vue页面引入多个组件的方法
通常我们使用的是单个文件引入,但是这样就会有很多代码是重复的,怎样才能实现vue页面引入多个组件的方法?

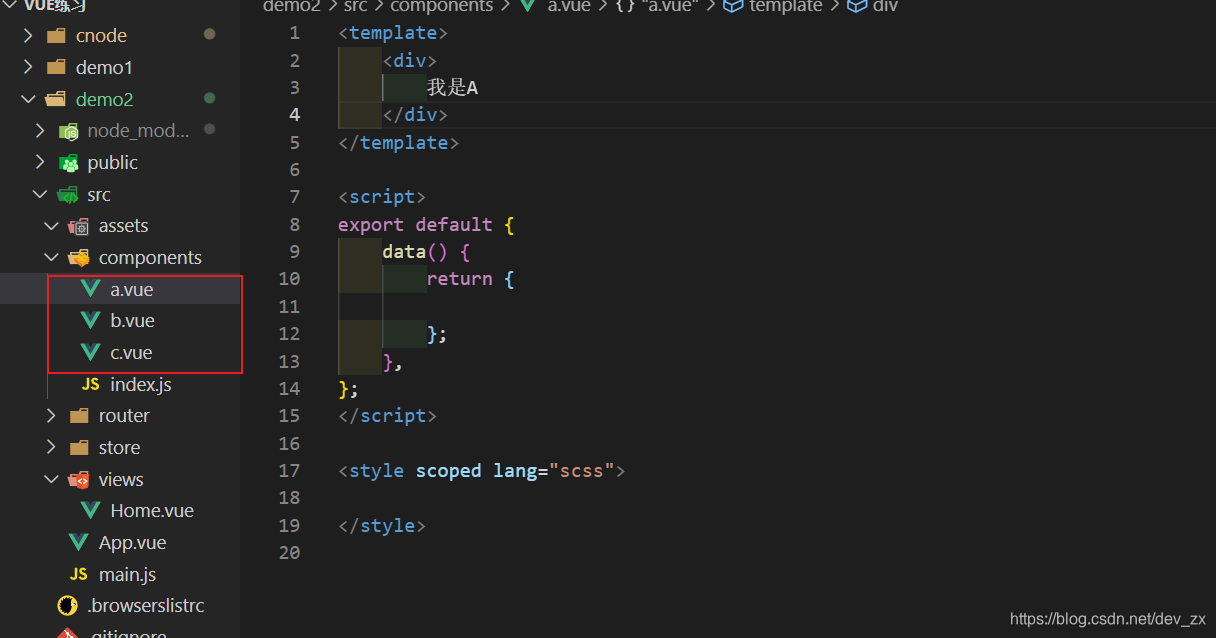
1. 把需要引入的文件放入到components文件夹中。

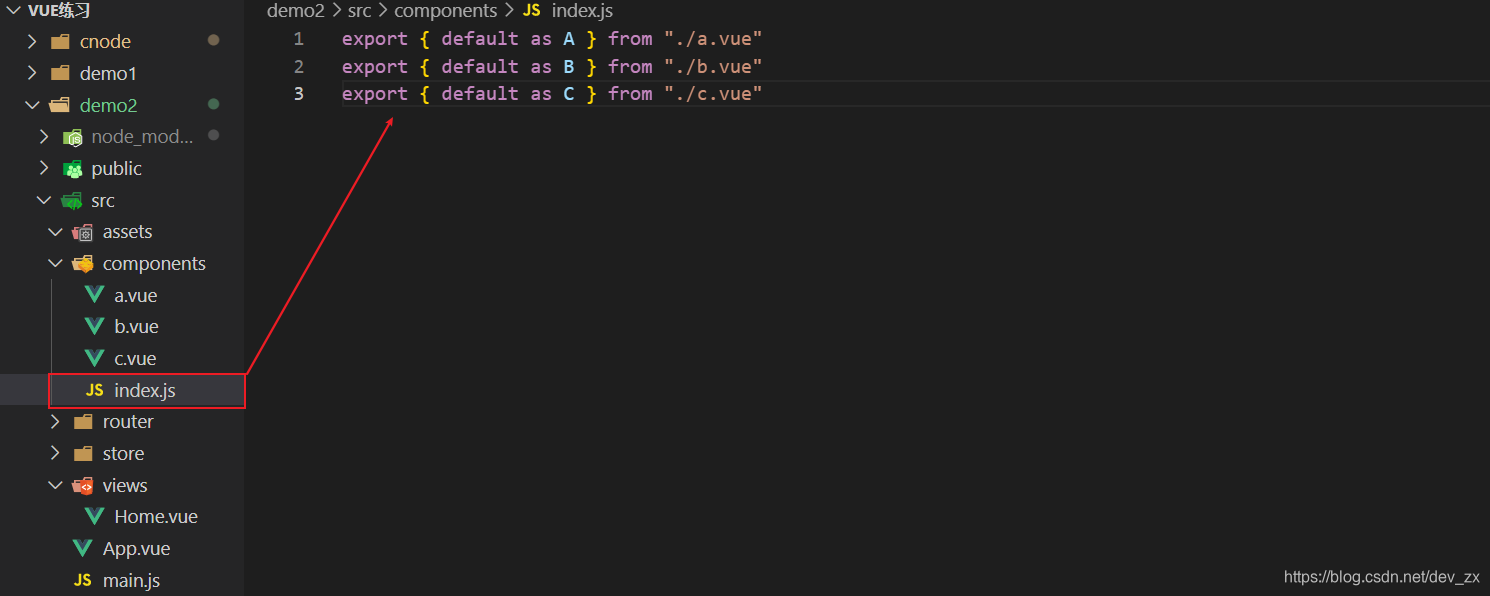
2. 将components中的文件引入到index.js中。

index.js
export { default as A } from "./a.vue" export { default as B } from "./b.vue" export { default as C } from "./c.vue"
