
html代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<div class="out_circle"> <div class="slide"></div> <div class="nav_circle r1"> <div class="img_top img"> <img src="images/menu.png"> <a href="#">产品中心</a> </div> <div class="img_bottom img" > <img src="images/menu_01.png"> <a href="#">官方网站</a> </div> </div> <div class="nav_circle r2"> <div class="img_top img"> <img src="images/menu_02.png"> <a href="#">代理查询</a> </div> <div class="img_bottom img" > <img src="images/menu_03.png"> <a href="#">后台登录</a> </div> </div> <div class="nav_circle r3"> <div class="img_top img"> <img src="images/menu_04.png"> <a href="#">公司资质</a> </div> <div class="img_bottom img" > <img src="images/menu_05.png"> <a href="#">质检报告</a> </div> </div> <div class="nav_circle r4"> <div class="img_top img"> <img src="images/menu_06.png"> <a href="#">代理登录</a> </div> <div class="img_bottom img" > <img src="images/menu_07.png"> <a href="#">代理授权</a> </div> </div></div> |
css代码:
.out_circle{
width:440px;
height:440px;
border:1px solid;
border-radius:50%;
margin:30px auto 0 auto;
position: relative;
}
.nav_circle{
width:110px;
height:440px;
float:left;
position:absolute;
top:0;
left:169px;
text-align:center;
}
.img_top{
top:-27px;
-webkit-transform: rotate(0deg);
}
.img_bottom{
top:316px;
-webkit-transform: rotate(0deg);
}
.img_top img,.img_bottom img{
width:77px;
height: 77px;
}
.img_top,.img_bottom{
position: relative;
z-index:1;
}
.nav_circle .img a{
position: absolute;
top:10px;
left:94px;
width: 52px;
}
.r1{
transform:rotate(0deg) skew(0deg) scale(1);
-ms-transform:rotate(0deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(0deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(0deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(0deg) skew(0deg) scale(1);
animation: rotate 10s linear infinite;
-webkit-animation:rotate 10s linear infinite;
-moz-animation:rotate 10s linear infinite;
-o-animation:rotate 10s linear infinite;
}
.r1 .img{
transform:rotate(0deg) skew(0deg) scale(1);
-ms-transform:rotate(0deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(0deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(0deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(0deg) skew(0deg) scale(1);
animation:rotate_c1 10s linear infinite;
-webkit-animation:rotate_c1 10s linear infinite;
}
.r2{
transform:rotate(45deg) skew(0deg) scale(1);
-ms-transform:rotate(45deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(45deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(45deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(45deg) skew(0deg) scale(1);
animation: rotatef 10s linear infinite;
-webkit-animation:rotatef 10s linear infinite;
-moz-animation:rotatef 10s linear infinite;
-o-animation:rotatef 10s linear infinite;
}
.r2 .img {
transform:rotate(-45deg) skew(0deg) scale(1);
-ms-transform:rotate(-45deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-45deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-45deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-45deg) skew(0deg) scale(1);
animation:rotate_c2 10s linear infinite;
-webkit-animation:rotate_c2 10s linear infinite;
}
.r3 {
transform:rotate(90deg) skew(0deg) scale(1);
-ms-transform:rotate(90deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(90deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(90deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(90deg) skew(0deg) scale(1);
