问题起因:
在微信公众号开发(微站)过程中用jquery的live方法绑定的click事件点击无效(不能执行)

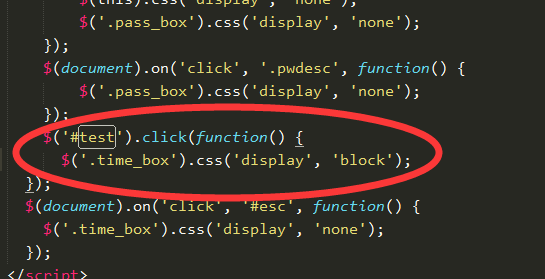
这是修改后的代码情况,修改前的代码采用的是on('click',function{})
问题描述
当使用委托给一个元素添加click事件时,如果事件是委托到 document 或 body 上,并且委托的元素是默认不可点击的(如 div, span 等),此时 click 事件会失效。
解决办法
解决办法有 4 种可供选择:
- 将
click事件直接绑定到目标元素(即.target)上 - 将目标元素换成
<a>或者button等可点击的元素 - 将
click事件委托到非document或body的父级元素上 - 给目标元素加一条样式规则
cursor: pointer;
推荐后两种。从解决办法来看,推测在 safari 中,不可点击的元素的点击事件不会冒泡到父级元素。通过添加 cursor: pointer 使得元素变成了可点击的了。
2问题二:

图标分布不均匀,经解决,将自动模式的图标也给绝对定位,这样三个绝对定位的图片在一层。



