本周ASP.NET英文技术文章推荐[07/29 - 08/04]:VS 2008、.NET 3.5、ASP.NET AJAX、ObjectDataSource、Fiddler、Silverlight、ASP.NET 3.5、ListView、DataPager
摘要
本期共有8篇文章:
- .NET 3.5和VS 2008中的ASP.NET AJAX
- 将应用ASP.NET AJAX 1.0的Web站点和Web应用程序升级到.NET Framework 3.5
- 8月2号链接:ASP.NET AJAX和ASP.NET AJAX Control Toolkit
- 如何在ObjectDataSource控件中访问到实际的数据
- VS 2008中对Silverlight的JavaScript智能感知支持
- Fiddler 2的JavaScript代码美化插件
- ASP.NET应用程序的部署后调试——第一部分
- ASP.NET 3.5中的ListView和DataPager控件
[1] ASP.NET AJAX in .NET 3.5 and VS 2008 (.NET 3.5和VS 2008中的ASP.NET AJAX)
随着VS 2008和.NET 3.5 Beta 2版本的发布,ASP.NET AJAX也被集成到了这个最新版本的框架/IDE中。相应地版本号也变成了ASP.NET AJAX 3.5(质的飞跃阿,呵呵)。
Scott在这篇Blog中指出了3.5版本中如下的几点改进之处:
The version of ASP.NET AJAX that ships with .NET 3.5 has a number of nice improvements to it - including support for using UpdatePanels with WebParts, support for WCF based JSON end-points, support for using the ASP.NET Profile, Role and Login Application Services using JavaScript, and a number of bug fixes and performance improvements.
对于“UpdatePanels with WebParts”和“support for WCF based JSON end-points”这两条,看来还是非常引人入胜的。至于其他的种种……个人感觉并无太大的新意。
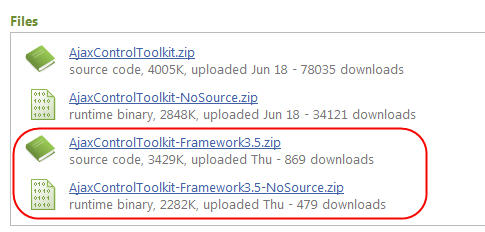
除此之外,Scott还介绍了一些ASP.NET AJAX 3.5相关的信息,主要都是有关版本共存/协调之类问题的。感兴趣的朋友可以看一下。另外,ASP.NET AJAX Control Toolkit也随即更新到了3.5版本:

