移动端视口标签---<meta name="viewport">
(结论在最后面)
首先说明,一般视口标签完整写法:<meta name="viewport" content="width=device-width",initial-scale=1, maximum-scale=1,user-scable=no/>
那么为啥移动端要加个视口标签呢?
首先我们可以试试不加视口标签。
1 新建一个html
2 打开网页调试台,选择ipone6 如图所示,可以看到iphone6的宽度为375px

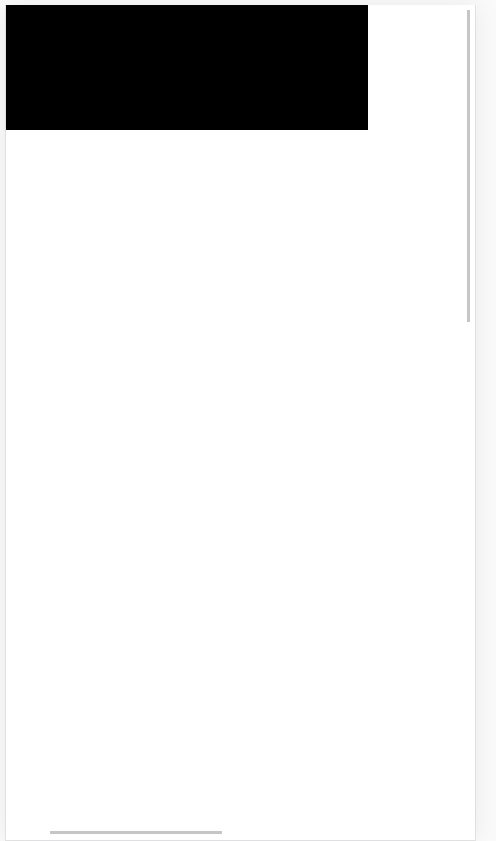
3 html中写一个宽度为375px的盒子,回到浏览器看效果。(随意拖动盒子,发现明明盒子占满了宽度却出现了滚动条,那移动端肯定时不想要这种效果的)

4 加上最上面的视口标签后,就发现盒子完全不能拖动了,这也正是我们需要的结果。
其实对于ipone6来说,拿到的设计图宽度是750px的,为什么这里是375px呢?
因为这里有一个重要概念:设备像素比。 不知道也没关系,只要记住加了视口标签设备像素比才生效。(原来750px的宽度,现在用浏览器上方的尺寸375px)
下面给大家分析一下标签里的内容:(这里就不引入布局视口与视觉视口的概念了,直接记下面结论,在切图的时候明白是怎么回事就好了)
content="width=device-width",initial-scale=1
----这两句话的功能是一样的 .1使得css像素与设备独立像素是一样的也就方便了样式书写,2且加了这两句移动端大部分浏览器不会改变布局视口,就不用担心布局发生改变。3如果只写其中一个,浏览器会扩展布局视口来容纳这个元素,这样兼容性就很复制。
initial-scale=1, maximum-scale=1
----禁止页面缩放
user-scable=no
-----禁止旋转
结论:移动端都要加视口标签<meta name="viewport" content="width=device-width",initial-scale=1, maximum-scale=1,user-scable=no/>且写完整。为什么呢?记:加了设备像素比才生效,才能按UI给你的设计图写页面,才能使你的页面具有移动端的特性(上面所提到的)。
750px(UI图大小) / 2(设备像素比) = 350px(真正使用时的css像素)
物理像素比
宽度375px大小的盒子,放到宽度750的ipone上,刚好把ipone占满。换句话说,ipone用来750个像素点去显示本来用375个像素点就能显示的东西,那肯定更加清楚啊。物理像素越多越清晰,越细腻





