Jenkins自动化部署
1、 基本环境:
1.jdk环境,Jenkins是java语言开发的,因需要jdk环境。
2.git/svn客户端,因一般代码是放在git/svn服务器上的,我们需要拉取代码。
3.maven客户端,因一般java程序是由maven工程,需要maven打包,当然也有其他打包方式,如:gradle
2、Jenkins安装
1.根据jdk环境下载对应安装包jenkins.war,官网下载:https://get.jenkins.io/war-stable/
建议版本:2.346.1 , 支持Java 8、Java 11 或 Java 17
2.在安装包根路径下,运行命令,端口自由更改
nohup java -jar jenkins.war --httpPort=8080
3.打开浏览器进入链接
http://localhost:8080
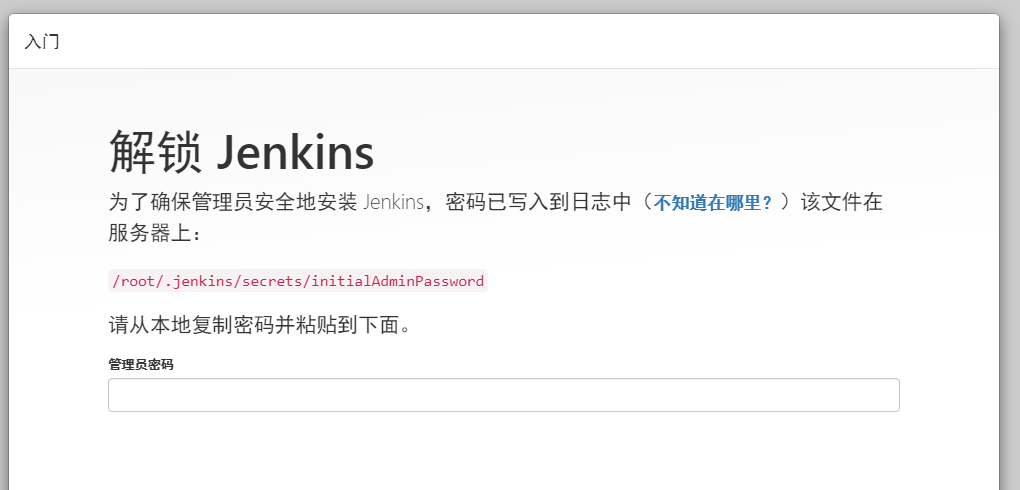
4.解锁Jenkins


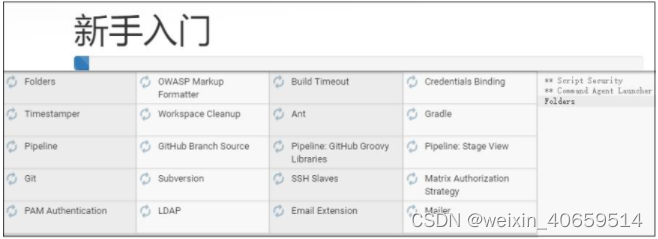
5.进入插件安装选择
这里建议选择,推荐安装的插件,保证基本常用的功能可以使用。

选择后,进入插件安装页面,等待下载结束(时间有点长,下载完成后自动跳转至设置初始账户页面)

