【医院设置前端详细步骤】(内附源码)
页面预览
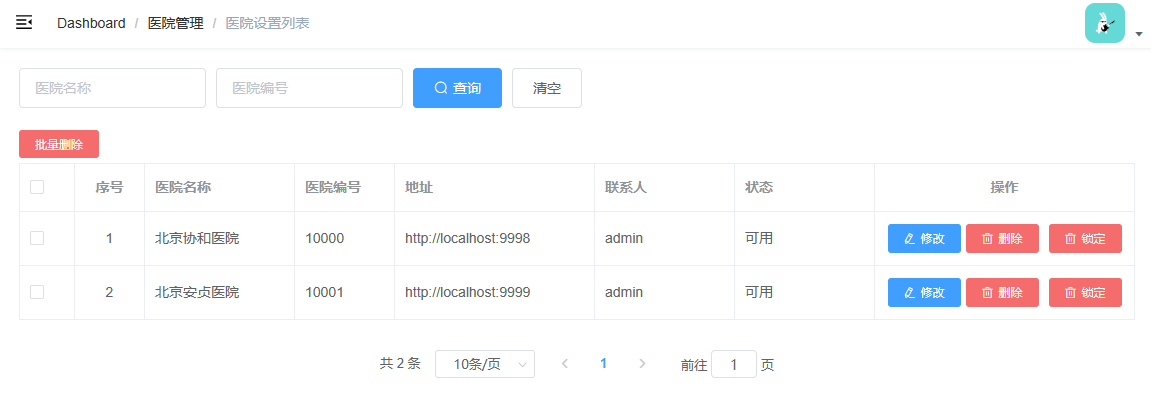
列表页面#
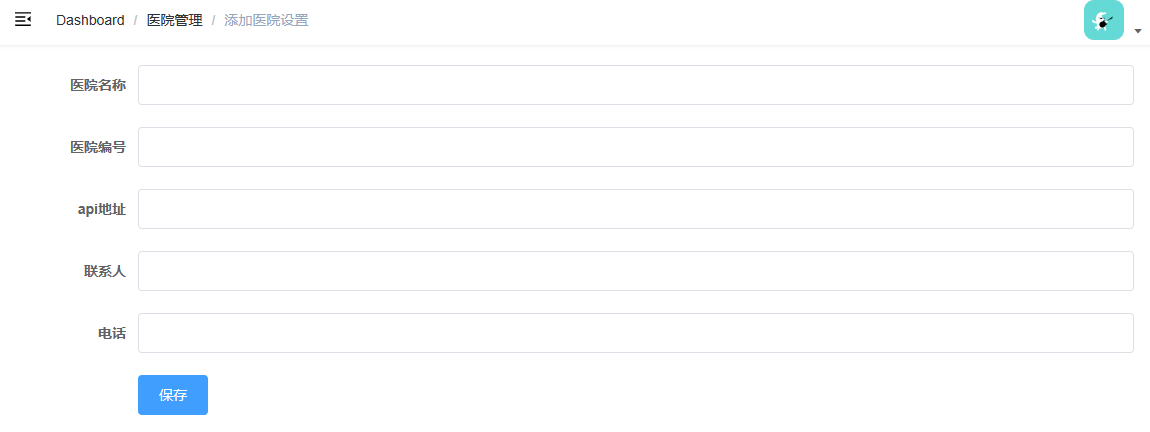
新增页面#
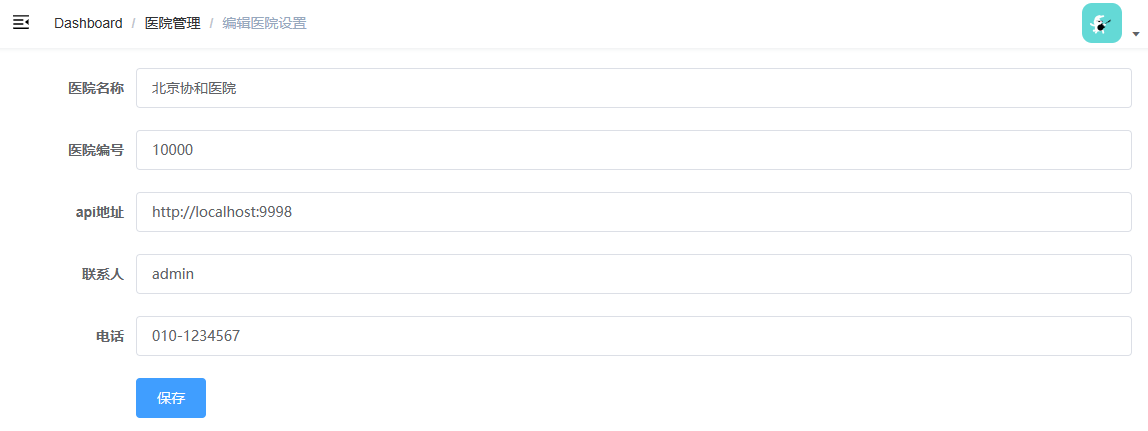
编辑页面#
第01章-项目中的路由
1、引入路由#
1.1、路由模块中定义路由#
src/router/index.js 关键代码
import Vue from 'vue' //引入vue模块
import Router from 'vue-router' //引入路由模块
Vue.use(Router) //挂载路由功能到vue框架中
export const constantRoutes = [
......
]
export default new Router({
......
routes: constantRoutes
})
1.2、入口文件中调用路由#
src/main.js 关键代码
......
import router from './router' //引入路由模块
......
new Vue({
el: '#app',
router, //将路由模块配置到vue对象上下文
store,
render: h => h(App)
})
2、医院设置页面组件#
2.1、创建vue组件#
在src/views文件夹下创建以下文件夹和文件
2.2、form.vue#
<template>
<div class="app-container">
医院设置表单
</div>
</template>
2.3、list.vue#
<template>
<div class="app-container">
医院设置列表
</div>
</template>
3、医院设置路由#
3.1、方式一:静态路由的引入#
最简单的引入路由的方式就是在src/router/index.js文件中配置路由节点:将医院管理节点定义在constantRoutes数组中
// 医院管理
{
path: '/syt/hospset',
component: Layout,
redirect: '/syt/hospset/list',
name: 'HospSet',
meta: { title: '医院管理', icon: 'el-icon-s-help' },
children: [
{
path: 'list',
name: 'HospSetList',
component: () => import('@/views/syt/hospset/list'),
meta: { title: '医院设置列表', icon: 'el-icon-s-unfold' }
},
{
path: 'create',
name: 'HospSetCreate',
component: () => import('@/views/syt/hospset/form'),
meta: { title: '添加医院设置', icon: 'el-icon-tickets' }
},
{
path: 'edit/:id',
name: 'HospSetEdit',
component: () => import('@/views/syt/hospset/form'),
meta: { title: '编辑医院设置', noCache: true },
hidden: true
}
]
},
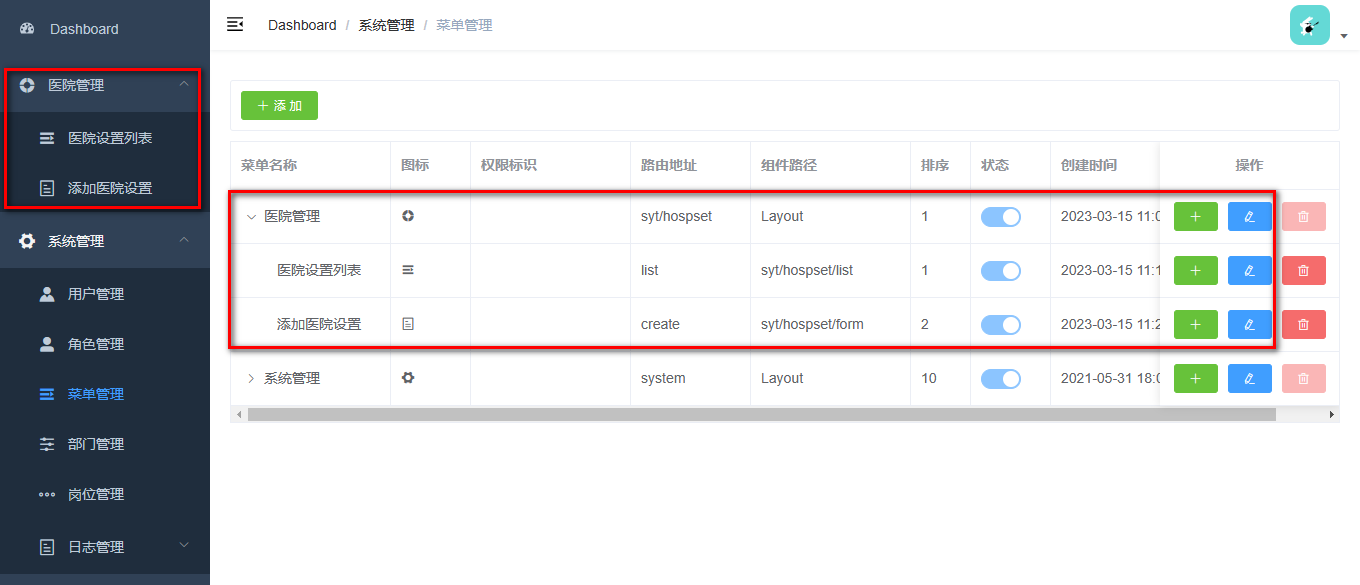
3.2、方式二:动态路由的引入#
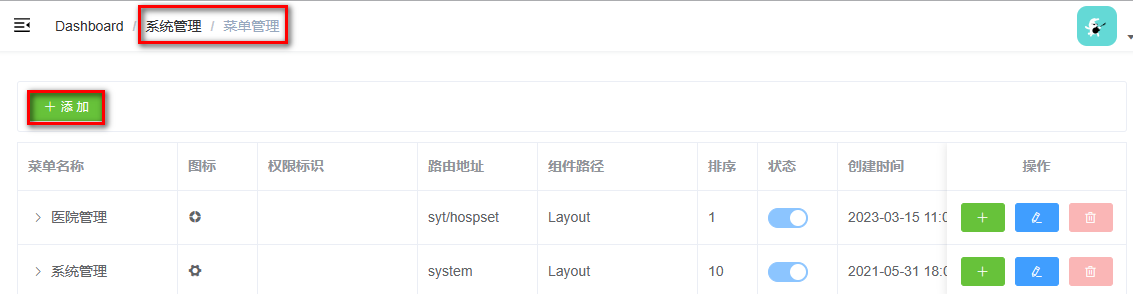
也可以在之前的权限系统的菜单管理功能中添加动态的菜单和菜单项:
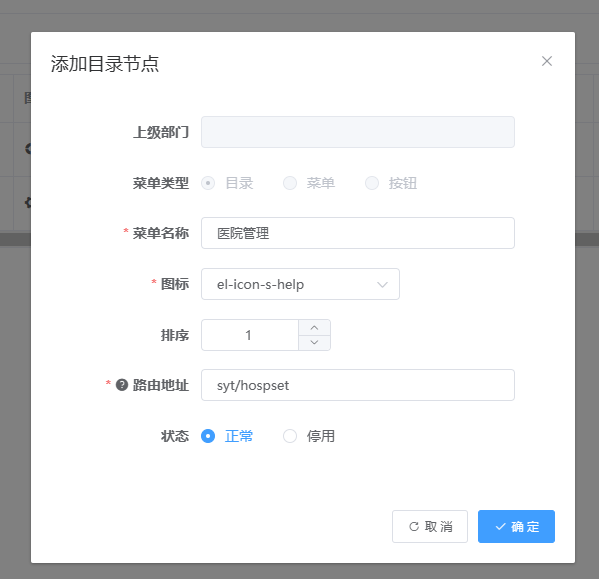
添加菜单:
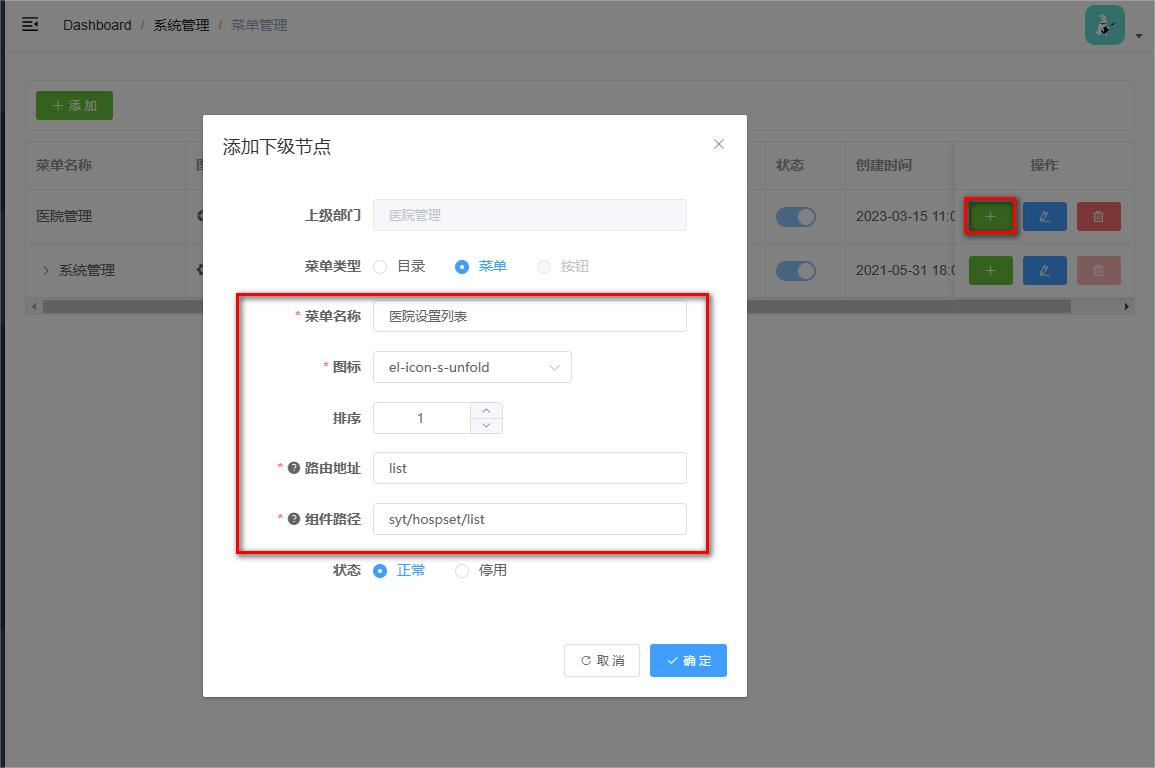
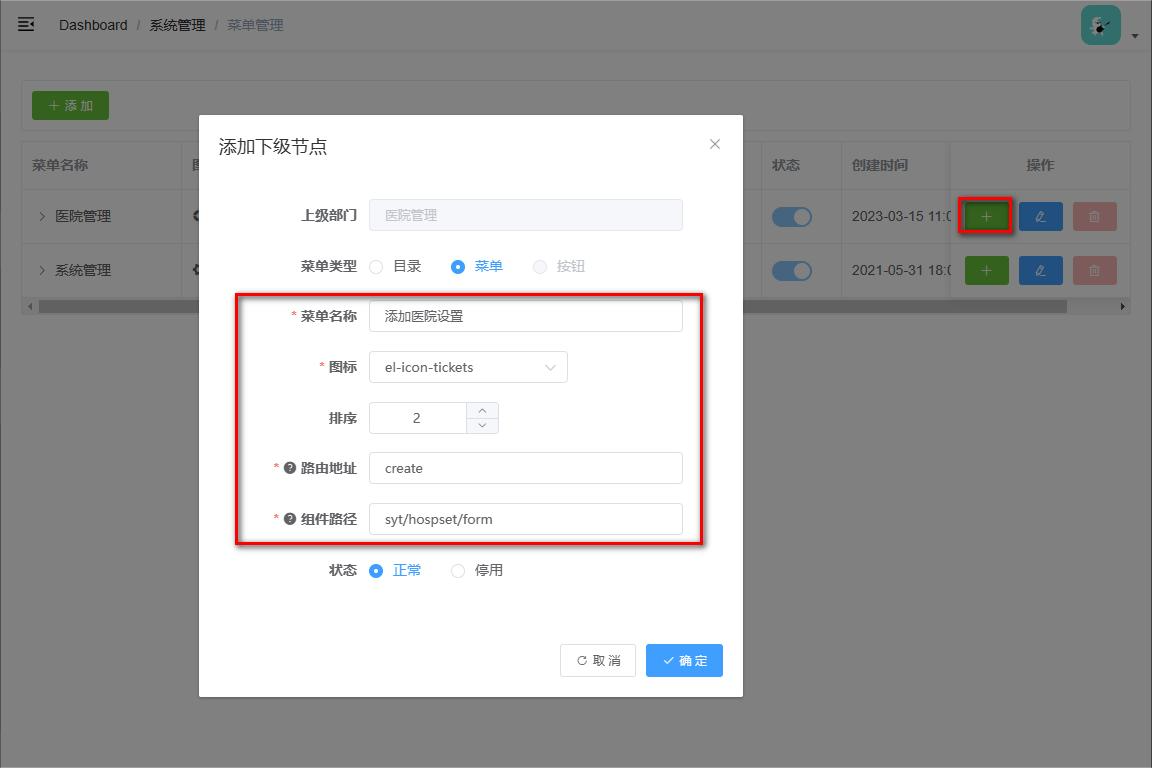
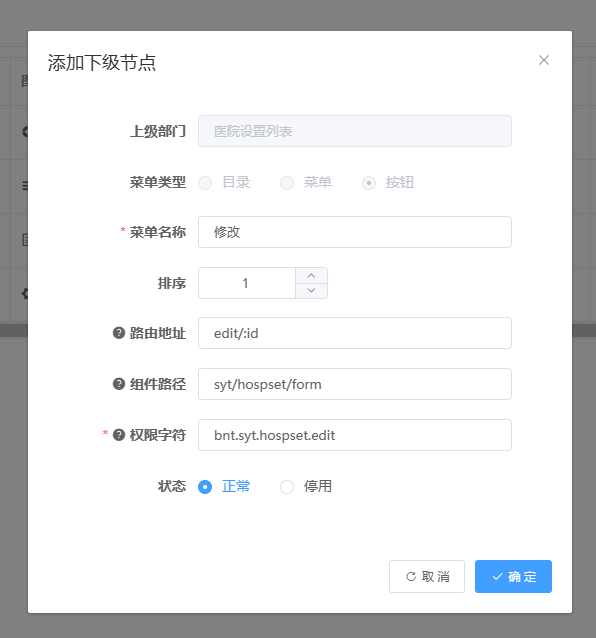
添加菜单项:
最后添加后的结果如下:
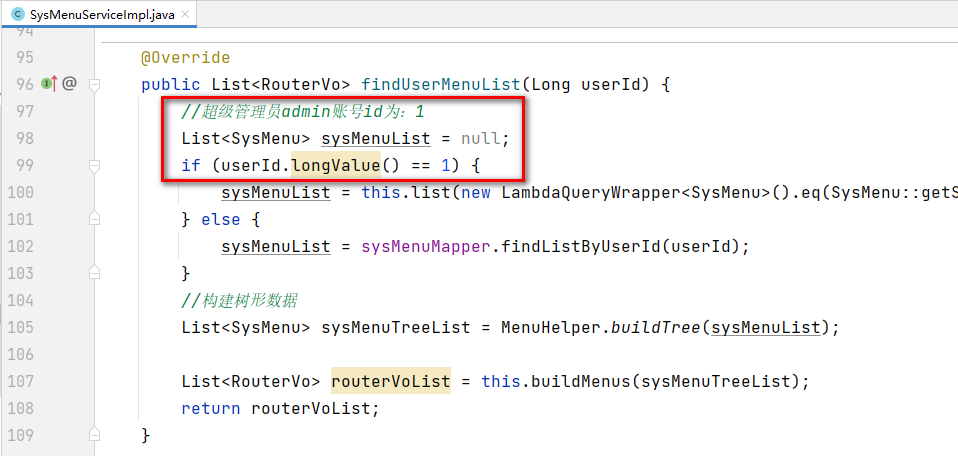
注意:系统中admin用户无需分配权限,默认拥有全部权限
