Visual Studio 2008中ASP.NET AJAX的新应用程序服务:Role Application Service
ASP.NET AJAX在目前版本中已经内建了两种Application Service:用户身份认证(Authentication Service)和用户个性化(Profile)(请参考:《在ASP.NET AJAX中使用应用程序服务和本地化(0):目录》)。
在最新的Visual Studio 2008 (Orcas)中,ASP.NET AJAX又添加了一个新的Application Service:Roles。
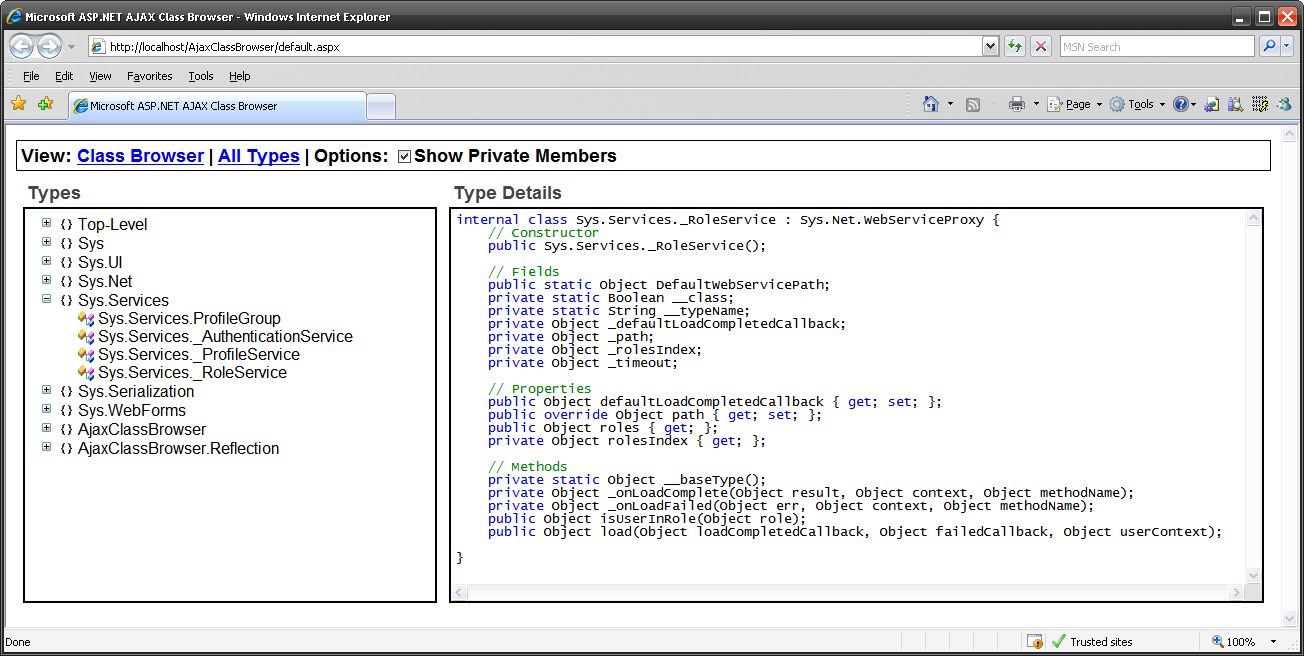
《ASP.NET AJAX in Action》的作者David Barkol在blog上给出了一小段介绍。在ASP.NET AJAX JavaScript Class Browser中,我们可以看到最新的RoleService组件:

使用起来也非常类似现有的Application Service。首先在web.config中添加配置:
<sectionGroup name="webServices" type="System.Web.Configuration.ScriptingWebServicesSectionGroup, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35">
<section name="jsonSerialization" type="System.Web.Configuration.ScriptingJsonSerializationSection, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" allowDefinition="Everywhere" />
<section name="profileService" type="System.Web.Configuration.ScriptingProfileServiceSection, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" allowDefinition="MachineToApplication" />
<section name="authenticationService" type="System.Web.Configuration.ScriptingAuthenticationServiceSection, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" allowDefinition="MachineToApplication" />
<section name="roleService" type="System.Web.Configuration.ScriptingRoleServiceSection, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" allowDefinition="MachineToApplication" />
</sectionGroup>
还有一部分:
<system.web.extensions>
<scripting>
<webServices>
<authenticationService enabled="true" requireSSL = "false"/>
<profileService enabled="true" />
<roleService enabled="true"/>
</webServices>
<scriptResourceHandler enableCompression="true" enableCaching="true" />
</scripting>
</system.web.extensions>
然后他又给出了一段示例代码:
function pageLoad(){
loadRoles();
}
function loadRoles(){
Sys.Services.RoleService.load(onLoadRolesCompleted, onLoadRolesFailed, null);
}
function onLoadRolesCompleted(result, userContext, methodName){
if (Sys.Services.RoleService.isUserInRole("Administrator")){
$get("adminView").style.display = "block";
}
}
function onLoadRolesFailed(error, userContext, methodName){
alert(error.get_message());
}
Michael Schwarz看到了David的这个帖子,并在他的Blog中对上述这段示例代码进行了解释。还指出了这样实现的一个潜在问题,那就是如何防止本来没有某种权限的用户调用某个服务器端方法。
这里他坚毅的解决方案是使用PrincipalPermissionAttribute属性,并在从前的帖子中给出了一段示例代码(这个示例代码针对的是AjaxPro,不过对于ASP.NET AJAX也依然适用):
[AjaxPro.AjaxMethod]
[PrincipalPermission(SecurityAction.Demand, Role = "Admin")]
public static string AdminMethod()
{
return "Hello Admin, you can get this text only if you are a Admin!";
}
[AjaxPro.AjaxMethod]
[PrincipalPermission(SecurityAction.Demand, Role = "Admin")]
[PrincipalPermission(SecurityAction.Demand, Role = "Editor")]
public static string EditorAndAdminMethod()
{
return "Hello Editor or Admin, both roles can see this text!";
}
当然,这部分的内容就是所谓的ASP.NET AJAX安全性问题了。近期我一直在研究这个问题,稍后会写出一些心得体会。
本贴子以“现状”提供且没有任何担保,同时也没有授予任何权利
This posting is provided "AS IS" with no warranties, and confers no rights.
posted on
2007-08-02 11:48
Dflying Chen
阅读(12027)
评论(25)
编辑
收藏
举报
This posting is provided "AS IS" with no warranties, and confers no rights.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端
2006-08-02 Foundations of Atlas翻译工作小结