1.flask实例
1.安装gti:
apt install git
2.git书中的源码:

以上与本文内容无关
1.创建web实例
from flask import Flask
app=Flask(__name__)
#实例是所有flask程序必需的,web服务器(神奇的是flask自带一个web服务器!)会把接受自客户端的所有数据转交给app实例去处理。
#“from flask import Flask从flask”包导出了类Flask,“app=Flask(__name__)”说明实例app是Flask类的一个对象。
#上述过程叫做程序的初始化
2.路由的概念:
flask框架中一个数据包的处理是这样的:
2.1.客户端(client)发送请求给服务器程序;
2.2服务器响应请求,由WSGI(Web Service Gateway Interface)协议,服务器把请求转交给flask实例处理;
2.3.请求中包含了请求的URL,php等框架都是按照实际的网站目录返回html文件的(比如url是/login/log.html,网站根目录下一定是有这个目录和文件的),但是flask使用一种奇特的机制:把目录的请求对应一个函数!这是通过装饰器来实现的:使用程序实例提供的app.route装饰器,把修饰的函数注册为路由:
例:
@app.route('/')
def index():
return '<h>Hello World!</h>'
#上述函数实现了把‘/’目录注册为index()函数。于是请求'/'目录时,通过此路由函数调用index(),返回return的值。
3.启动服务器:
1和2分别创建了实例和根目录的路由函数,一个完整的实例有了。但是flask自带的web服务并没有启动,因此在python脚本最后,我们要写上启动程序:
if __name__=='__main__':
app.run(debug=Ture)
#这是调试模式,只能本地访问,端口不是80而是5000。
#改成下面使之监听所有主机请求,并制定端口为80:
if __name__=='__main__:
app.run(host='0.0.0.0',port=80)
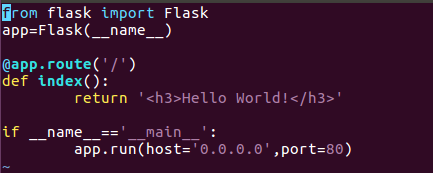
4.于是一个完整的程序就是:
#实例初始化
from flask import Flask
app=Flask(__name__)
#路由函数
@app.route('/')
def index():
return '<h>hello world!</h>'
#启动服务器:
if __name__=='__main__'
app.run(debug=Ture)
启动服务:
1.将上述脚本写入一个文件中,该文件所在目录会成为根目录:

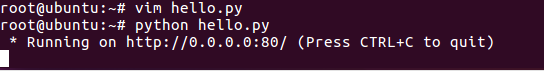
2.wq后执行脚本:

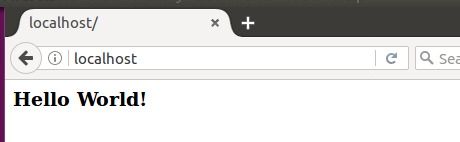
服务已经开启,浏览器可以访问了。