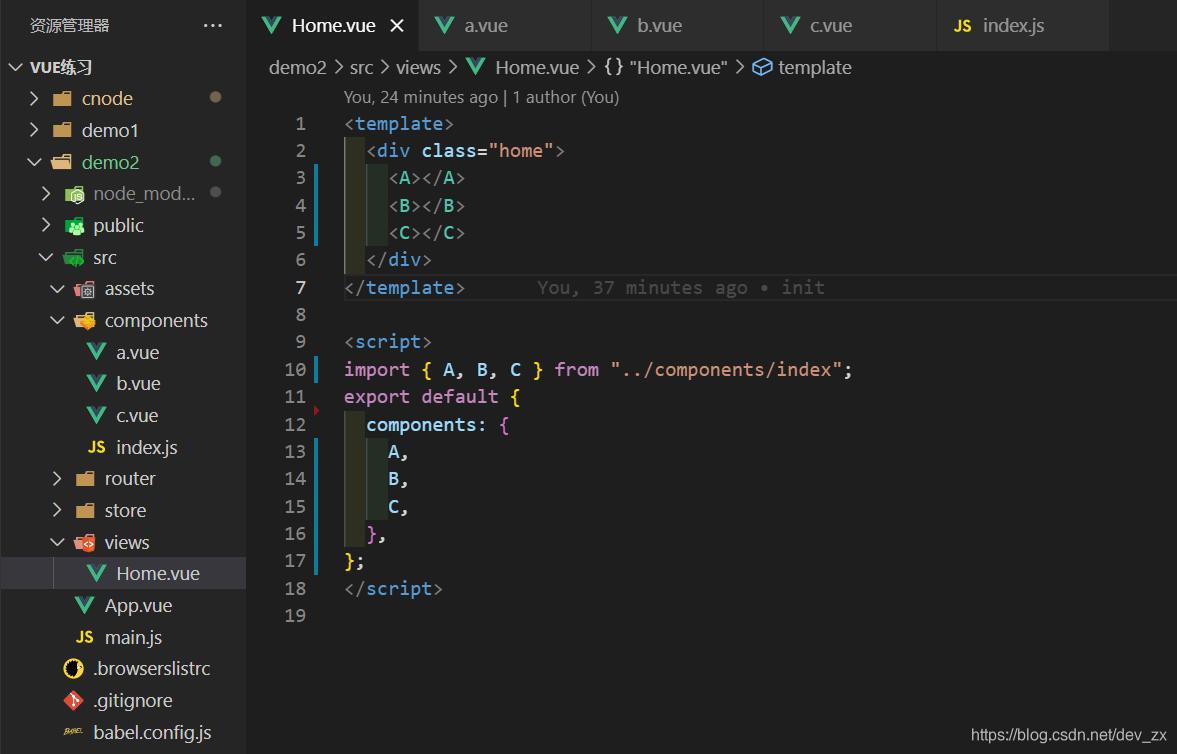
3. 在home.vue中引入组件
<template> <div class="home"> <A></A> <B></B> <C></C> </div> </template> <script> import { A, B, C } from "../components/index"; export default { components: { A, B, C, }, }; </script>







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库