[前端js] 爬取亿图脑图大纲
这段程序使看到了好的东西,又没有零钱的产物
还是老师让画思维导图我不想画还想白嫖的想法
用时20分钟
就拿这个来作为例子 https://mm.edrawsoft.cn/template/286842

1. 找到一个突破点
我看了网络,没有接口,没办法偷懒
思维导图是canvas渲染的,我也懒得找数据从哪里来的,所以就只有大纲了

function getOutline(node) { let info = {child: []}; info.title = $(node).children(".ed-outline-title").find("span").text(); $(node).children(".ed-outline").each(function (index, ele) { info.child.push(getOutline(ele)); }); return info; } // 运行 // 里面是jquery的css选择器,选择的是大纲的节点 getOutline($("#app > div > div > div:nth-child(4) > div.ed-outline.ed-outline--top").get(0))
这会生成一个Json
{ "child": [ { "child": [ { "child": [], "title": "没有孩子的三级" }, { "child": [], "title": "没有孩子的三级" } ], "title": "有孩子的二级" }, { "child": [], "title": "没有孩子的二级" } ], "title": "一级" }
有了json,怎么转化为思维导图呢?
用markmap!
2. json转markdown生成思维导图
先做json转markdown,很简单
function toMarkdown(data, depth=0) { let markdownStr = ""; data.title = data.title.replace(/[(\r\n)(\n)]/g,"<br/>"); if(data.title=="") { // 有的标题不对劲,会干扰markmap的生成 data.title = " "; } markdownStr += " ".repeat(depth)+"- "+data.title+"\n"; for (let i in data.child) { markdownStr += toMarkdown(data.child[i], depth+1); } return markdownStr; }
在markdown里,换行能引起各种各样的错误,所以我将每一层的文字的换行符替换成<br/>
接下来是生成思维导图
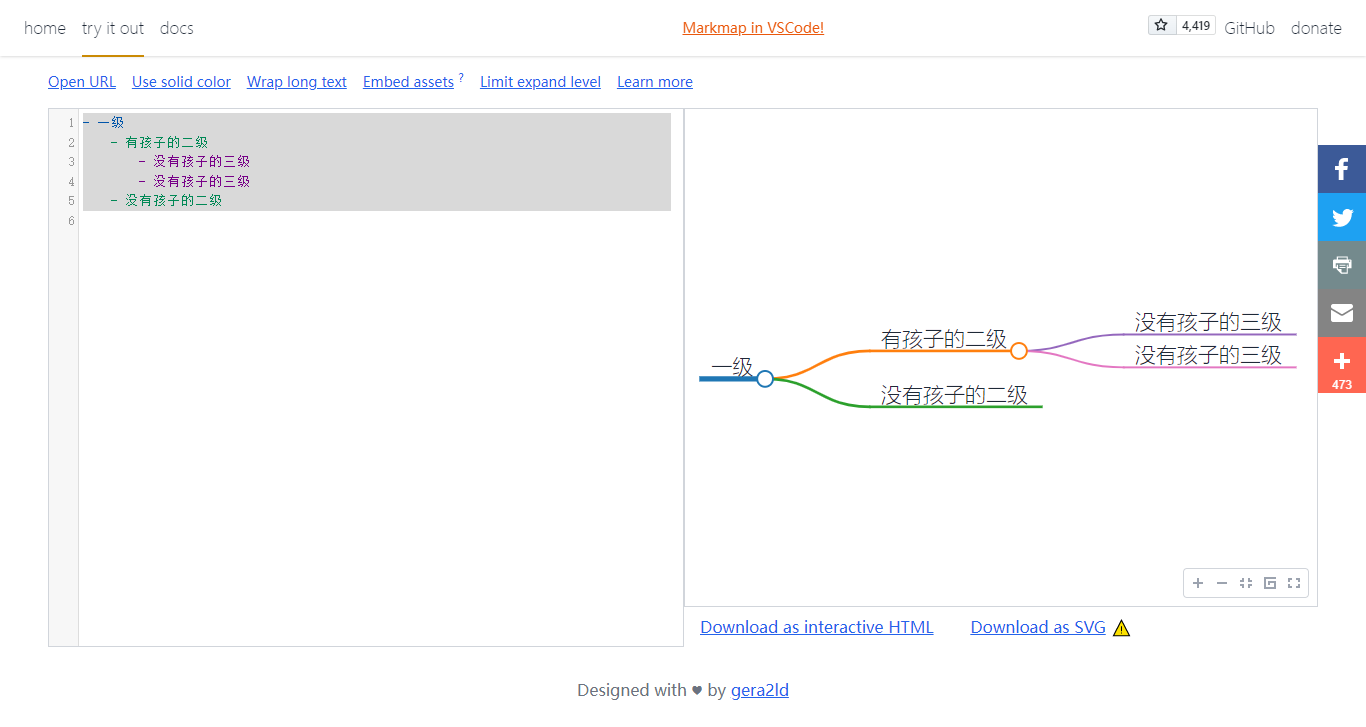
试用: https://markmap.js.org/repl
源码: https://github.com/markmap/markmap
把刚才的那一段示例生成为markdown
- 一级 - 有孩子的二级 - 没有孩子的三级 - 没有孩子的三级 - 没有孩子的二级
打开网址,将markdown填入文本框

非常完美,这样子给老师交差就方便了
好了完整代码放到这里, 要是有变化我也不管啦, 我已经和老师交差了
(function () { function getOutline(node) { let info = {child: []}; info.title = $(node).children(".ed-outline-title").find("span").text(); $(node).children(".ed-outline").each(function (index, ele) { info.child.push(getOutline(ele)); }); return info; } function toMarkdown(data, depth=0) { let markdownStr = ""; data.title = data.title.replace(/[(\r\n)(\n)]/g,"<br/>"); if(data.title=="") { // 有的标题不对劲,会干扰markmap的生成 data.title = " "; } markdownStr += " ".repeat(depth)+"- "+data.title+"\n"; for (let i in data.child) { markdownStr += toMarkdown(data.child[i], depth+1); } return markdownStr; } let outlineBox = $("#app > div > div > div:nth-child(4) > div.ed-outline.ed-outline--top").get(0); let copyBtn = $(`<button style="position:absolute;">复制思维导图markdown</button>`); copyBtn.css({ "top": $(outlineBox).offset().top+"px", "right": "0px" }); copyBtn.click(function () { navigator.clipboard.writeText(toMarkdown(getOutline(outlineBox))); }); $("body").append(copyBtn); })();
阅读了源码,发现有更简单的方法
这是一个Object,里面存着所有的东西
window.__NUXT__.state["active-work"]
大纲请看对象的下的outlines
svg文件和预览图请看对象下的config
更加详细的信息看workInfo
还有评论等等的都在这个里面
还有,workInfo里有一个链接,我总感觉可以直接下载到emmx文件
我已经被学校燃尽了,以后有缘我再研究
请尊重原作者: https://www.cnblogs.com/dffxd/
本文来自博客园,作者:月神的使者,转载请注明原文链接:https://www.cnblogs.com/dffxd/p/edrawsoft-outline-spider.html



![[前端js] 爬取亿图脑图大纲](https://img2023.cnblogs.com/blog/2055069/202212/2055069-20221223105946940-1169949711.png) 利用jquery来爬取亿图脑图大纲
并利用markmap来复现脑图
利用jquery来爬取亿图脑图大纲
并利用markmap来复现脑图


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现