6.设置初始用户和密码

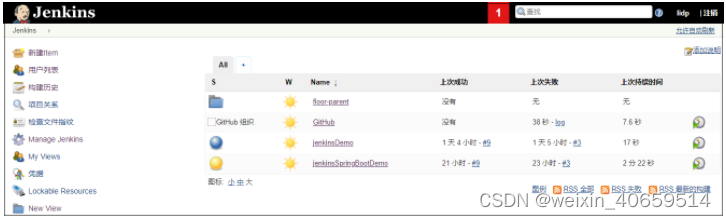
7.进入系统,安装完成

注意,如果还是进入不了系统,需要稍等一下,或者刷新页面,如果还是进入不了,需要重新启动jenkinds服务器。
3、Jenkins运用
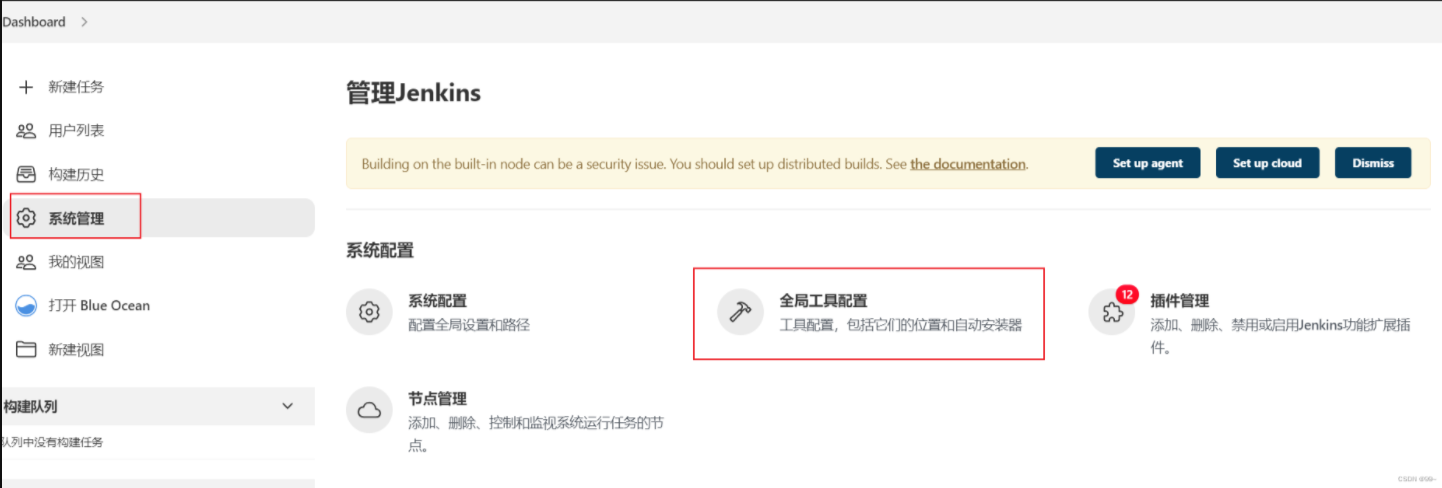
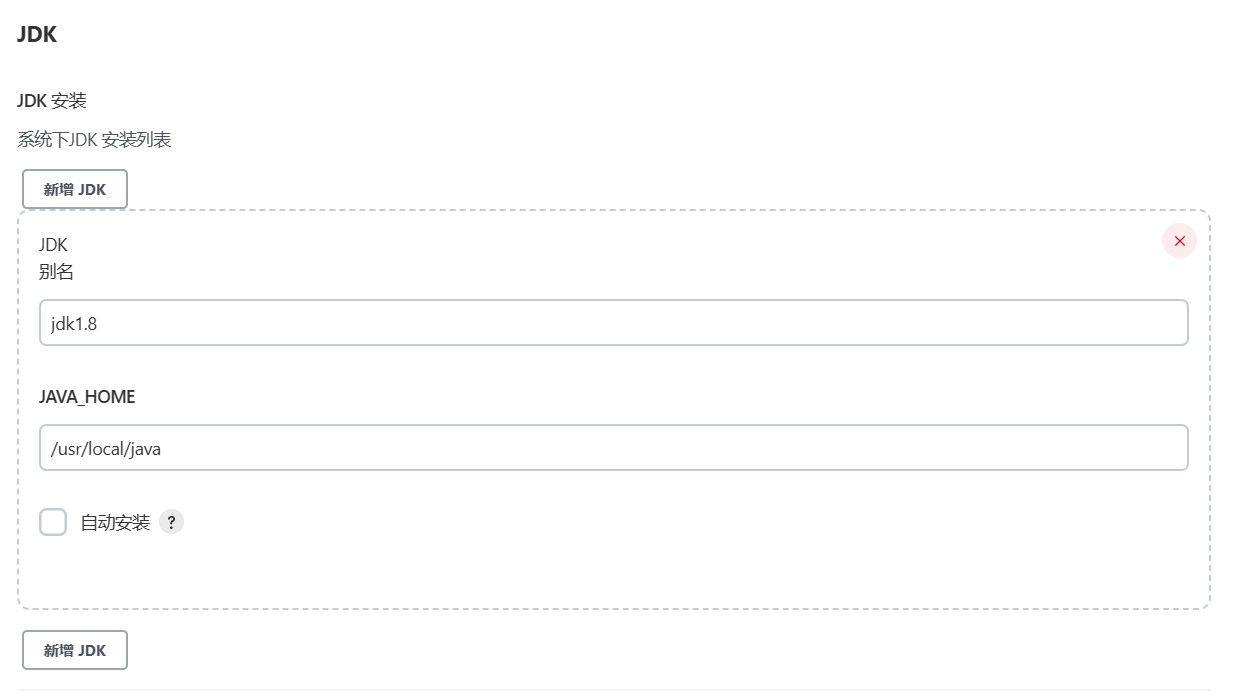
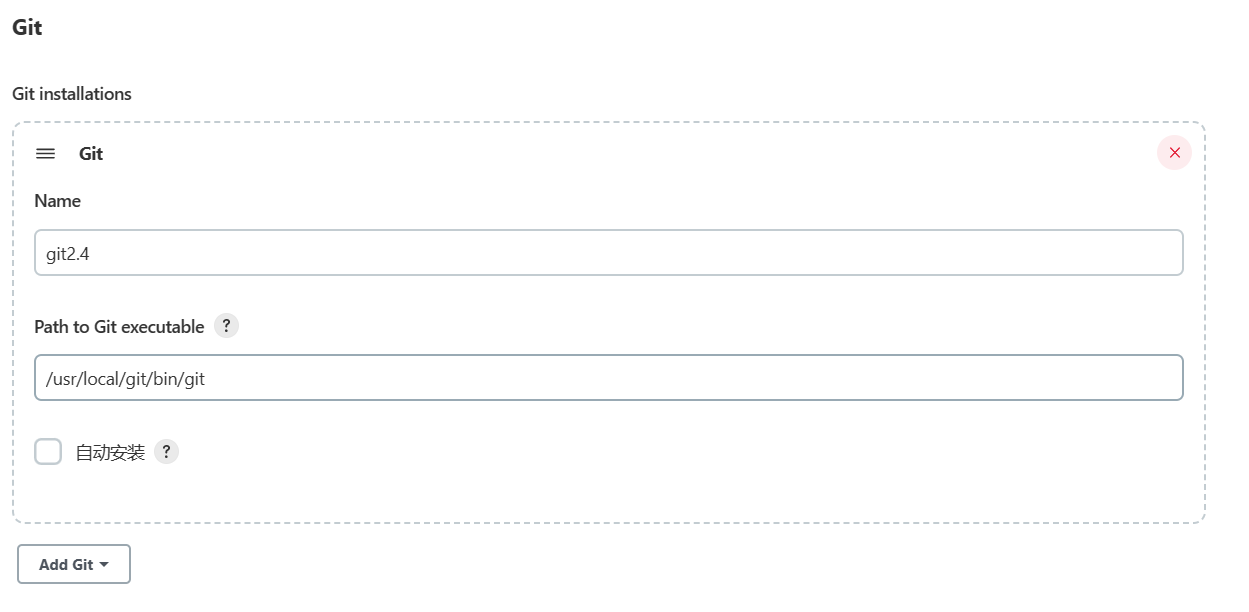
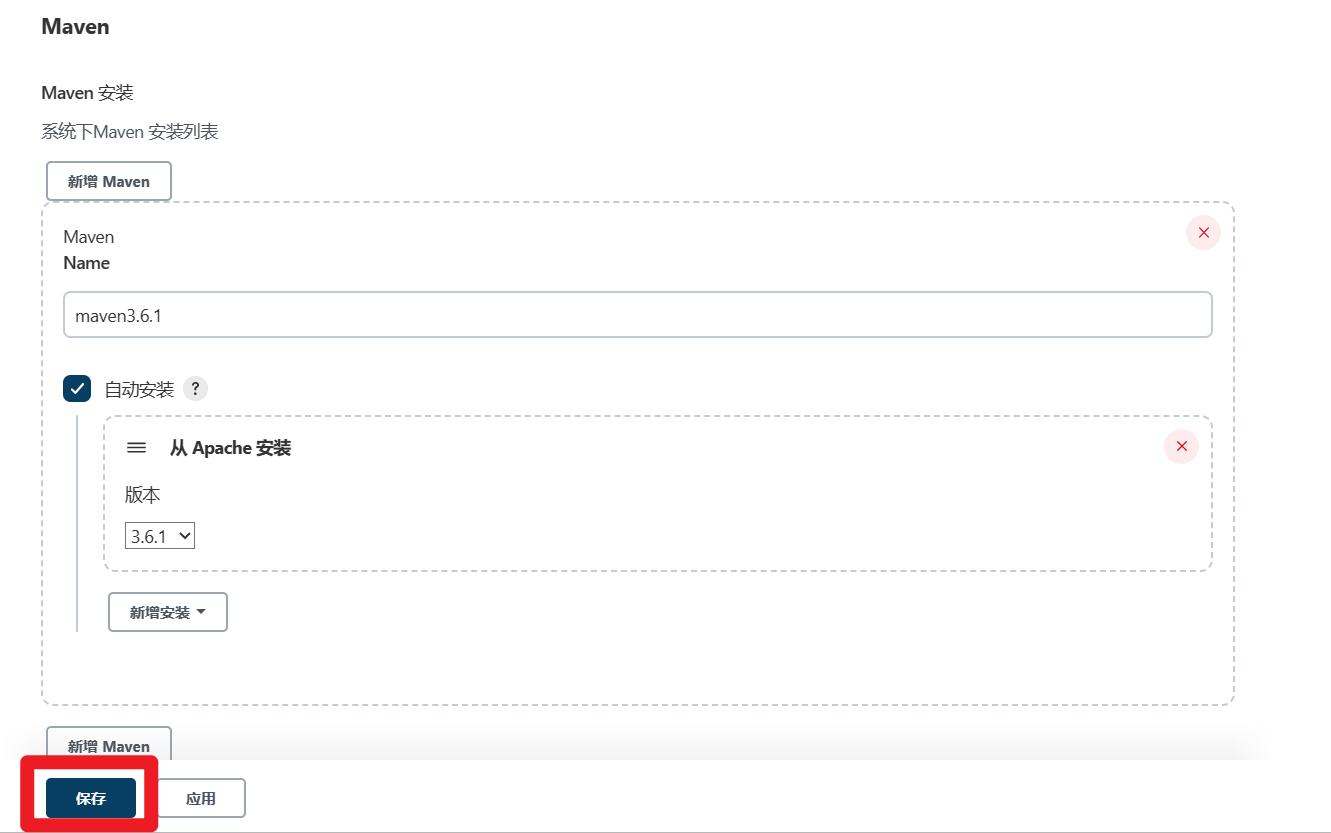
a、配置jdk、git、maven(有就附上地址,没有就利用Jenkins自动安装)