animation: rotates 10s linear infinite;
-webkit-animation:rotates 10s linear infinite;
-moz-animation:rotates 10s linear infinite;
-o-animation:rotates 10s linear infinite;
}
.r3 .img{
transform:rotate(-90deg) skew(0deg) scale(1);
-ms-transform:rotate(-90deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-90deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-90deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-90deg) skew(0deg) scale(1);
animation:rotate_c3 10s linear infinite;
-webkit-animation:rotate_c3 10s linear infinite;
}
.r4{
transform:rotate(135deg) skew(0deg) scale(1);
-ms-transform:rotate(135deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(135deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(135deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(135deg) skew(0deg) scale(1);
animation: rotatet 20s linear infinite;
-webkit-animation:rotatet 10s linear infinite;
-moz-animation:rotatet 10s linear infinite;
-o-animation:rotatet 10s linear infinite;
}
.r4 .img{
transform:rotate(-135deg) skew(0deg) scale(1);
-ms-transform:rotate(-135deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-135deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-135deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-135deg) skew(0deg) scale(1);
animation:rotate_c4 10s linear infinite;
-webkit-animation:rotate_c4 10s linear infinite;
}
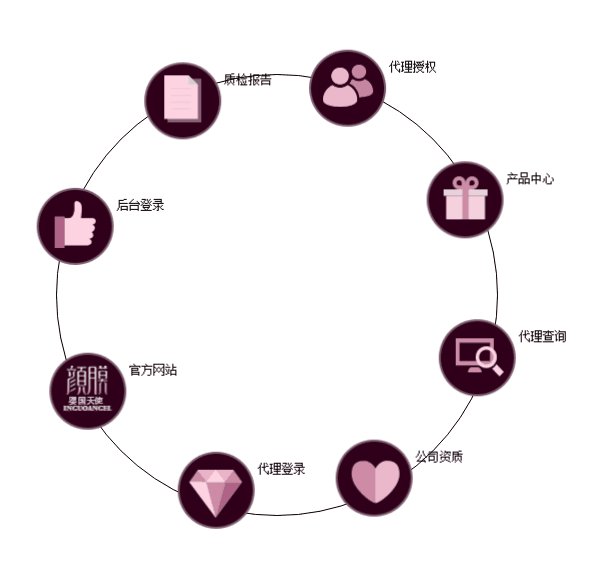
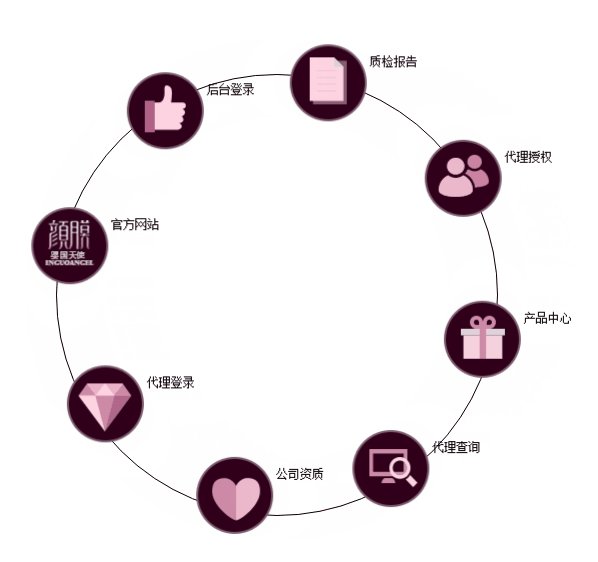
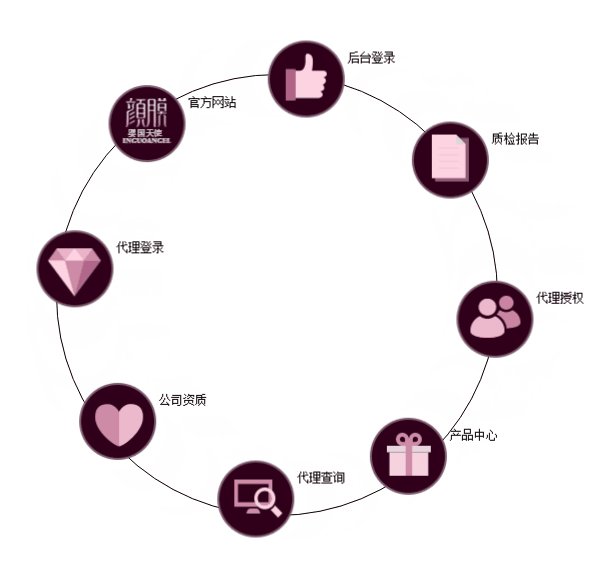
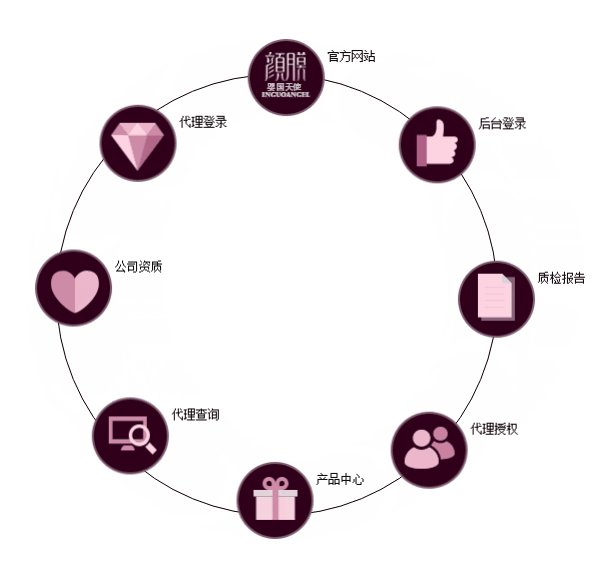
布好局之后呢,最大的亮点来了,没错,就是让它动起来。接下来就是要解决旋转的问题了,在创建动画的时候,我们要考虑一下。就是它旋转是按着圆轴来旋转的,就是说它转一圈之后,还是会回到它原来的位置上,这个相信大家都能理解。所以每个圆都要单独创建动画:
css3动画的代码:
第一个div的动画:
@keyframes rotate{
0%{
transform:rotate(0deg) skew(0deg) scale(1);
-ms-transform:rotate(0deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(0deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(0deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(0deg) skew(0deg) scale(1);
}
100%{
transform:rotate(360deg) skew(0deg) scale(1);
-ms-transform:rotate(360deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(360deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(360deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(360deg) skew(0deg) scale(1);
}
}
第二个div的动画:
@keyframes rotatef{
0%{
transform:rotate(45deg) skew(0deg) scale(1);
-ms-transform:rotate(45deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(45deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(45deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(45deg) skew(0deg) scale(1);
}
100%{
transform:rotate(405deg) skew(0deg) scale(1);
-ms-transform:rotate(405deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(405deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(405deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(405deg) skew(0deg) scale(1);
}
}
第三个div的动画:
@keyframes rotates{
0%{
transform:rotate(90deg) skew(0deg) scale(1);
-ms-transform:rotate(90deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(90deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(90deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(90deg) skew(0deg) scale(1);
}
100%{
transform:rotate(450deg) skew(0deg) scale(1);
