如何创建下拉列表为一个树列表?(此文为dev控件中,服务器控件暂不知,但想方法应该都差不多吧)
1
//前端控件代码:
<dx:ASPxDropDownEdit ID="drop_treelist" runat="server" ClientInstanceName="DropDownEdit" Width="280px" NullText="选择商品分类" AllowUserInput="False" AnimationType="None"> 2 <DropDownWindowStyle> 3 <Border BorderWidth="0px" /> 4 </DropDownWindowStyle> 5 <ClientSideEvents Init="UpdateSelection" DropDown="OnDropDown" /> 6 <DropDownWindowTemplate> 7 <div> 8 <dx:ASPxTreeList ID="TreeList" ClientInstanceName="TreeList" runat="server" Width="280px" OnCustomJSProperties="TreeList_CustomJSProperties" KeyFieldName="cateid" ParentFieldName="parentid" Theme="Mulberry" 9 OnHtmlRowPrepared="TreeList_HtmlRowPrepared"> 10 <Settings VerticalScrollBarMode="Auto" ScrollableHeight="200" /> 11 <ClientSideEvents FocusedNodeChanged="UpdateSelection" /> 12 <BorderBottom BorderStyle="Solid" /> 13 <Settings ShowColumnHeaders="false" /> 14 <SettingsBehavior AllowFocusedNode="true" AutoExpandAllNodes="false" FocusNodeOnLoad="false"/> 15 <SettingsPager Mode="ShowAllNodes"></SettingsPager> 16 <Styles> 17 <Node Cursor="pointer"></Node> 18 <Indent Cursor="default"></Indent> 19 20 </Styles> 21 22 <Columns> 23 <dx:TreeListTextColumn FieldName="catename" Caption="分类名称" VisibleIndex="1"></dx:TreeListTextColumn> 24 <dx:TreeListTextColumn FieldName="LAYER" Caption="层级" Visible="false"></dx:TreeListTextColumn> 25 </Columns> 26 </dx:ASPxTreeList> 27 </div> 28 29 </DropDownWindowTemplate> 30 </dx:ASPxDropDownEdit>
//如何给其绑定数据并获得选中的树内容放置于显示框中
private void showGoodsListTree() //绑定数据
{
ASPxTreeList tree = drop_treelist.FindControl("TreeList") as ASPxTreeList;
DataSet ds = new DataSet();
ds = goodsmanagebll.Get_categoriesTreee();
tree.DataSource = ds.Tables[0];
tree.DataBind();
//string n = tree.FocusedNode.GetValue("LAYER").ToString();
}
//通过此事件,可将选中的树值放置显示与下拉框中,还要写js
protected void TreeList_CustomJSProperties(object sender, DevExpress.Web.ASPxTreeList.TreeListCustomJSPropertiesEventArgs e)
{
ASPxTreeList treeList = sender as ASPxTreeList;
Hashtable nameTable = new Hashtable();
//treeList.FocusedNode.ParentNode.AllowSelect = !treeList.FocusedNode.ParentNode.HasChildren;
foreach (TreeListNode node in treeList.GetVisibleNodes())
nameTable.Add(node.Key, string.Format("{0}", node["catename"]));
e.Properties["cpEmployeeNames"] = nameTable;
}
js:
<script type="text/javascript">
//star_商品分类下拉tree选择读取
function UpdateSelection() {
var employeeName = "";
var focusedNodeKey = TreeList.GetFocusedNodeKey();
ASPxCallbackPanel1.PerformCallback(focusedNodeKey);
if (focusedNodeKey != "")
employeeName = TreeList.cpEmployeeNames[focusedNodeKey];
UpdateControls(focusedNodeKey, employeeName);
}
function UpdateControls(key, text) {
DropDownEdit.SetText(text);
DropDownEdit.SetKeyValue(key);
DropDownEdit.GetText() != ""
TreeList.GetFocusedNodeKey() != ""
// DropDownEdit.HideDropDown();
}
function OnDropDown() {
TreeList.SetFocusedNodeKey(DropDownEdit.GetKeyValue());
TreeList.MakeNodeVisible(TreeList.GetFocusedNodeKey());
}
//end_商品分类下拉tree选择读取
function btnClick_save(s, e) {
ASPxCallback1_save.PerformCallback();
}
</script>
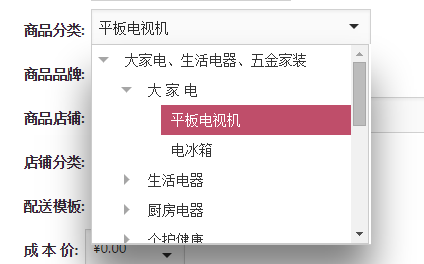
效果图: