利用Ajax实现数据的同步传输,从mysql中提取数据,通过echarts可视化
如何将mysql数据库中的方式通过echarts可视化呢,以下面这个简单的例子向大家进行演示:
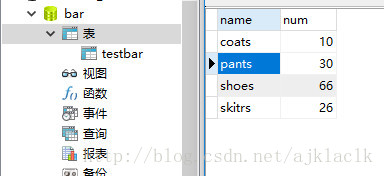
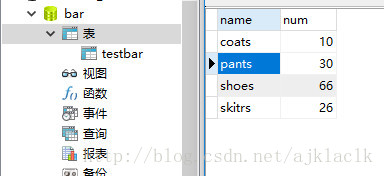
步骤一:mysql的创表和插入数据,当然这些数据也可以是你通过爬虫抓取的。

步骤二:
创建实体类,
![]()


![]()
![]()

![]()
import entity.Bar;
public class BarDao {
private static final String URL="jdbc:mysql://localhost:3306/bar?useUnicode=true&characterEncoding=UTF-8";
private static final String USER="root";
private static final String PASSWORD="123456";
private static Connection conn=null;
public ArrayList<Bar> query(){ //这里的query()方法是将从数据库中读取到的数据存储到集合中
ResultSet rs = null;
Statement st = null;
ArrayList<Bar> barArr=new ArrayList<Bar>();
try{
Class.forName("com.mysql.jdbc.Driver"); //加载数据库驱动
conn =DriverManager.getConnection(URL, USER, PASSWORD); //获取数据库连接对象
st = conn.createStatement();
rs = st.executeQuery("select * from testbar");
while(rs.next()){
Bar bar=new Bar();
bar.setName(rs.getString("name"));
bar.setNum(rs.getInt("num"));
barArr.add(bar); //将从数据库中读取到的数据 以bar对象的方式存储到 集合中
}
conn.close(); //断开连接
}catch(SQLException e){
e.printStackTrace();
}catch (ClassNotFoundException e) {
e.printStackTrace();
}
return barArr; //返回该集合
}
public void update(String name,Integer num){ //该方法用于更新数据
try{
Class.forName("com.mysql.jdbc.Driver"); //加载数据库驱动
conn =DriverManager.getConnection(URL, USER, PASSWORD); //获取数据库连接对象
PreparedStatement ptmt=conn.prepareStatement("update testbar set num=? where name=? ");
ptmt.setInt(1, num);
ptmt.setString(2,name);
ptmt.execute();
}catch(SQLException e){
e.printStackTrace();
}catch (ClassNotFoundException e) {
e.printStackTrace();
}
}
}
![]()

![]()


![]()
<script type="text/javascript">
function sub(){
var j={"name":$("#myName").val(),"num":$("#myNum").val()};
$.ajax({
type:'post',
url:'servlet/JsoService',
dataType:'json',
data:{"name":$("#myName").val(),"num":$("#myNum").val()},
contentType:"application/x-www-form-urlencoded",
success:function(message){
alert("success");
}
//该区域用于数据更新
});
window.location.reload();
}
</script>
<script type="text/javascript">
function loadData(option){
$.ajax({
type:"post", //跳转方式为post
async:false, //同步传输
url:'servlet/BarService', //跳转的界面,这里必须和web.xml中的url-pattern相同。跳转到该servlet之后,获取到JSONArray类型的数据,可以被Echarts识别。
data:{},
dataType:'json',
success:function(result){
if(result){
option.xAxis[0].data=[];
for(var i=0;i<result.length;i++){
option.xAxis[0].data.push(result[i].name); //设置横坐标的数据
}
//初始化series[0]的data
option.series[0].data=[];
for(var i=0;i<result.length;i++){
option.series[0].data.push(result[i].num); //设置纵坐标的数据
}
}
},
error:function(errorMsg){
alert("数据加载失败");
}
});
}
//初始化Echarts
var myChart=echarts.init(document.getElementById('myBarDiv'));
var option={
title:{
text:'柱状图'
},
tooltip:{
show:true
},
legend:{
data:['销量']
},
xAxis:[{
type:'category'
}],
yAxis:[{
type:'value'
}],
series:[{
name:'销量',
type:'bar'
}]




![]()