第02章-列表
1、代理配置#
前端访问多个后端service模块,可通过前端代码请求服务器端接口,配置如下:
更改文件:vue.config.js
例如:
-
service-system模块:
- 端口:8800、访问路径规则:/admin/system/**
-
service-hosp模块端口
- 端口:8201、访问路径规则:/admin/hosp/**
配置:
proxy: {
'/dev-api/admin/system': { // 匹配所有以 '/dev-api/admin/system'开头的请求路径
target: 'http://localhost:8800',
changeOrigin: true, // 支持跨域
pathRewrite: { // 重写路径: 去掉路径中开头的'/dev-api'
'^/dev-api': ''
}
},
'/dev-api/admin/hosp': { // 匹配所有以 '/dev-api/admin/hosp'开头的请求路径
target: 'http://localhost:8201',
changeOrigin: true, // 支持跨域
pathRewrite: { // 重写路径: 去掉路径中开头的'/dev-api'
'^/dev-api': ''
}
}
}
2、定义api#
创建文件 src/api/syt/hospset.js
import request from '@/utils/request'
const apiName = '/admin/hosp/hospitalSet'
export default {
//医院设置列表
getPageList(page, limit, searchObj) {
return request({
url: `${apiName}/${page}/${limit}`,
method: 'get',
params: searchObj
})
},
}
3、初始化vue组件#
src/views/syt/hospset/list.vue
<template>
<div class="app-container">
医院设置列表
</div>
</template>
<script>
import hospsetApi from '@/api/syt/hospset'
export default {
data() {// 定义数据
return {}
},
created() { // 当页面加载时获取数据
this.fetchData()
},
methods: {
fetchData() { // 调用api层获取数据库中的数据
console.log('加载列表')
},
}
}
</script>
4、定义data#
data() {// 定义数据
return {
listLoading: true, // 是否显示loading信息
list: null, // 数据列表
total: 0, // 总记录数
page: 1, // 页码
limit: 10, // 每页记录数
searchObj: {}// 查询条件
}
},
5、定义methods#
methods: {
fetchData() {
// 调用api层获取数据库中的数据
console.log('加载列表')
this.listLoading = true
hospsetApi.getPageList(this.page, this.limit, this.searchObj).then(response => {
// debugger //设置断点调试
this.list = response.data.records
this.total = response.data.total
this.listLoading = false
})
},
},
6、表格渲染#
<!-- 医院设置列表 -->
<el-table
v-loading="listLoading"
:data="list"
element-loading-text="数据加载中"
border>
<el-table-column
label="序号"
width="70"
align="center">
<template slot-scope="scope">
{{ (page - 1) * limit + scope.$index + 1 }}
</template>
</el-table-column>
<el-table-column prop="hosname" label="医院名称" width="150" />
<el-table-column prop="hoscode" label="医院编号" width="100" />
<el-table-column prop="apiUrl" label="地址" width="200"/>
<el-table-column prop="contactsName" label="联系人"/>
<el-table-column prop="status" label="状态">
<template slot-scope="scope">
{{ scope.row.status===1?'可用':'不可用' }}
</template>
</el-table-column>
<el-table-column label="操作" width="260" align="center">
<template slot-scope="scope">
<router-link :to="'/syt/hospset/edit/'+scope.row.id">
<el-button type="primary" size="mini" icon="el-icon-edit">修改</el-button>
</router-link>
<el-button style="margin-left:5px" type="danger" size="mini" icon="el-icon-delete" @click="removeDataById(scope.row.id)">删除</el-button>
<el-button v-if="scope.row.status==1" type="danger" size="mini"
icon="el-icon-delete" @click="lockHostSet(scope.row.id,0)">锁定</el-button>
<el-button v-if="scope.row.status==0" type="success" size="mini"
icon="el-icon-delete" @click="lockHostSet(scope.row.id,1)">解锁</el-button>
</template>
</el-table-column>
</el-table>
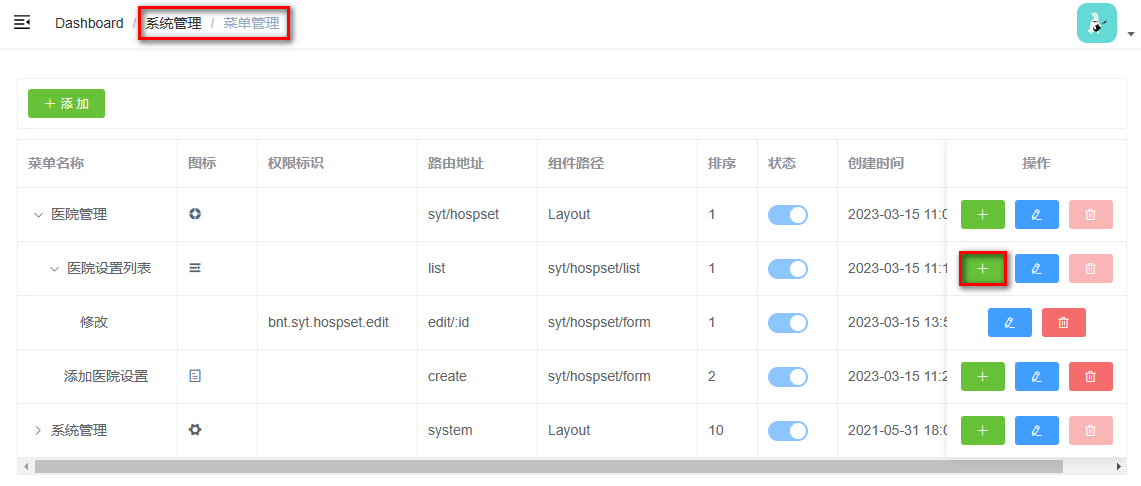
7、添加路由按钮#
在菜单管理中,为修改按钮添加一条记录,因为此按钮是路由形式的按钮,必须配置动态路由,才能正确的加载到前端页面中。
