Nuxt / Vue.js in TypeScript: Object literal may only specify known properties, but 'components' does not exist in type 'VueClass'
项目背景, Nuxt(vue), TypeScript
生成完项目框架, 添加测试demo页面.
在生成的模板代码中添加layout配置如下:
<script lang="ts"> import Vue from 'vue' export default Vue.extend({ layout: 'empty' }) </script>
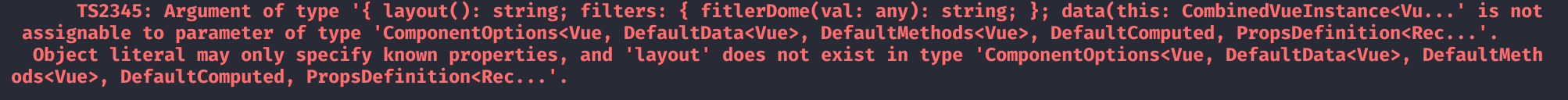
ts编译后控制台报错如下:

按照如上提示, 应该是项目中nuxt对vue的扩展缺少ts相关配置.
解决办法创建nuxt.d.ts文件. 然后配置如下:
import Vue, { ComponentOptions } from "vue";
declare module "vue/types/options" {
interface ComponentOptions<
V extends Vue,
Data=DefaultData<V>,
Methods=DefaultMethods<V>,
Computed=DefaultComputed,
PropsDef=PropsDefinition<DefaultProps>,
Props=DefaultProps> {
asyncData?: Function,
fetch?: Function,
head?: object | Function,
layout?: string | Function,
middleware?: string | string[],
scrollToTop?: boolean,
transition?: String | object | Function,
validate?: Function,
watchQuery?: boolean | string[]
}
}
参考链接: https://stackoverflow.com/questions/49090240/nuxt-vue-js-in-typescript-object-literal-may-only-specify-known-properties-b