-ms-transform:rotate(450deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(450deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(450deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(450deg) skew(0deg) scale(1);
}
}
第四个div的动画:
@keyframes rotatet{
0%{
transform:rotate(135deg) skew(0deg) scale(1);
-ms-transform:rotate(135deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(135deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(135deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(135deg) skew(0deg) scale(1);
}
100%{
transform:rotate(495deg) skew(0deg) scale(1);
-ms-transform:rotate(495deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(495deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(495deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(495deg) skew(0deg) scale(1);
}
}
要解决这个bug的话,就需要div里面的子元素也跟着一起转动也行,怎么转动呢?可能是要和转动的父元素的转动方向相反才能维持正常状态啦。下面呢,我就直接贴上子元素转动的代码吧
@keyframes rotate_c1{
0%{
transform:rotate(0deg) skew(0deg) scale(1);
-ms-transform:rotate(0deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(0deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(0deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(0deg) skew(0deg) scale(1);
}
100%{
transform:rotate(-360deg) skew(0deg) scale(1);
-ms-transform:rotate(-360deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-360deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-360deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-360deg) skew(0deg) scale(1);
}
}
@keyframes rotate_c2{
0%{
transform:rotate(-45deg) skew(0deg) scale(1);
-ms-transform:rotate(-45deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-45deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-45deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-45deg) skew(0deg) scale(1);
}
100%{
transform:rotate(-405deg) skew(0deg) scale(1);
-ms-transform:rotate(-405deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-405deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-405deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-405deg) skew(0deg) scale(1);
}
}
@keyframes rotate_c3{
0%{
transform:rotate(-90deg) skew(0deg) scale(1);
-ms-transform:rotate(-90deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-90deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-90deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-90deg) skew(0deg) scale(1);
}
100%{
transform:rotate(-450deg) skew(0deg) scale(1);
-ms-transform:rotate(-450deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-450deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-450deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-450deg) skew(0deg) scale(1);
}
}
@keyframes rotate_c4{
0%{
transform:rotate(-135deg) skew(0deg) scale(1);
-ms-transform:rotate(-135deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-135deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-135deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-135deg) skew(0deg) scale(1);
}
100%{
transform:rotate(-495deg) skew(0deg) scale(1);
-ms-transform:rotate(-495deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-495deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-495deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-495deg) skew(0deg) scale(1);
}
}





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步