2021-2022-1 20211326《信息安全专业导论》第十一周学习总结
2021-2022-1 20211326《信息安全专业导论》第十一周学习总结
作业信息
|2020-2021-1信息安全专业导论|
2020-2021-1信息安全专业导论第十一周作业|
作业目标:计算机科学概论十五、十六章
学习目标
- 计算机网络
- 网络拓扑
- 云计算
- 网络安全
- Web
- HTML,CSS,Javascript
- XML
教材学习内容总结
1.计算机网络:
基本概念
三网:电信网络、有线电视网络、计算机网络。
ISP(因特网服务提供者):主干ISP、地区ISP、本地ISP
IXP( Internet eXchange Point)英特网交换点
计算机之间的通信:主机A的某个进程和主机B上的另一个进程进行通信。
2.网络拓扑:网络拓扑是网络形状,或者是网络在物理上的连通性。网络拓扑结构是指用传输媒体互连各种设备的物理布局,即用什么方式把网络中的计算机等设备连接起来。拓扑图给出网络服务器、工作站的网络配置和相互间的连接。网络的拓扑结构有很多种,主要有星型结构、环型结构、总线结构、分布式结构、树型结构、网状结构、蜂窝状结构等。
3.云计算:云计算是一种将现有的技术整合起来的服务。云计算是一种模型,它可以实现随时随地、便捷地、随需应变地从可配置计算资源共享池中获取所需的资源(例如,网络、服务器、存储、应用、及服务),资源能够快速供应并释放,使管理资源的工作量和与服务提供商的交互减小到最低限度。
通俗的云计算定义 云计算=网络+计算。
云:网络
计算:算力、CPU、存储。(包括功能、资源、储存)
“云计算”可以理解为:
通过互联网可以使用足够强大的计算机为用户提供的服务,这种服务的使用量可以使用统一的单位来描述。
网络安全:网络安全是指网络系统的硬件、软件及其系统中的数据受到保护,不因偶然的或者恶意的原因而遭受到破坏、更改、泄露,系统连续可靠正常地运行,网络服务不中断。
网络安全类型
1.运行系统安全,即保证信息处理和传输系统的安全。2.网络上系统信息的安全。3.网络上信息传播安全,即信息传播后果的安全。4.网络上信息内容的安全。它侧重于保护信息的保密性、真实性和完整性。
4.Web: web其实我们每一个人都接触过,也就是我们常见的网页、网站,有三种常见的形式:超文本、超媒体、超文本传输协议。而平常听说的web开发,其实也就是网站开发。网站由很多的网页组成,网页又由一行行的标签代码、数据代码组成。web开发就是把这些代码编写组成浏览器能认识的标记,经过浏览器解释后,普通人就能看到的过程。虽然这几句话说着简单,但其实真正的开发过程远比这复杂得多。

5.HTML,CSS,Javascript:
HTML HTML是Hyper Text Markup Language的首字母缩略词,代表超文本标记语言,用于创建网页和Web应用程序。
