Microsoft AJAX Library Cheat Sheet(3):DomElement类
本文为翻译,英文原版的Cheat Sheet(PDF版本)在此下载:http://aspnetresources.com/downloads/ms_ajax_library_cheat_sheets1.zip
原作版权声明:
Copyright (c) 2004-2006, Milan Negovan http://www.AspNetResources.com All rights reserved. Redistribution and use in source and binary forms, with or without modification, are permitted provided that the following conditions are met: * Redistributions of source code must retain the above copyright notice, this list of conditions and the following disclaimer. * Redistributions in binary form must reproduce the above copyright notice, this list of conditions and the following disclaimer in the documentation and/or other materials provided with the distribution. * The name of the author may not be used to endorse or promote products derived from this software without specific prior written permission. THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE COPYRIGHT OWNER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
注:标注有[S]的为静态方法,无须实例化对象即可使用。
[S] getElementById (id, element)
在element所包含的元素中搜索特定id的元素,若不指定element,则默认为document。
var article = Sys.UI.DomElement.getElementById('article');
var heading = Sys.UI.DomElement.getElementById('heading', article)
// Note: 'article' is an instance of Sys.UI.DomElement
var btn = Sys.UI.DomElement.getElementById('<%= Submit.ClientID %>');
// Note: 'Submit' is an ASP.NET Button server control
[S] $get (id, element)
Sys.UI.DomElement.getElementById的简写形式。
var article = $get('article');
var heading = $get('heading', article)
// Note: 'article' is an instance of Sys.UI.DomElement
var btn = $get('<%= Submit.ClientID %>');
// Note: 'Submit' is an ASP.NET Button server control
[S] addCssClass (element, className)
将指定的CSS Class应用至该元素。
Sys.UI.DomElement.addCssClass($get('heading'), 'highlight');
[S] containsCssClass (element, className)
判断该元素是否应用了指定的CSS Class。
var heading = $get('heading', article)
var isHighlighted = Sys.UI.DomElement.containsCssClass(heading, 'highlight');
[S] removeCssClass (element, className)
从该元素中移除指定的CSS Class。
var heading = $get('heading', article)
Sys.UI.DomElement. removeCssClass (heading, 'highlight');
[S] toggleCssClass (element, className)
若元素已经应用了该CSS Class,则将其移除;否则添加。
var heading = $get('heading', article)
var isHighlighted = Sys.UI.DomElement.toggleCssClass(heading, 'highlight');
[S] getLocation (element)
取得元素相对于浏览器左上角的绝对位置,滚动出页面可见区域之外的距离也计算在内。
var article = $get('article');
var position = Sys.UI.DomElement.getLocation(article);
var x = position.x, y = position.y;
[S] setLocation (element, x, y)
设定元素相对于其定位元素左上角的位置。定位元素是指元素最近的应用了position(非static值)的祖先元素。
var menu = $get('menu');
Sys.UI.DomElement.setLocation(menu, 200, 50);
[S] getBounds (element)
取得元素的绝对位置以及其长宽,返回值对象包括如下几个属性:
- x, y:取得元素相对于浏览器左上角的绝对位置,与Sys.UI.DomElement.getLocation()一样。
- width:元素的宽度,包括border、padding以及滚动部分。
- height:元素的高度,包括border、padding以及滚动部分。
var article = $get('article');
var bounds = Sys.UI.DomElement.getBounds (article);
Sys.Debug.traceDump (bounds, 'Article position and size');
/*
Article position and size {Sys.UI.Bounds}
x: 50
y: 200
height: 268
width: 368
*/
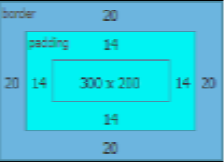
注意到其中宽度和高度均包含border、padding以及滚动部分。所以对于一个300 * 200像素、20像素border、14像素padding的元素来说,其“宽度”和“高度”将为368 * 268像素。