本周ASP.NET英文技术文章推荐[02/17 - 02/23]:AJAX、History、jQuery、最佳实践、LINQ、Visual Studio、JavaScript、IIS
摘要
继续推荐。本期共有7篇文章:
- 产品环境中ASP.NET应用程序的10个最佳实践
- ASP.NET AJAX History控件使用介绍
- 在Visual Studio 2008中让jQuery支持智能感知
- LINQ to JSON测试版
- Visual Studio主题风格大收集
- 在客户端JavaScript脚本中嵌入ASP.NET服务器端变量 第二部分
- 使用Visual Studio 2008远程调试IIS中的Web应用程序
[1] Top 10 Best Practices for Production ASP.NET Applications (产品环境中ASP.NET应用程序的10个最佳实践)
文章介绍了所谓“产品环境中ASP.NET应用程序的10个最佳实践”,不过感觉有些标题党的意味……
- Generate new encryption keys
- Encrypt sensitive sections of your web.config
- Use trusted SQL connections
- Set retail="true" in your machine.config
- Create a new application pool for your site
- Set the memory limit for your application pool
- Create and appropriately use an app_Offline.htm file
- Develop a repeatable deployment process and automate it
- Build and reference release versions of all assemblies
- Load test
[2] ASP.NET AJAX History Tutorials (ASP.NET AJAX History控件使用介绍)
ASP.NET AJAX最新引入的History控件能够帮助我们在Ajax应用程序中维护页面中的“历史”纪录。这篇文章就详细地介绍了这个History控件的使用方法。
系列中包含了三篇文章:
- ASP.NET AJAX History Part 1: Server-Side
- ASP.NET AJAX History Part 2: Client-Side
- ASP.NET AJAX History Part 3: Server-Side + Client-Side
作者同时还提供了代码下载:quarterbackrater.zip
以及一个在线的DEMO:here
[3] JQuery IntelliSense in Visual Studio 2008(在Visual Studio 2008中让jQuery支持智能感知)
在上一篇的推荐中,曾经介绍过Visual Studio 2008对jQuery提供了支持智能感知,当时我还在感叹如果有好心人把VS智能感知所需要的XML注释加上就好了。好在有聪明人用程序实现了这个愿望。
作者的这个工具从jquery-docs-xml.xml中得到XML注释,然后生成了VS能够识别的XML版本,比如:
jQuery = $ = function (expr, context) { /// <summary> /// 1: $(expr, context) - This function accepts a string containing a CSS or basic XPath selector which is then used to match a set of elements. /// 2: $(html) - Create DOM elements on-the-fly from the provided String of raw HTML. /// 3: $(elems) - Wrap jQuery functionality around a single or multiple DOM Element(s). /// 4: $(fn) - A shorthand for $(document). /// </summary> /// <returns type="jQuery"></returns> /// <param name="expr" /> /// 1: expr - An expression to search with /// 2: html - A string of HTML to create on the fly. /// 3: elems - DOM element(s) to be encapsulated by a jQuery object. /// 4: fn - The function to execute when the DOM is ready. /// </param> /// <param name="context" optional="true" /> /// 1: context - (optional) A DOM Element, Document or jQuery to use as context /// </param> /// <field type="String" name="jquery">The current version of jQuery.</field> /// <field type="Number" name="length">The number of elements currently matched.</field>};
然后引入,就万事大吉了。
[4] LINQ to JSON beta (LINQ to JSON测试版)
在上一篇的推荐中介绍了一个LINQ to JavaScript,是在JavaScript中实现了“类似”Linq的语法。不过这回要介绍的这个LINQ to JSON可是货真价实的LINQ Provider。作用就是通过LINQ让JSON字符串能够和对象互相转换。