jdk是装过的,所以直接附上地址

git可以自动安装,也可手动安装,手动安装参考:https://blog.csdn.net/w_shimmer/article/details/124342141

maven懒得装了,自动安装一个

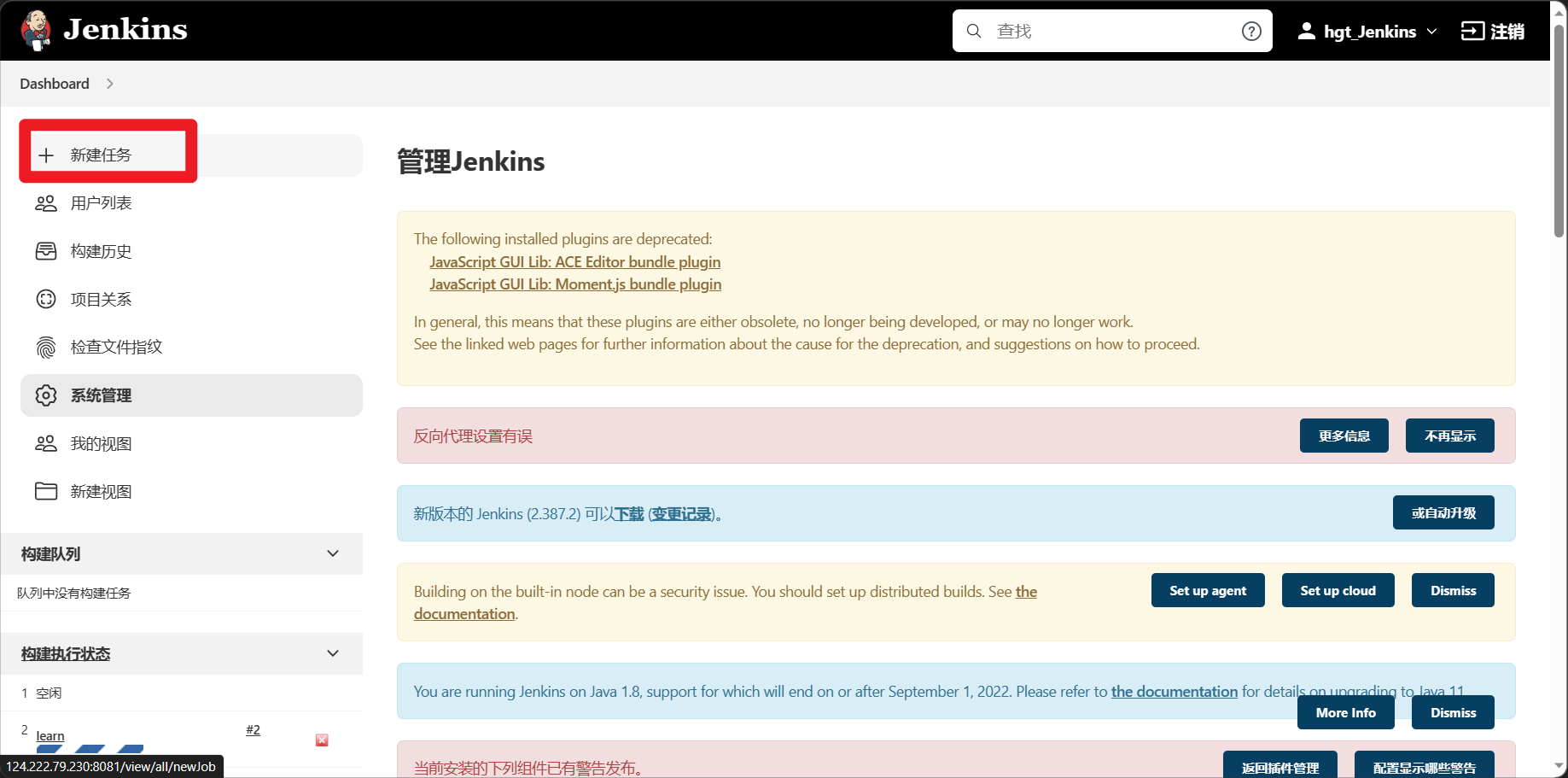
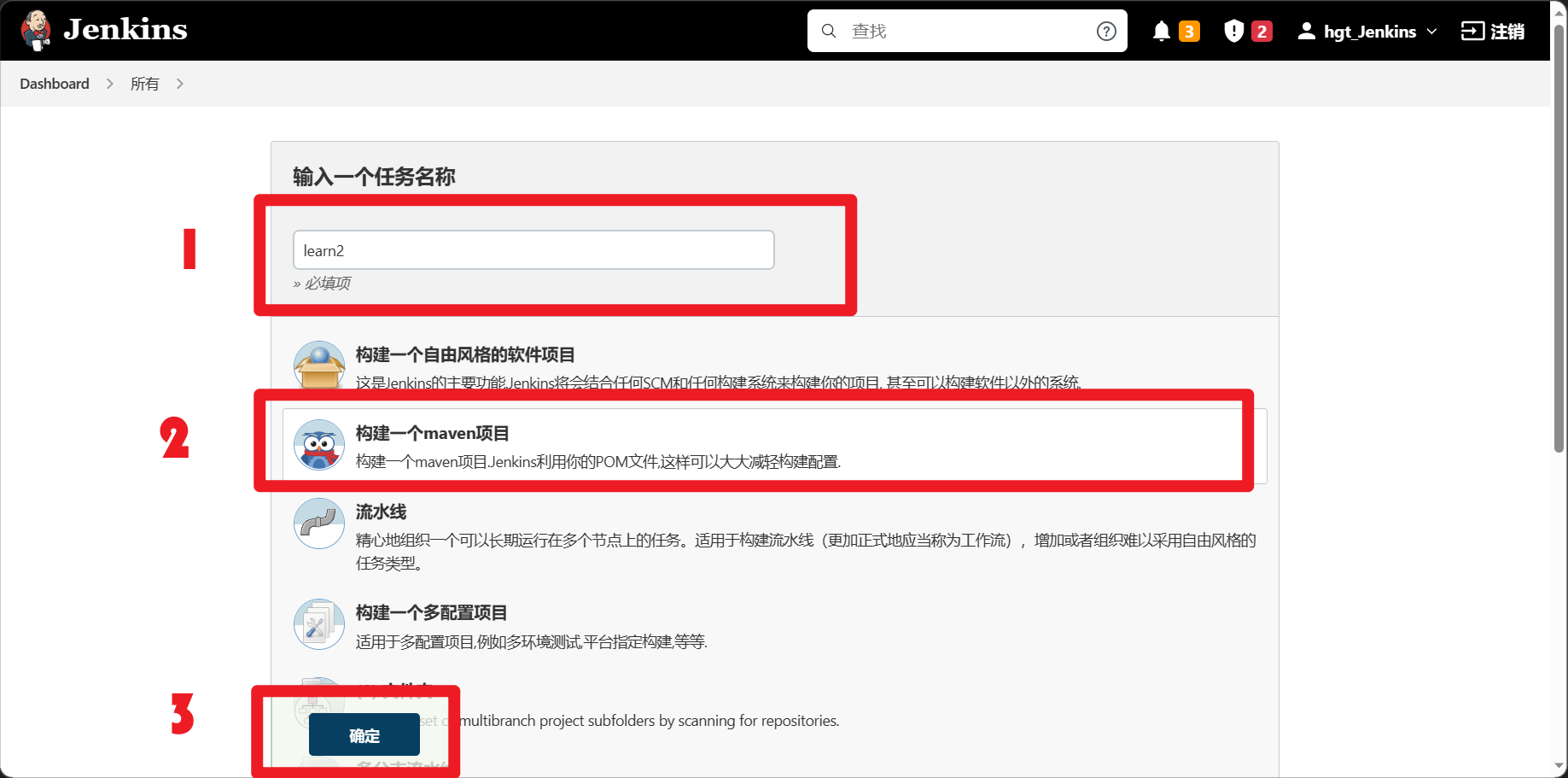
b、配置完成后新建任务


如果git项目地址爆红,说明git地址不对或没配置好

Goals and options: clean install -Dmaven.test.skip=true

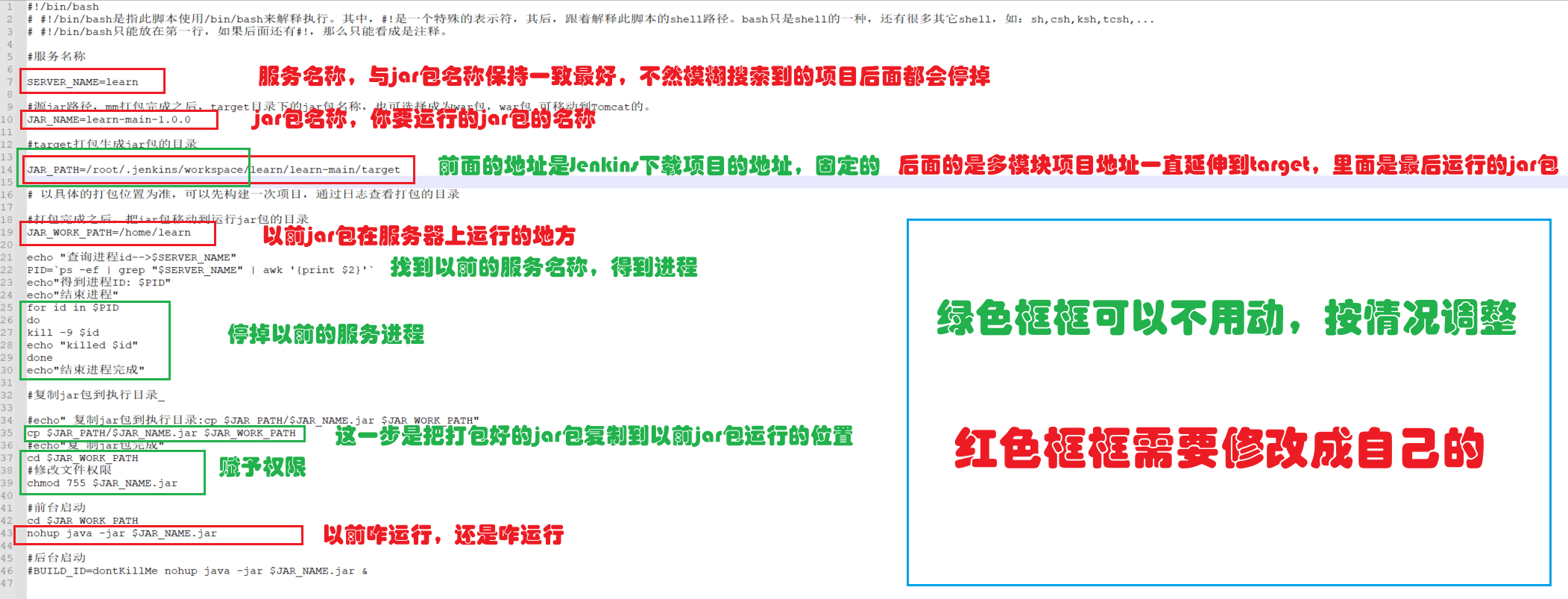
#!/bin/bash # #!/bin/bash是指此脚本使用/bin/bash来解释执行。其中,#!是一个特殊的表示符,其后,跟着解释此脚本的shell路径。bash只是shell的一种,还有很多其它shell,如:sh,csh,ksh,tcsh,... # #!/bin/bash只能放在第一行,如果后面还有#!,那么只能看成是注释。 #服务名称 SERVER_NAME=learn #源jar路径,mm打包完成之后,target目录下的jar包名称,也可选择成为war包,war包 可移动到Tomcat的。 JAR_NAME=learn-main-1.0.0 #target打包生成jar包的目录 JAR_PATH=/root/.jenkins/workspace/learn/learn-main/target # 以具体的打包位置为准,可以先构建一次项目,通过日志查看打包的目录 #打包完成之后,把iar包移动到运行jar包的目录 JAR_WORK_PATH=/home/learn echo "查询进程id-->$SERVER_NAME" PID=`ps -ef | grep "$SERVER_NAME" | awk '{print $2}'` echo"得到进程ID: $PID" echo"结束进程" for id in $PID do kill -9 $id echo "killed $id" done echo"结束进程完成" #复制jar包到执行目录_ #echo" 复制jar包到执行目录:cp $JAR_PATH/$JAR_NAME.jar $JAR_WORK_PATH" cp $JAR_PATH/$JAR_NAME.jar $JAR_WORK_PATH #echo"复 制jar包完成" cd $JAR_WORK_PATH #修改文件权限 chmod 755 $JAR_NAME.jar #前台启动 cd $JAR_WORK_PATH nohup java -jar $JAR_NAME.jar #后台启动 #BUILD_ID=dontKillMe nohup java -jar $JAR_NAME.jar &