第03章-分页
1、定义页面组件模板#
在table组件下面添加分页组件
<!-- 分页组件 -->
<el-pagination
:current-page="page"
:total="total"
:page-size="limit"
:page-sizes="[2, 5, 10]"
style="padding: 30px 0; text-align: center"
layout="total, sizes, prev, pager, next, jumper"
/>
2、改变每页条数#
为
@size-change="changePageSize"
定义事件脚本
// 每页记录数改变,size:回调参数,表示当前选中的“每页条数”
changePageSize(size) {
this.limit = size
this.fetchData()
},
3、翻页#
为
@current-change="changeCurrentPage"
定义事件脚本
// 改变页码,page:回调参数,表示当前选中的“页码”
changeCurrentPage(page) {
this.page = page
this.fetchData()
},
第04章-查询表单
1、html#
在table组件上面添加查询表单
<!--查询表单-->
<el-form :inline="true" class="demo-form-inline">
<el-form-item>
<el-input v-model="searchObj.hosname" placeholder="医院名称"/>
</el-form-item>
<el-form-item>
<el-input v-model="searchObj.hoscode" placeholder="医院编号"/>
</el-form-item>
<el-button type="primary" icon="el-icon-search" @click="searchData()" :loading="listLoading">查询</el-button>
<el-button type="default" @click="resetData()">清空</el-button>
</el-form>
2、查询方法#
//查询数据
searchData() {
this.page = 1
this.fetchData()
},
3、清空方法#
//清空查询
resetData() {
this.page = 1//重置页码
this.searchObj = {}//清空查询条件
this.fetchData()//重置列表数据
},
第05章-删除
1、定义api#
src/api/syt/hospset.js
removeById(id) {
return request({
url: `${apiName}/${id}`,
method: 'delete'
})
},
2、定义methods#
src/views/syt/hospset/list.vue
使用MessageBox 弹框组件
removeDataById(id) {
// debugger
// console.log(memberId)
this.$confirm('此操作将永久删除该记录, 是否继续?', '提示', {
type: 'warning',
}).then(() => {
hospsetApi.removeById(id).then(response => {