比如这一段:
List<Post> posts = GetPosts();
JObject rss =
new JObject(new JProperty("channel",
new JObject(new JProperty("title", "James Newton-King"),
new JProperty("link", "http://james.newtonking.com"),
new JProperty("description", "James Newton-King's blog."),
new JProperty("item",
new JArray( from p in postsorderby p.Title
select new JObject(new JProperty("title", p.Title),
new JProperty("description", p.Description),
new JProperty("link", p.Link),
new JProperty("category",
new JArray( from c in p.Categories select new JValue(c)))))))));Console.WriteLine(rss.ToString());
生成的JSON如下:
//{// "channel": {// "title": "James Newton-King",// "link": "http://james.newtonking.com",// "description": "James Newton-King's blog.",// "item": [// {// "title": "Json.NET 1.3 + New license + Now on CodePlex",// "description": "Annoucing the release of Json.NET 1.3, the MIT license and the source being available on CodePlex",// "link": "http://james.newtonking.com/projects/json-net.aspx",// "category": [// "Json.NET",// "CodePlex"// ]// },// {// "title": "LINQ to JSON beta",// "description": "Annoucing LINQ to JSON",// "link": "http://james.newtonking.com/projects/json-net.aspx",// "category": [// "Json.NET",// "LINQ"// ]// }// ]// }//}
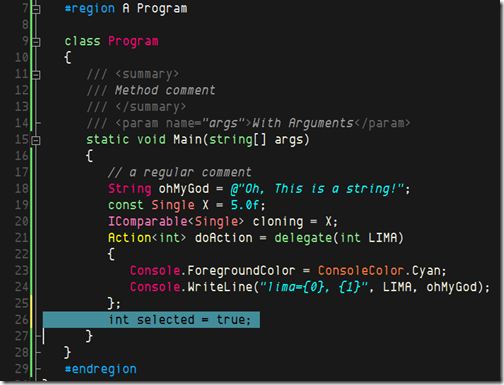
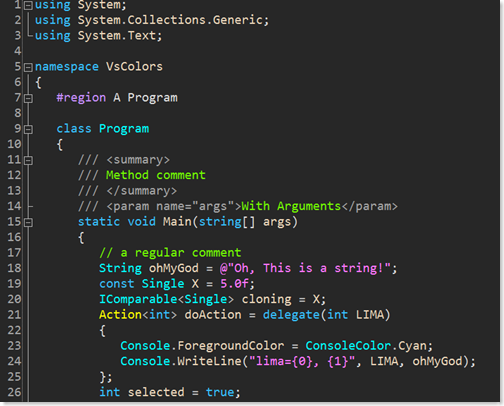
[5] Visual Studio Programmer Themes Gallery (Visual Studio主题风格大收集)
Visual Studio 2008支持我们将IDE自定义的设置(包括配色方案、编辑器字体等)导入及导出。这样就有“好事者”收集了一大批这样的风格,先参观两个吧:
[6] Embedding ASP.NET Server Variables in Client JavaScript, Part 2 (在客户端JavaScript脚本中嵌入ASP.NET服务器端变量 第二部分)
在上一篇的推荐中同样介绍过这个东西,不过作者显然是有了一些改进。比如这个就能将某个容器中所有的服务器端控件的ID都添加上:
// *** Add all Client Ids - note this may cause naming conflicts on duplicate names// *** in separate naming containers. First one wins!scriptVars.AddClientIds(this,true);
生成了这样一大段:
var serverVars = {"name": "Rick Strahl",
"company": "Rick's \"East\\West\" Trading",
"entered": new Date(888054678218),
"counter": 12.22,"txtNameValue": "",
"headId": "ctl00_head",
"form1Id": "aspnetForm",
"ContentId": "ctl00_Content",
"txtNameId": "ctl00_Content_txtName",
"btnSubmitId": "ctl00_Content_btnSubmit",
"panel1Id": "ctl00_Content_panel1",
"txtPanelTextBoxId": "ctl00_Content_txtPanelTextBox",
"repListId": "ctl00_Content_repList",
"gdvTestId": "ctl00_Content_gdvTest"
};
类似的新功能还有不少。
[7] Debugging IIS 7.0 Web applications remotely with Visual Studio 2008 (使用Visual Studio 2008远程调试IIS中的Web应用程序)
不能不说,Visual Studio和IIS的功能越来越强大了,文章的标题就说明了这个事实……
这篇文章就介绍了用Visual Studio 2008远程调试IIS中Web应用程序的方法,感兴趣或是想尝尝鲜的朋友都可以看看。
This posting is provided "AS IS" with no warranties, and confers no rights.








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义