每个人都在抱怨永远追不上微软的脚步,不过微软似乎并没有听进去什么……脚步反倒越来越快了……
[2] Upgrading ASP.NET AJAX 1.0 Websites and Web Applications to .NET Framework 3.5 (将应用ASP.NET AJAX 1.0的Web站点和Web应用程序升级到.NET Framework 3.5)
与上一篇Scott文章中的“高瞻远瞩”不同,本文则更加贴合开发人员的实际工作。从标题可以看得出来,这篇文章介绍了迁移现有ASP.NET AJAX 1.0应用程序到最新的.NET 3.5上面的方法。迁移的方法共分三步,并不是非常困难,且这篇文章图文并茂,每一步骤都足够详细,显得非常具有实用性。
[3] August 2nd Links: ASP.NET AJAX and the ASP.NET AJAX Control Toolkit (8月2号链接:ASP.NET AJAX和ASP.NET AJAX Control Toolkit)
Scott的又一个链接列表,收集了一大批最新的ASP.NET AJAX和ASP.NET AJAX Control Toolkit资源,有文章、视频、图书等等:
- ASP.NET AJAX Articles
- ASP.NET AJAX Control Toolkit Articles
- ASP.NET AJAX in VS 2008 and .NET 3.5 Articles
- ASP.NET AJAX and AJAX Control Toolkit Videos
- ASP.NET AJAX Books
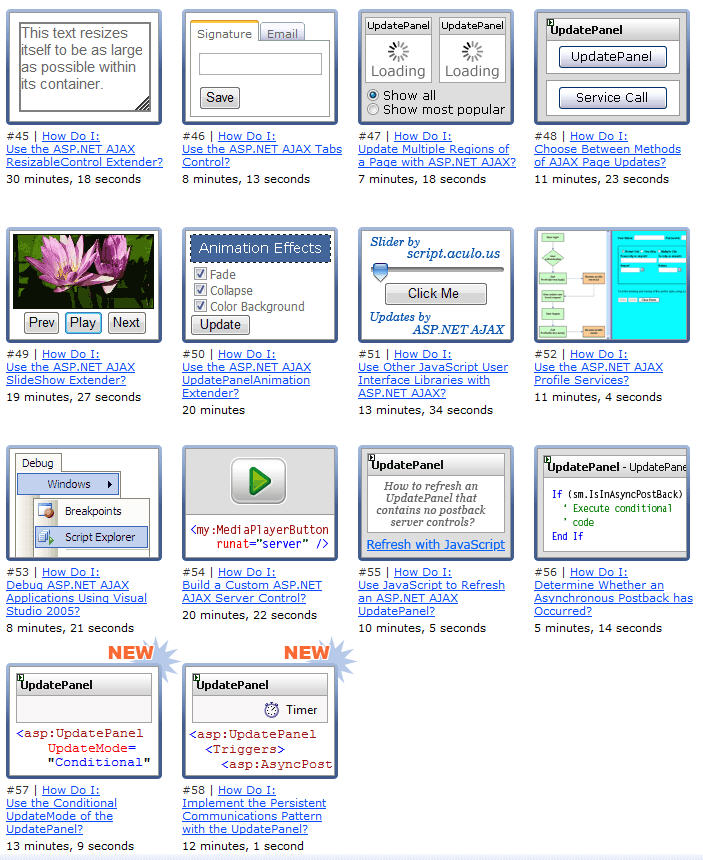
不过看了下第4条中的视频,觉得还是比较初级应用,没有什么高级的内容(或许视频本身就不适合讲述高级内容):

[4] How To: Access Underlying Data of the ObjectDataSource (如何在ObjectDataSource控件中访问到实际的数据)
我们都知道,引入DataSource的目的就是为了让我们开发者可以直接将UI控件与数据绑定起来,不用手工书写一行代码。但是往往某些时候我们需要对DataSource中包含的实际数据进行访问(虽然这种需求一般都是DataSource的设计不太好造成的)。
这篇文章就介绍了在ObjectDataSource控件中访问实际数据的方法,应该属于一个小技巧吧。只要如下简单的代码即可:
protected void ObjectDataSource1_Selected
(object sender, ObjectDataSourceStatusEventArgs e)
{
DataSet underlyingDataSet = e.ReturnValue as DataSet;
if (underlyingDataSet!=null)
{
// use the underlyDataSet...
}
}
[5] VS 2008 JavaScript Intellisense for Silverlight (VS 2008中对Silverlight的JavaScript智能感知支持)
目前版本的Silverlight还是要紧紧依靠JavaScript,不过好在VS 2008已经对JavaScript智能感知提供了支持,让开发人员省力不少。借助于这个功能,Justin-Josef Angel发起了一个Silverlight 1.0 JavaScript Intellisense CodePlex Project项目,让Silverlight开发人员在书写JavaScript时也能够享受到这个巨大的便利。
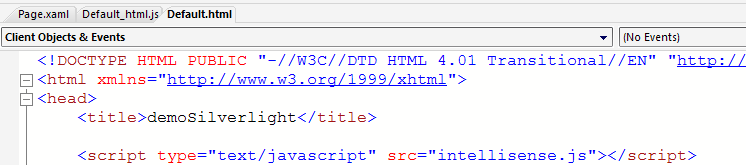
使用方法非常简单,首先引入下载的这个JavaScript文件:

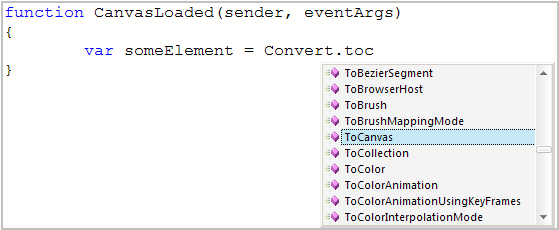
然后——大功告成:

[6] Fiddler2 - JavaScript Beautifier Plugin (Fiddler 2的JavaScript代码美化插件)
在调试Ajax应用程序时,Fiddler自然是我们非常重要的一个武器。不过其对JavaScript也是按照纯文本的格式对待,并没有任何形式的格式化。例如,我们会在Response或者Request窗口中看到下面的这类代码:
JsonRequestBuilder=function(b,c){var dynamicScript=new
DynamicScript(b,c);JsonRequest=function(g,h,j,k,l,b,c){var
responseFunc=h;var callback=k;this.Callback=function(j,m){var
readyState=m;var responseObject=null;try{if(m=="loaded"||m==
"complete"){responseObject=eval(responseFunc+"();");eval
("window."+responseFunc+" = null;");}}catch(e){readyState=
"error";}finally{callbac(responseObject,j,readyState);}};this.
rawRequest=dynamicScript.CreateReques(g,j,this.Callback,l,b,c);
this.Execute=function(){this.rawRequest.Execute();};this.
Abort=function(){this.rawRequest.Abort();};};function n
// [...]
通过这款免费的插件,上述JavaScript将被格式化为如下的样式:

怎么样,还不错吧?
[7] Post Production Debugging for ASP.NET Applications – Part 1 (ASP.NET应用程序的部署后调试——第一部分)
所谓“部署后调试”,英文原文为“Post Production Debugging”,我也不知道应该如何翻译才好……
但是这篇文章的内容却非常有深度——开发过程中的调试方法尽人皆知,不过要是程序已经部署到了服务器之上,我们又应该如何确保其能够稳定运行呢?如果出现了问题,那么应该如何确定问题的原因呢?
这篇文章或许能够回答一些你的此类疑问。
[8] ListView and DataPager in ASP.NET 3.5 (ASP.NET 3.5中的ListView和DataPager控件)
ASP.NET 3.5已经不再遥远。大牛Rick Strahl已经给出了其中两个新控件的介绍。
大牛说,ListView是一个介于DataGrid和Repeater之间的控件,既提供了DataGrid这样丰富的功能,同时还允许我们非常容易地控制最终呈现出来的HTML——这一点和Repeater一样。这是一段示例代码:
<asp:ListView ID="lvItems" runat="server"
DataSourceID="Data"
ItemContainerID="layoutTemplate"
DataKeyNames="Pk" >
<Layouttemplate>
<div id="layoutTemplate" runat="server" />
</Layouttemplate>
<ItemTemplate>
<div class="itemdisplay">
<b><%# Eval("Sku") %></b><br />
<%# Eval("Abstract") %></div>
</ItemTemplate>
</asp:ListView>
ListView提供了丰富的模板:
- LayoutTemplate
- ItemTemplate
- AlternatingItemTemplate
- SelectedItemTemplate
- EmptyItemTemplate
- EmptyDataTemplate (?)
- ItemSeparatorTemplate
- GroupTemplate
- GroupSeparatorTemplate
- EditItemTemplate
- InsertItemTemplate
而ListView却并没有提供分页的支持,因此DataPager则作为一个外部控件与ListView配合工作,共同为数据提供分页功能。这是一段示例代码:
<div class="blockheader" style="padding:10px;text-align: right;">
<asp:DataPager ID="Pager" runat="server"
PagedControlID="lvItems" PageSize="5" >
<Fields>
<asp:numericpagerfield ButtonCount="10" NextPageText="..."
PreviousPageText="..." />
<asp:nextpreviouspagerfield FirstPageText="First" LastPageText="Last"
NextPageText="Next" PreviousPageText="Previous" />
</Fields>
</asp:DataPager>
</div>
This posting is provided "AS IS" with no warranties, and confers no rights.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端