this.fetchData()
this.$message.success(response.message)
})
}).catch(() => {
this.$message.info('已取消删除')
})
},
第06章-新增
1、定义api#
src/api/syt/hospset.js
save(hospset) {
return request({
url: apiName + '/saveHospSet',
method: 'post',
data: hospset
})
},
2、初始化组件#
src/views/syt/hospset/form.vue
html
<!--医院设置表单-->
<el-form label-width="120px">
<el-form-item label="医院名称">
<el-input v-model="hospset.hosname"/>
</el-form-item>
<el-form-item label="医院编号">
<el-input v-model="hospset.hoscode"/>
</el-form-item>
<el-form-item label="api地址">
<el-input v-model="hospset.apiUrl"/>
</el-form-item>
<el-form-item label="联系人">
<el-input v-model="hospset.contactsName"/>
</el-form-item>
<el-form-item label="电话">
<el-input v-model="hospset.contactsPhone"/>
</el-form-item>
<el-form-item>
<el-button :disabled="saveBtnDisabled" type="primary" @click="saveOrUpdate">保存</el-button>
</el-form-item>
</el-form>
js
<script>
export default {
data() {
return {
hospset: {},
saveBtnDisabled: false // 保存按钮是否禁用,
}
},
methods: {
saveOrUpdate() {
this.saveBtnDisabled = true
this.saveData()
},
// 保存
saveData() {
}
}
}
</script>
3、实现新增功能#
引入api模块
import hospsetApi from '@/api/syt/hospset'
完善save方法
// 保存
saveData() {
hospsetApi.save(this.hospset).then(response => {
this.$message.success(response.message)
this.$router.push({ path: '/syt/hospset/list' })
})
},
思考:优化后端接口的错误处理(处理编号重复)
@ApiOperation(value = "新增医院设置")
@PostMapping("saveHospSet")
public Result save(
@ApiParam(value = "医院设置对象", required = true)
@RequestBody HospitalSet hospitalSet){