超文本:超文本只是意味着“文本中的文本”。文本中有一个链接,是一个超文本。每当您单击指向新网页的链接时,您都单击了超文本。超文本是一种将两个或多个网页(HTML文档)相互链接的方法。
标签语言:标签语言是一种计算机语言,用于将布局和格式约定应用于文本文档。标签语言使文本更具交互性和动态性。它可以将文本转换为图像,表格,链接等。
网页: 网页是一种通常用HTML编写并由网络浏览器翻译的文档。可以通过输入URL来识别网页。网页可以是静态或动态类型。仅在HTML的帮助下,我们可以创建静态网页。因此,HTML是一种基于文本的标记语言,告诉浏览器如何在互联网上显示图像,字体和其他多媒体元素。它用于在样式的帮助下创建有吸引力的网页,并且在Web浏览器上以漂亮的格式查看。HTML文档由许多HTML标签组成,每个HTML标签包含不同的内容。
CSS
是Cascading Style Sheets的缩写,一般翻译为层叠样式表,是用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
CSS不仅可以静态的修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
CSS提供了丰富的文档样式外观,以及设置文本和背景属性的能力;允许为任何元素创建边框,以及元素边框与其他元素间的距离,以及元素边框与元素内容间的距离;允许随意改变文本的大小写方式、修饰方式以及其他页面效果。
CSS可以将样式定义在HTML元素的style属性中,也可以将其定义在HTML文档的header部分,也可以将样式声明在一个专 门的CSS文件中,以供HTML 页面引用。总之,CSS样式表可以将所有的样式声明统一存放,进行统一管理。
CSS可以将相同样式的元素进行归类,使用同一个样式进行定义,也可以将某个样式应用到所有同名的HTML标签中,也可以将一个CSS样式指定到某个页面元素中。如果要修改样式,我们只需要在样式列表中找到相应的样式声明进行修改。
CSS样式表可以单独存放在一个CSS文件中,这样我们就可以在多个页面中使用同一个CSS样式表。CSS样式表理论上不属于任何页面文件,在任何页面文件中都可以将其引用。这样就可以实现多个页面风格的统一。
CSS是一种定义样式结构如字体、颜色、位置等的语言,被用于描述网页上的信息格式化和显示的方式。CSS样式可以直接存储于HTML网页或者单独的样式单文件。无论哪一种方式,样式单包含将样式应用到指定类型的元素的规则。外部使用时,样式单规则被放置在一个带有文件扩展名CSS的外部样式单文档中。
Javascript:
一个网页的结构,是通过HTML决定的。CSS决定了这个网页的样式。这个网页的行为是通过JavaScript决定的。在前端开发中,JavaScript不能单独运行(除非是单独安装了JavaScript的运行环境)JavaScript必须挂载在网页上。
