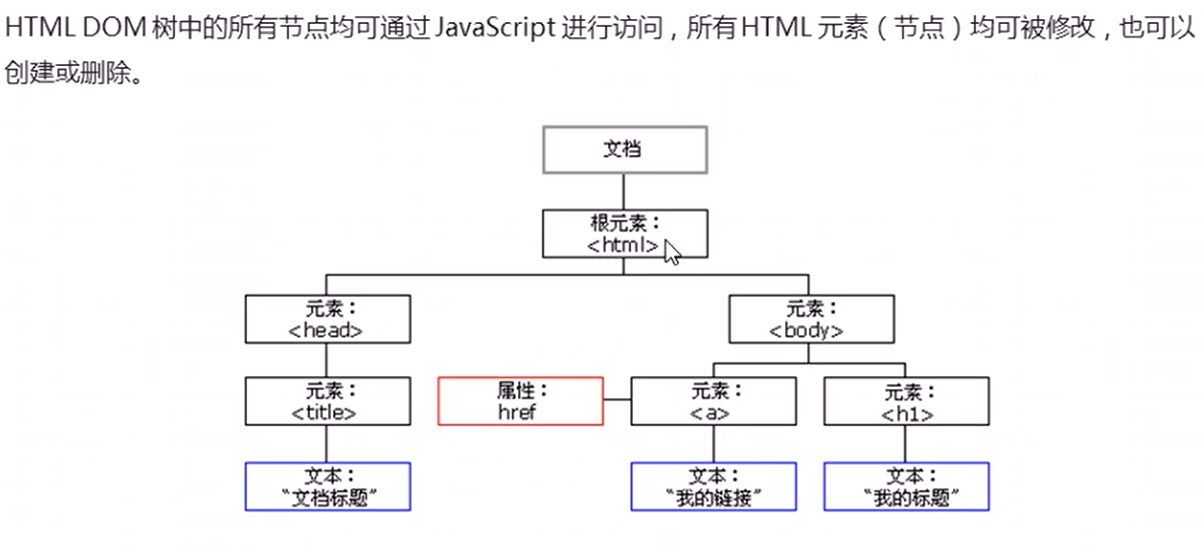
DOM即文档对象模型,是W3C制定的标准接口规范,是一种处理HTML和XML文件的标准API。DOM提供了对整个文档的访问模型,将文档作为一个树形结构,树的每个结点表示了一个HTML标签或标签内的文本项。DOM树结构精确地描述了HTML文档中标签间的相互关联性。将HTML或XML文档转化为DOM树的过程称为解析(parse)。HTML文档被解析后,转化为DOM树,因此对HTML文档的处理可以通过对DOM树的操作实现。DOM模型不仅描述了文档的结构,还定义了结点对象的行为,利用对象的方法和属性,可以方便地访问、修改、添加和删除DOM树的结点和内容
最简单