try {
//设置状态 1可用 0锁定
hospitalSet.setStatus(1);
//生成签名秘钥
Random random = new Random();
hospitalSet.setSignKey(MD5.encrypt(System.currentTimeMillis()+""+random.nextInt(1000)));
boolean result = hospitalSetService.save(hospitalSet);
if(result){
return Result.ok().message("添加成功");
}else{
return Result.fail().message("添加失败");
}
} catch (DuplicateKeyException e) {
throw new GuiguException(ResultCodeEnum.HOSCODE_EXIST, e);
} catch (Exception e) {
throw new GuiguException(ResultCodeEnum.FAIL, e);
}
}
第07章-回显
1、定义api#
src/api/syt/hospset.js
getById(id) {
return request({
url: `${apiName}/getHospSet/${id}`,
method: 'get'
})
},
2、组件中调用api#
methods中定义fetchDataById:
// 根据id查询记录
fetchDataById(id) {
hospsetApi.getById(id).then(response => {
this.hospset = response.data
})
},
3、调用fetchDataById#
定义生命周期方法:
created() {
console.log('created')
if (this.$route.params.id) {
this.fetchDataById(this.$route.params.id)
}
},
第08章-更新
1、定义api#
updateById(hospset) {
return request({
url: `${apiName}/updateHospSet`,
method: 'put',
data: hospset
})
},
2、组件中调用api#
methods中定义updateData
// 根据id更新记录
updateData() {
hospsetApi.updateById(this.hospset).then(response => {
this.$message.success(response.message)
this.$router.push({ path: '/syt/hospset/list' })
})
},
3、完善saveOrUpdate方法#
saveOrUpdate() {
this.saveBtnDisabled = true
if (!this.hospset.id) {
this.saveData()
} else {
this.updateData()
}
},
第09章-批量删除
1、定义api#
src/api/syt/hospset.js
removeRows(idList) {
return request({
url: `${apiName}/batchRemove`,
method: 'delete',
data: idList
})