6.XML:
XML的出现解决了程序间数据传输的问题:
比如QQ之间的数据传送,用XML格式来传送数据,具有良好的可读性,可维护性
2.XML可以做配置文件
XML文件做配置文件可以说非常普遍,比如我们的Tomcat服务器的server.xml,web.xml。再比如我们的structs中的structs-config.xml文件,和hibernate的hibernate.cfg.xml等等。
3.XML可以充当小型的数据库
XML文件可以做小型数据库,也是不错的选择,我们程序中可能用到一些经常要人工配置的数据,如果放在数据库中读取不合适(因为这会增加维护数据库的工作),则可以考虑直接用XML来做小型数据库。这种方式直接读取文件显然要比读数据库快。比如msn中保存用户聊天记录就是用XML文件。
教材学习中的问题和解决过程
1.Internet和Web有什么区别?
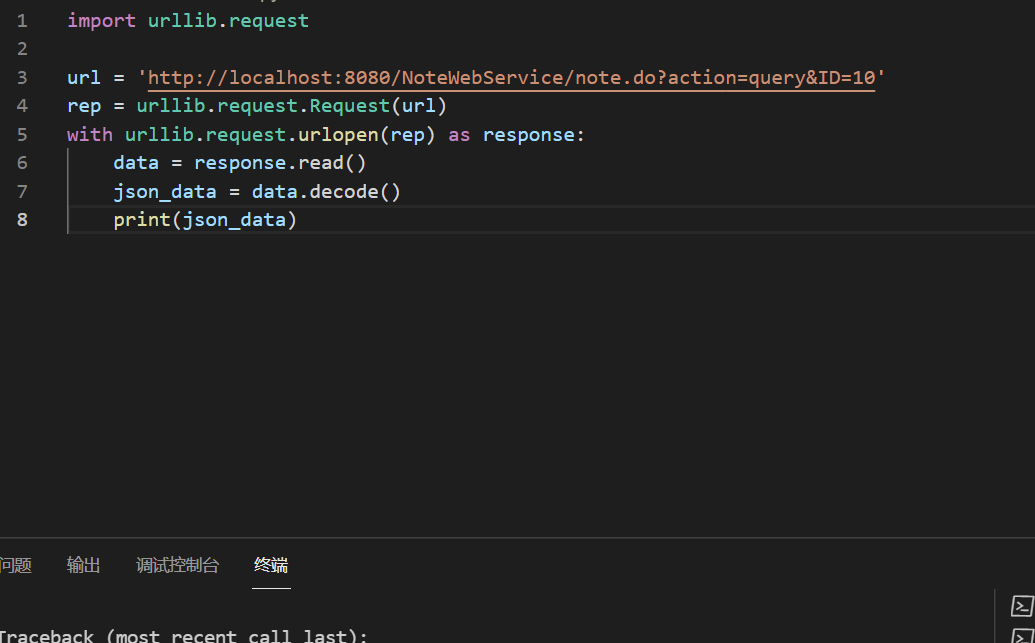
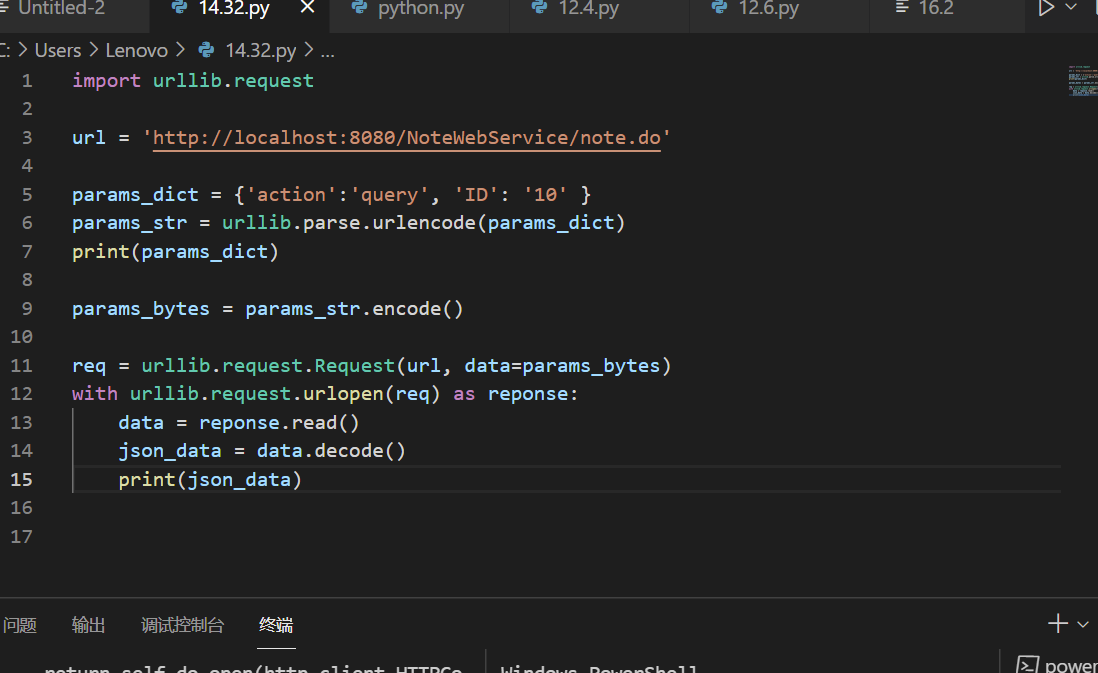
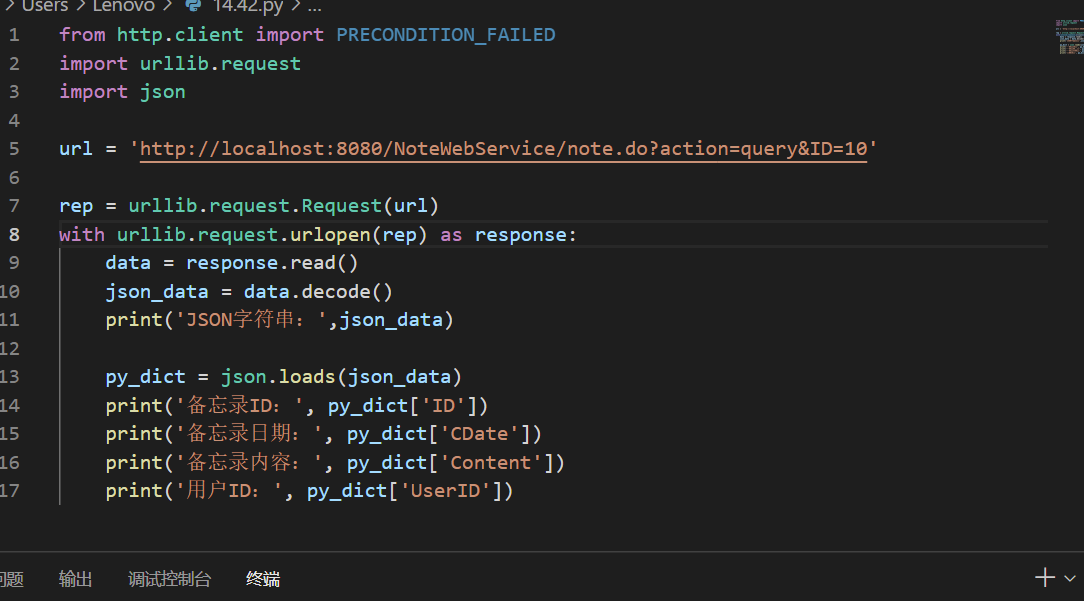
Internet更加注重协议和硬件基础设施一点,表现为网络中互联的计算机主机和网络设备(路由器,转换器,网线等等)的集合;而Web则更加注重内容部分,表示为网络上的内容,实际形式有超文本音频图像等等。并且基于Web服务器,向用户传递一些web内容,是基于HTTP的。传统的Web内容只能由用户通过浏览器输入文本的指令来获取,不过近些年随着Web Service的普及,可以实现应用到应用的交互,不过内容还是基于HTTP来进行传输的。对于针对应用的用户或者开发者,跟Web打交道多一点。
[代码托管]



上周考试错题总结
无
学习进度条
| 代码行数(新增/积累) | 博客量(新增/积累) | 学习时间(新增/积累) | 重要成长 | |
| 目标 | 5000行 | 30篇 | 400小时 | |
| 第一周 | 10/30 | 1/2 | 20/38 | |
| 第二周 | 20/40 | 1/3 | 20/38 | |
| 第三周 | 100/150 | 1/4 | 30/60 | |
| 第四周 | 250/300 | 1/3 | 40/70 | |
| 第五周 | 300/400 | 1/5 | 20/100 |
|
| 第六周 | 350/400 | 1/4 | 50/100 |
|
第八周 500/700 1/5 100/200
第九周 550/700 1/5 150/200
第十周 600/750 1/4 250/300
第十一周 600/750 1/5 300/300





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通