最后保存即可!
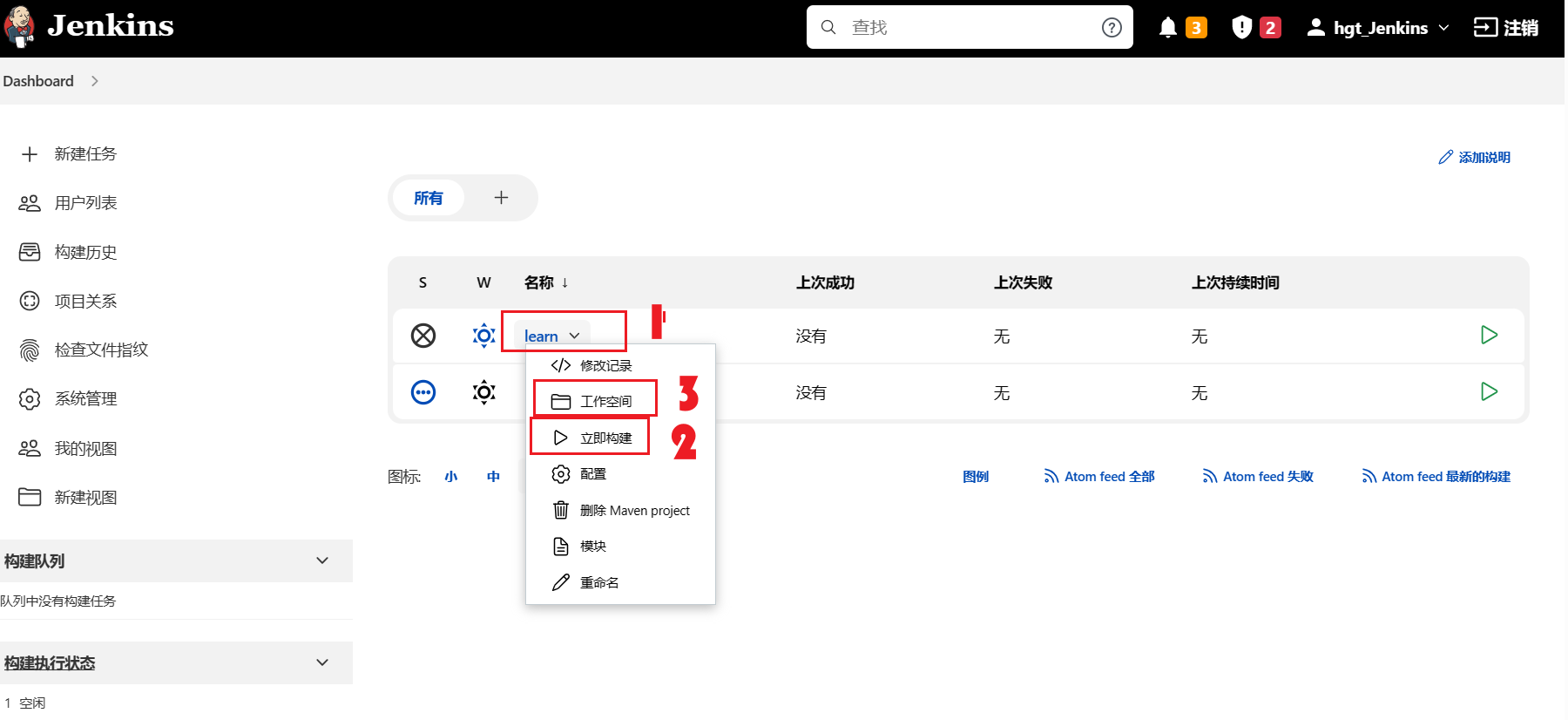
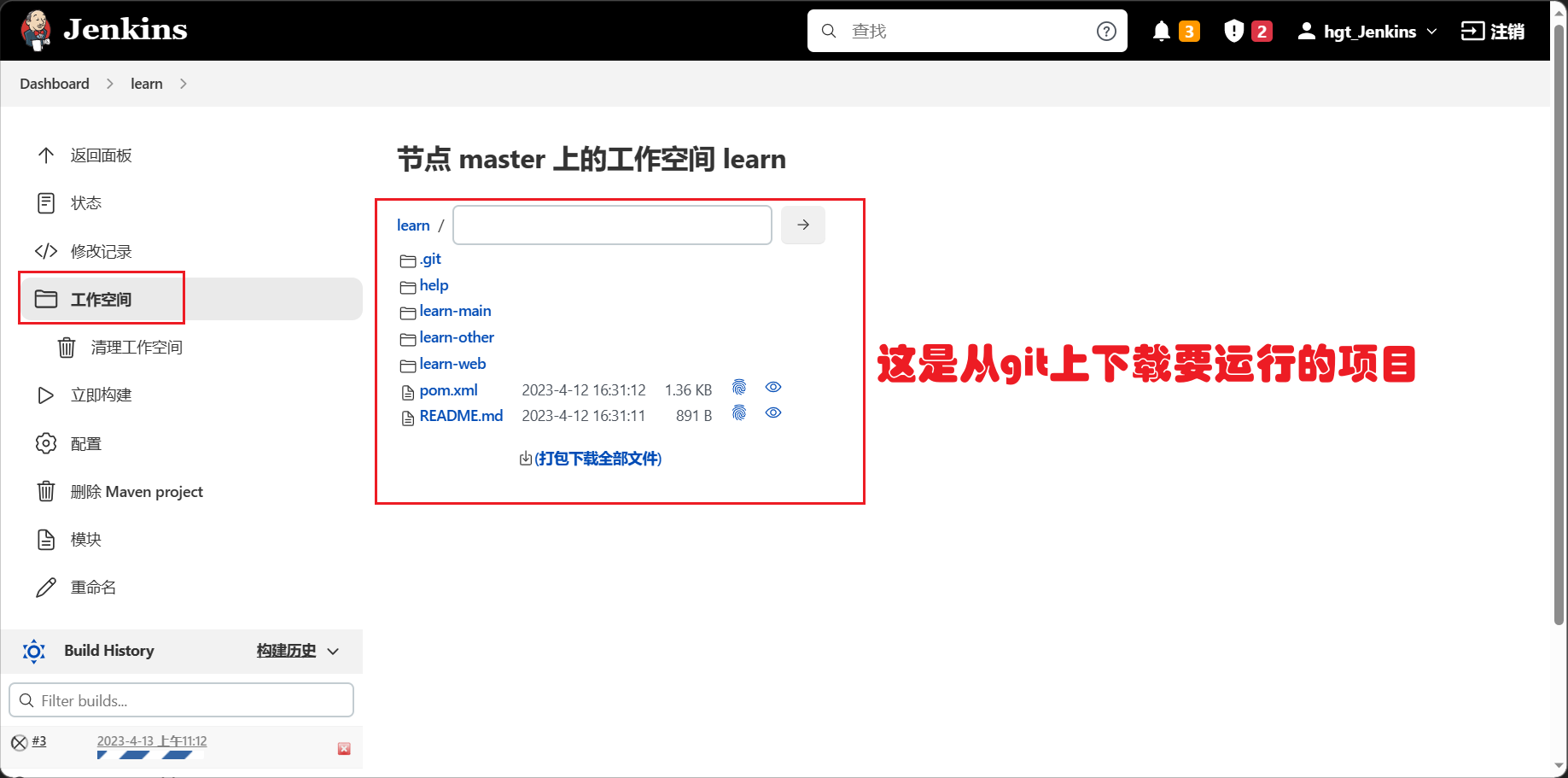
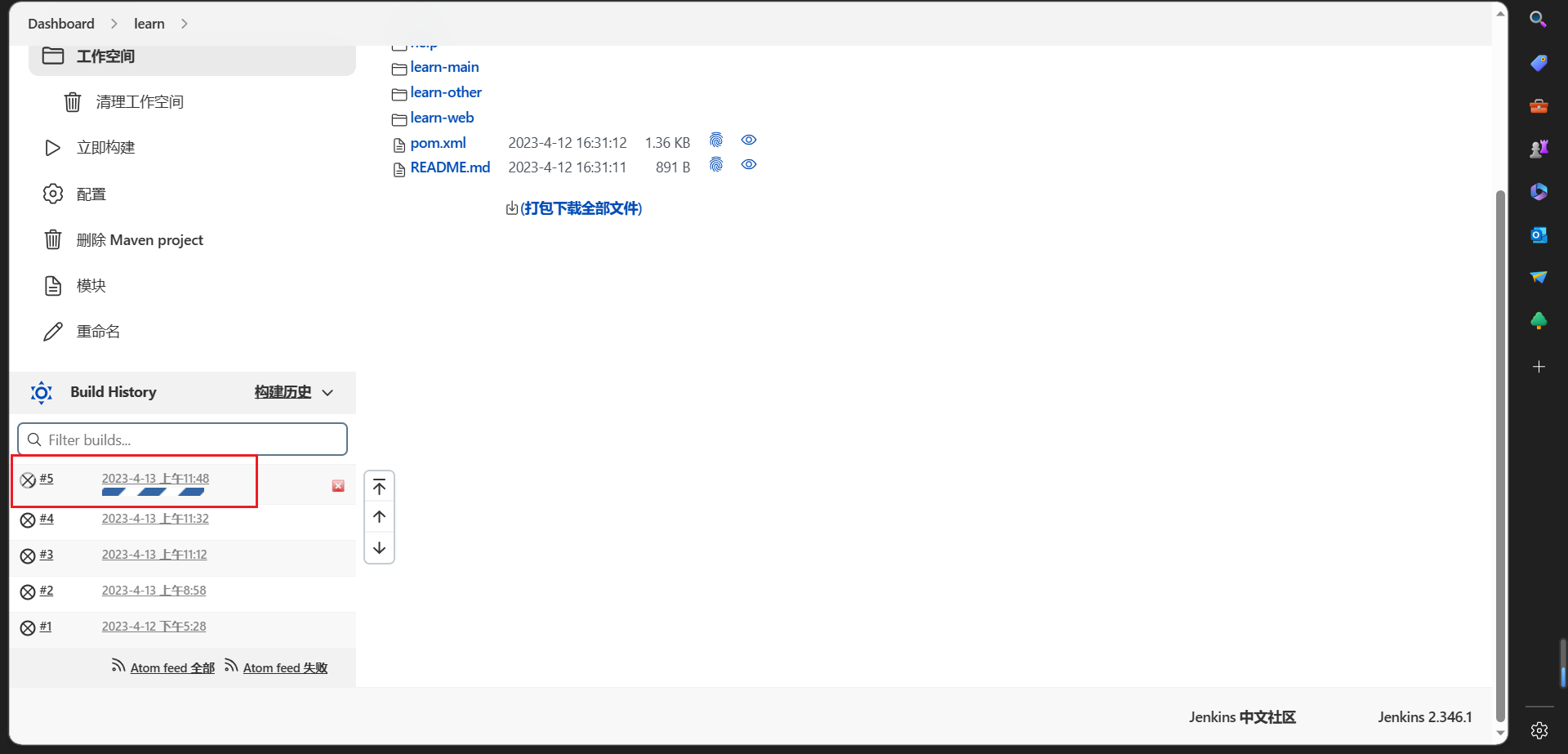
c、立即构建,再进入工作空间查看情况



