可拖动的div——demo
可拖动的div——demo
我们经常会遇到这样的注册界面

我们以前经常可以遇到这种需要注册的网站,如上图:
上图有一个特点,即是上述注册框其实是一个div,同时可以拖动,以下做一个简单的实例,就可以实现炫酷的拖动div效果
第一步:在body标签中设置如下是哪个div
注意:div的包裹关系
//(采用java注释,以下与此相同,纯属个人习惯)
<div id="main"> //这个div是在网页上设置一个大的div,其宽度width一般是960px或者1190px
<div id="login_parent"> //这是一个父类div(相对于下面可拖动的div而言),用来设置div拖动时下面的背景,可以自己设置颜色,或者背景图片,文字等等
<div id="login_panel" onmousedown="mouseDown()" onmouseup="mouseUp()">可拖动的表</div> //这个就是我们需要拖动的div(demo的主角)
</div>
</div>
第二步:分别根据id设置相应的属性,如下:
<style type="text/css">
*{
margin:0px;
padding:0px;
border:0px;
}
#main{
width:960px;
margin:0 auto;
border:#000 1px solid;
}
#login_parent{
width:100%;
height:1000px;
left:0px;
top:0px;
position:fixed;
background-color:#666;
}
#login_panel{
width:400px;
height:400px;
background:#0C0;
margin:0 auto;
position:fixed; //下面四个属性不重要,这里只是为了显示demo中的语句,如下图
vertical-align:middle;
text-align:center;
line-height:400px;
font-size:36px;
}
</style>
效果如下:(为了更好的效果,博主采用全屏截图)

第三步:设置可以拖动的方法
<script type="text/javascript">
//以下属性先不用管,等我们在下面定义方法的时候,需要用到什么属性,在来定义全局变量(属性)就可以了
var startX;
var startY;
var moveSwitch = false;
var currentLeft;
var currentTop;
var loginTag = document.getElementById("login_panel");
document.onmousemove = function(e){ //定义一个方法,用来捕捉鼠标的坐标位置
if(moveSwitch){ //类似于if(true);
var x = e.clientX; //e.clientX是一个触摸事件,即是鼠标点击时的X轴上的坐标
var y = e.clientY; //e.clientY是一个触摸事件,即是鼠标点击时的Y轴上的坐标
var distanceX = x-startX; //X轴上获得移动的实际距离
var distanceY = y-startY; //Y轴上获得移动的实际距离
loginTag.style.left = (distanceX+currentLeft)+"px"; //currentLeft下面的方法会有解释,需要注意最后要添加PX单位,如果给left赋值会破坏文档流,不加单位就会无效
loginTag.style.top = (distanceY+currentTop)+"px"; //
}
}
function mouseDown(e){ //鼠标按下事件
e = e?e:window.event; //因为兼容问题,event可能在隐藏参数中,如果隐藏参数没有event事件,则可以使用全局的事件window.event(大家记住写法就可以了)
moveSwitch = true;
startX = e.clientX;
startY = e.clientY;
currentLeft = loginTag.offsetLeft; //通过对象获取对象的坐标
currentTop = loginTag.offsetTop;
}
function mouseUp(){
moveSwitch = false;
}
</script>
执行完成之后可以获得如下效果(为了更好的效果,博主采用全屏截图)

以上便是实例。
需要作出如下补充:
1、在实际项目中,如果这个可拖动的div是一个注册页面,必须完成注册页面时才可以查看页面,我们可以在可拖动的div下面设置一个全页面的div,然后将display设为none
这样就可以避免没有完成注册就进入到网站,使用网站资源(现在一般用的不多);
2、如果需要炫酷的效果可以设置不同的属性,增加这个可拖动div的质感,使其页面更加美观;
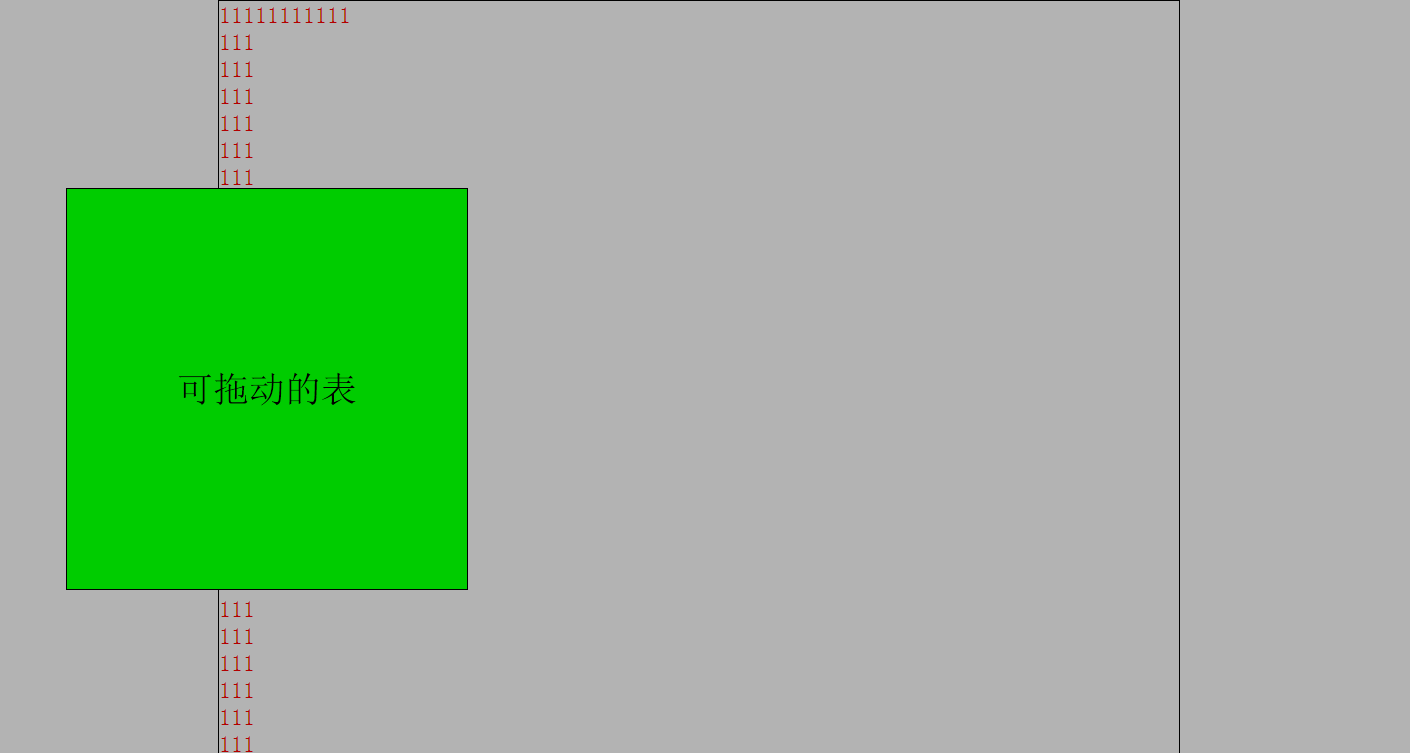
3、这个实例有个问题就是如下图,当我们在最下面的div中加入东西会出现如下情况,显然不是我们所需要的,因为div已经移动到了网页外面了,所以我们需要根据第二步计算鼠标的
移动来控制鼠标移动的范围,当然还要把div本身的长宽考虑在内,这样就可以获得比较炫酷的拖动界面。