步骤三:通过java连接数据库
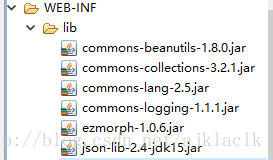
将连接数据库所需的jar包,导入WEB-INF下的lib目录下:

package db;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.ArrayList;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.ArrayList;
import entity.Bar;
public class BarDao {
private static final String URL="jdbc:mysql://localhost:3306/bar?useUnicode=true&characterEncoding=UTF-8";
private static final String USER="root";
private static final String PASSWORD="123456";
private static Connection conn=null;
public ArrayList<Bar> query(){ //这里的query()方法是将从数据库中读取到的数据存储到集合中
ResultSet rs = null;
Statement st = null;
ArrayList<Bar> barArr=new ArrayList<Bar>();
try{
Class.forName("com.mysql.jdbc.Driver"); //加载数据库驱动
conn =DriverManager.getConnection(URL, USER, PASSWORD); //获取数据库连接对象
st = conn.createStatement();
rs = st.executeQuery("select * from testbar");
while(rs.next()){
Bar bar=new Bar();
bar.setName(rs.getString("name"));
bar.setNum(rs.getInt("num"));
barArr.add(bar); //将从数据库中读取到的数据 以bar对象的方式存储到 集合中
}
conn.close(); //断开连接
}catch(SQLException e){
e.printStackTrace();
}catch (ClassNotFoundException e) {
e.printStackTrace();
}
return barArr; //返回该集合
}
public void update(String name,Integer num){ //该方法用于更新数据
try{
Class.forName("com.mysql.jdbc.Driver"); //加载数据库驱动
conn =DriverManager.getConnection(URL, USER, PASSWORD); //获取数据库连接对象
PreparedStatement ptmt=conn.prepareStatement("update testbar set num=? where name=? ");
ptmt.setInt(1, num);
ptmt.setString(2,name);
ptmt.execute();
}catch(SQLException e){
e.printStackTrace();
}catch (ClassNotFoundException e) {
e.printStackTrace();
}
}
}
步骤四:创建servlet。
这里的BarService通过调用上面的query方法,获取从数据库中读取的Bar实例的集合,需要说明的是由于Echarts前台不能识别ArrayList对象,所以需要转换为JSONArray类型,转换的时候必须导入jar包,不然会报错,具体要使用到的jar包如下:

BarService.java代码:
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
BarDao barDao=new BarDao();
ArrayList<Bar> barArr=barDao.query(); //调用BarDao的query方法。返回一个从数据库中读取之后的集合
response.setContentType("text/html;charset=utf-8");
JSONArray json=JSONArray.fromObject(barArr); //将ArrayList对象转化为JSON对象,因为Echarts前台只能识别JSONArray,不能识别ArrayList类型
//返回到jsp
PrintWriter writer =response.getWriter();
writer.println(json);
writer.flush();
writer.close(); //关闭输出流
}
BarDao barDao=new BarDao();
ArrayList<Bar> barArr=barDao.query(); //调用BarDao的query方法。返回一个从数据库中读取之后的集合
response.setContentType("text/html;charset=utf-8");
JSONArray json=JSONArray.fromObject(barArr); //将ArrayList对象转化为JSON对象,因为Echarts前台只能识别JSONArray,不能识别ArrayList类型
//返回到jsp
PrintWriter writer =response.getWriter();
writer.println(json);
writer.flush();
writer.close(); //关闭输出流
}
JsoService.java则是用于数据更新,我们会在下面JSP界面中创建文本框,通过post方式链接到该servlet页面进行业务逻辑,调用更新方法,可以将mysql中的数据进行更新:
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
throws ServletException, IOException {
String name=request.getParameter("name");
String num=request.getParameter("num");
BarDao bDao=new BarDao();
bDao.update(name,Integer.parseInt(num)); //调用更新方法并传入参数。
}
String num=request.getParameter("num");
BarDao bDao=new BarDao();
bDao.update(name,Integer.parseInt(num)); //调用更新方法并传入参数。
}
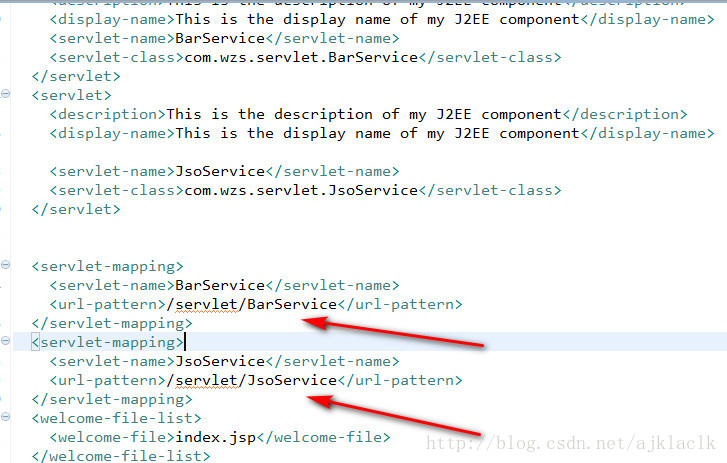
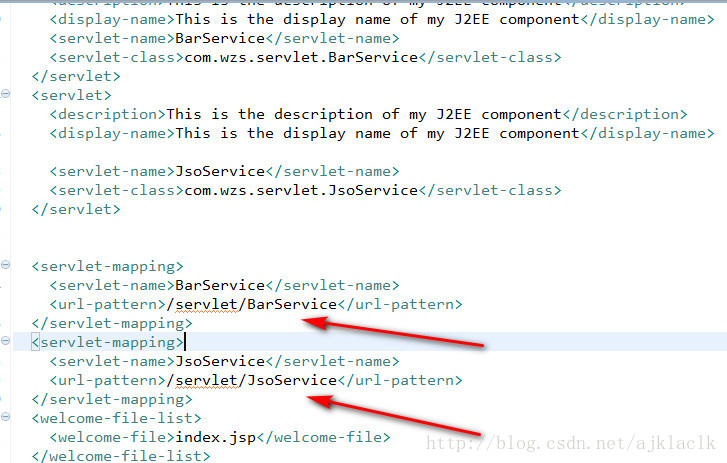
步骤五:配置web.xml