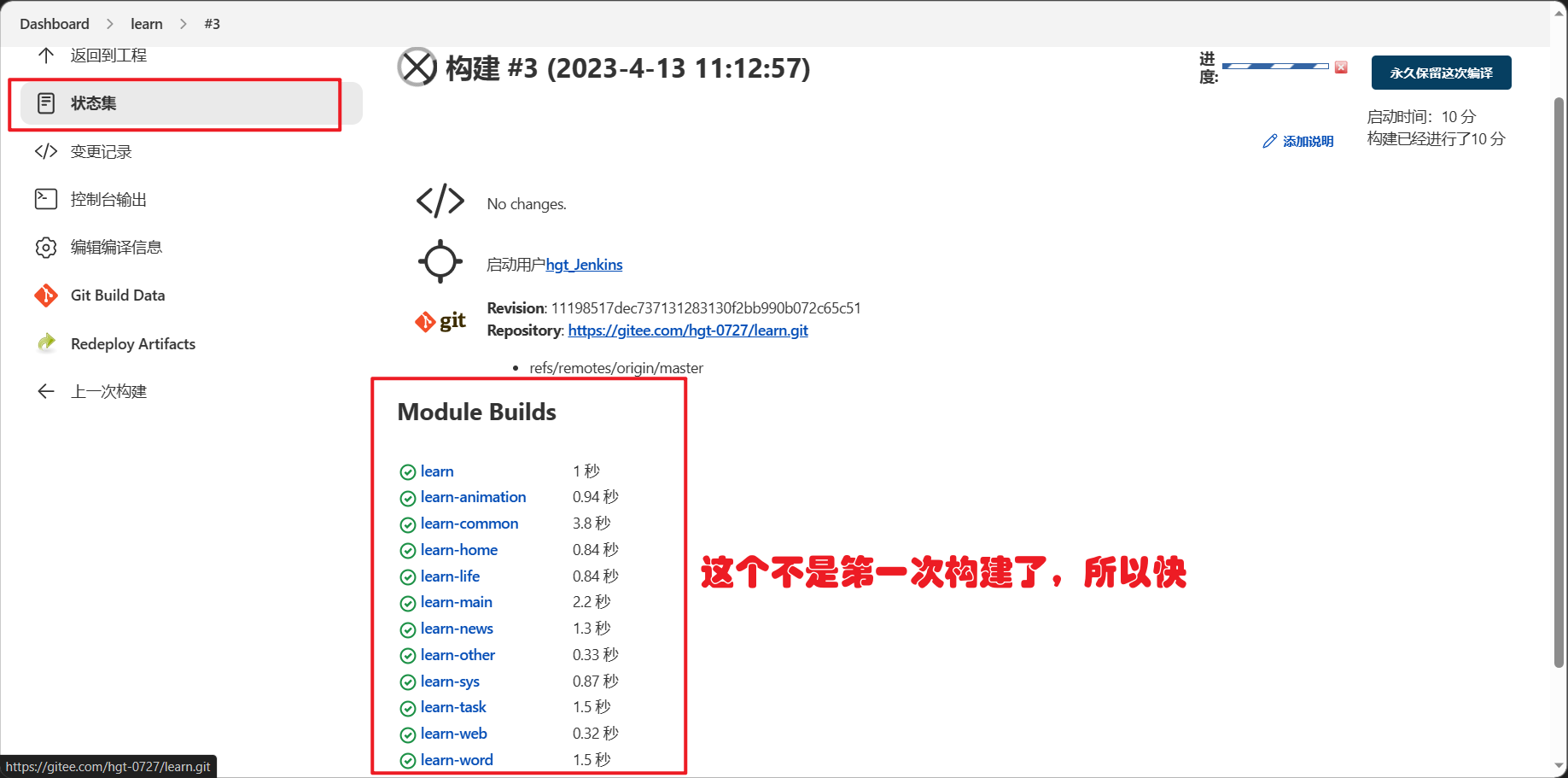
d、点击构建历史,正在运行的那个,不可构建多次,上一个构建结束后,才会进行下次构建,所以同时构建多个一点用都没有