},
2、批量删除按钮#
src/views/syt/hospset/list.vue
在列表页的table组件上方添加 批量删除 按钮
<!-- 工具条 -->
<div style="margin-bottom:5px;">
<el-button type="danger" size="mini" @click="removeRows()">批量删除</el-button>
</div>
3、定义复选框和事件#
在table组件上添加@selection-change 和 复选框列
<el-table ...
@selection-change="handleSelectionChange">
<el-table-column type="selection" width="55"/>
data定义数据
multipleSelection: [], // 批量选择中选择的记录列表
4、实现批量删除#
完善方法
// 当表格复选框选项发生变化的时候触发
handleSelectionChange(selection) {
this.multipleSelection = selection
},
//批量删除
removeRows() {
if(this.multipleSelection.length == 0){
this.$message.warning('请选择要删除的记录')
return
}
this.$confirm('此操作将永久删除医院设置信息, 是否继续?', '提示', {
type: 'warning',
}).then(() => {
//确定执行then方法
var idList = []
this.multipleSelection.forEach((item) => {
idList.push(item.id)
})
//调用接口
hospsetApi.removeRows(idList).then((response) => {
//提示
this.$message.success(response.message),
//刷新页面
this.fetchData()
})
}).catch(() => {
this.$message.info('已取消删除')
})
},
第10章-锁定和解锁
1、定义api#
src/api/syt/hospset.js
//锁定和取消锁定
lockHospSet(id, status) {
return request({
url: `${apiName}/lockHospitalSet/${id}/${status}`,
method: 'put'
})
},
2、编写调用方法#
在list.vue页面添加方法:
//锁定和取消锁定
lockHostSet(id, status) {
hospsetApi.lockHospSet(id,status).then(response => {
//刷新
this.fetchData()
})
},
作者:Esofar
出处:https://www.cnblogs.com/deyo/p/17475897.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
本文来自博客园,作者:自律即自由-,转载请注明原文链接:https://www.cnblogs.com/deyo/p/17475897.html















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!