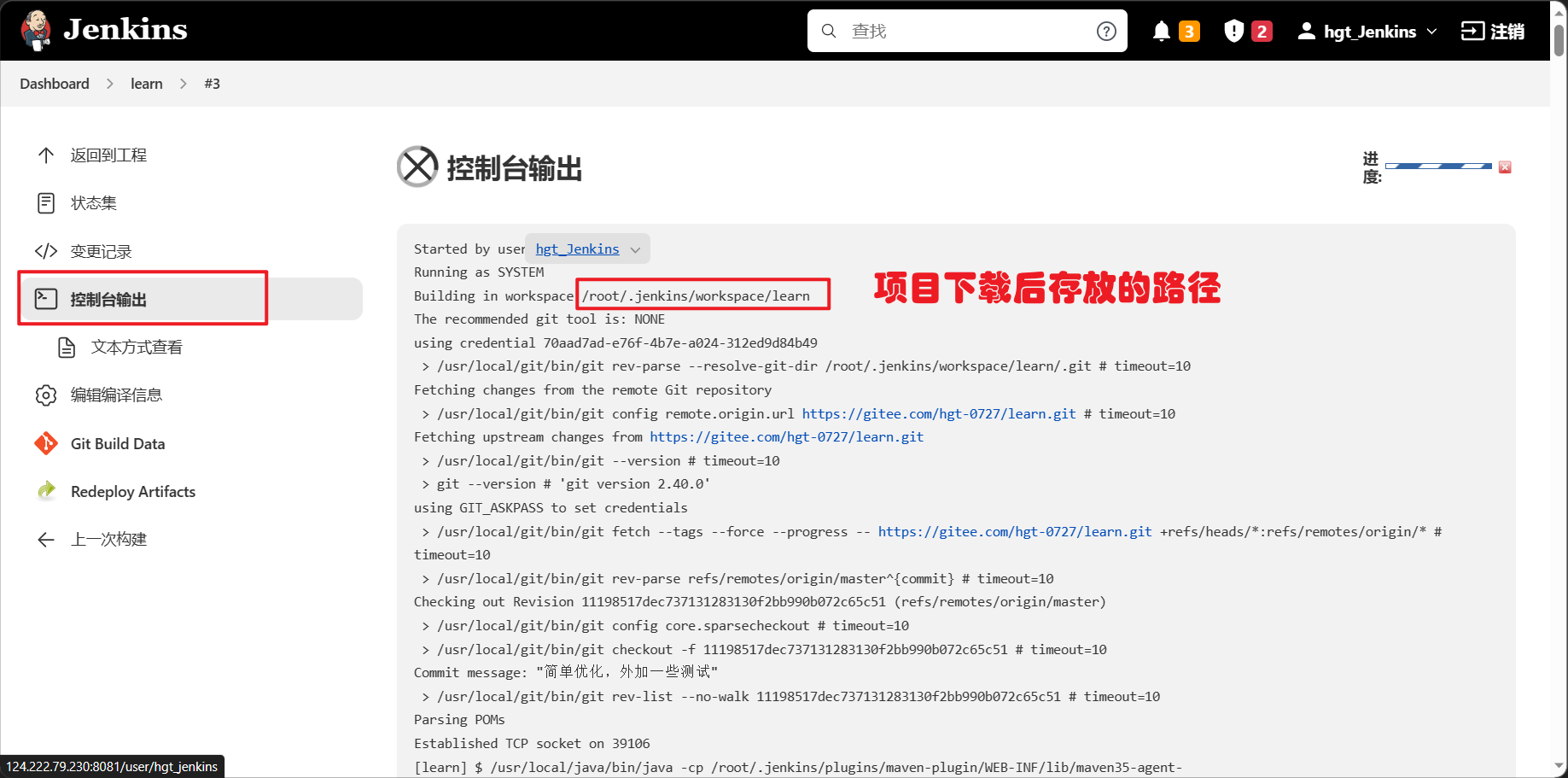
第一次构建项目,会从git上拉代码,拉完代码还会下载maven依赖(这一步超慢),之后构建项目就会快很多,慢慢等待


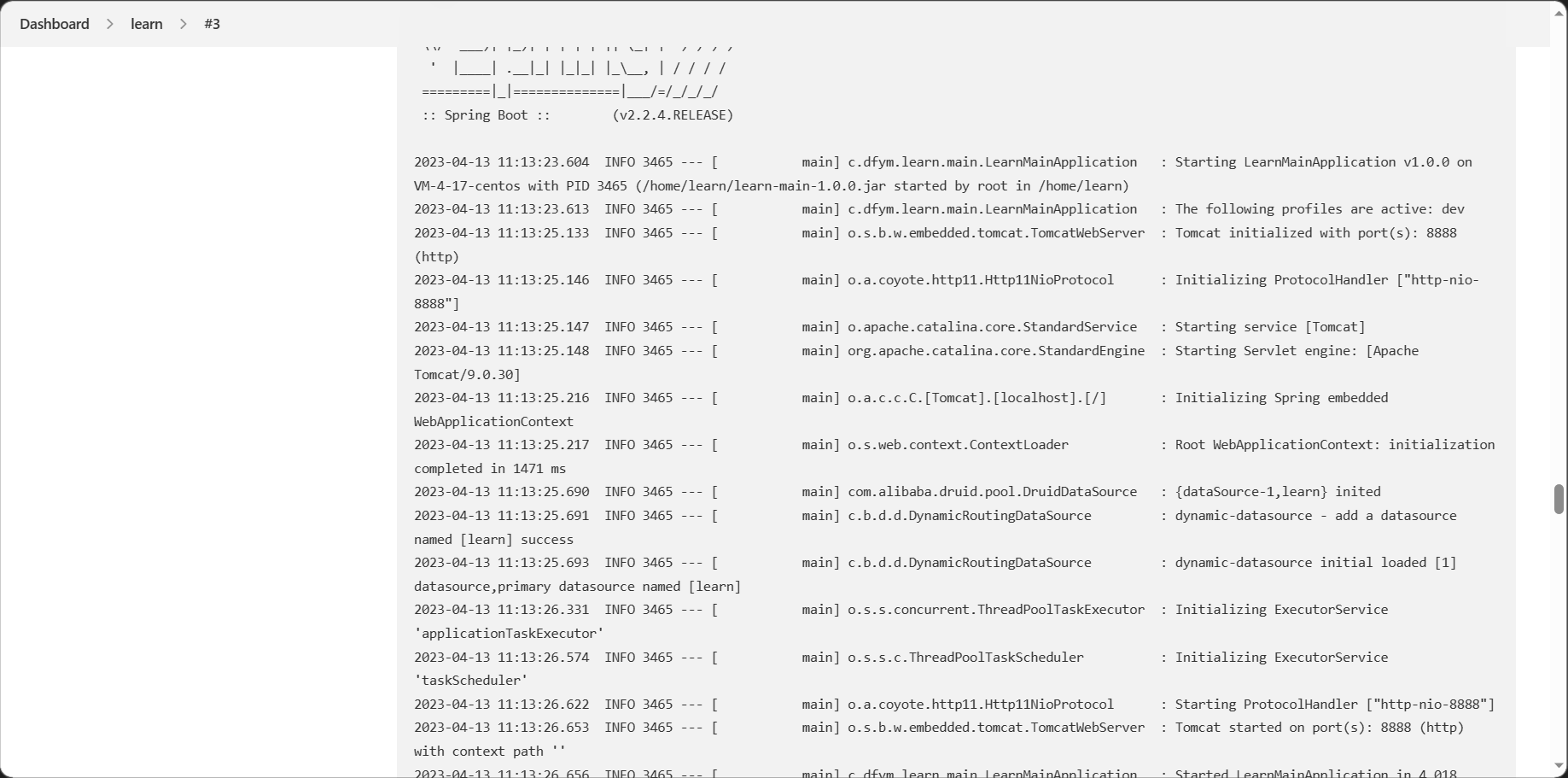
等待项目成功启动(多模块项目,还有静态页面的,第一次可能启动成功了,但是在浏览器上输入地址后找不到页面的情况:jar包打包的有问题。停掉当前构建,重新构建一次就好了)


参考文章:https://blog.csdn.net/zhishidi/article/details/118082509






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!