这里的utl-pattern的地址会在jsp页面中的ajax的url进行使用。
步骤六:导入echarts,和并编写视图层代码

<script src="echarts.min.js"></script>
<script src="jquery-1.8.3.min.js"></script>
</head>
<body onload="loadData()">
<!-- 画图 -->
<div id="content" style="margin:40px auto;width:1300px;height:400px">
<div id="myBarDiv" style="height:300px;width:430px;display:inline-block"></div>
<div id="myLineDiv" style="height:300px;width:430px;display:inline-block"></div>
<div id="myTest" style="width:600px;height:60px;margin:20px auto">
<label for="name">商品名称:</label><input type="text" id="myName">
<label for="num">销量:</label><input type="text" id="myNum">
<button id="myButton" type="submit" onClick="sub()">数据更新</button>
</div>
</div>
<script src="jquery-1.8.3.min.js"></script>
</head>
<body onload="loadData()">
<!-- 画图 -->
<div id="content" style="margin:40px auto;width:1300px;height:400px">
<div id="myBarDiv" style="height:300px;width:430px;display:inline-block"></div>
<div id="myLineDiv" style="height:300px;width:430px;display:inline-block"></div>
<div id="myTest" style="width:600px;height:60px;margin:20px auto">
<label for="name">商品名称:</label><input type="text" id="myName">
<label for="num">销量:</label><input type="text" id="myNum">
<button id="myButton" type="submit" onClick="sub()">数据更新</button>
</div>
</div>
<script type="text/javascript">
function sub(){
var j={"name":$("#myName").val(),"num":$("#myNum").val()};
$.ajax({
type:'post',
url:'servlet/JsoService',
dataType:'json',
data:{"name":$("#myName").val(),"num":$("#myNum").val()},
contentType:"application/x-www-form-urlencoded",
success:function(message){
alert("success");
}
//该区域用于数据更新
});
window.location.reload();
}
</script>
<script type="text/javascript">
function loadData(option){
$.ajax({
type:"post", //跳转方式为post
async:false, //同步传输
url:'servlet/BarService', //跳转的界面,这里必须和web.xml中的url-pattern相同。跳转到该servlet之后,获取到JSONArray类型的数据,可以被Echarts识别。
data:{},
dataType:'json',
success:function(result){
if(result){
option.xAxis[0].data=[];
for(var i=0;i<result.length;i++){
option.xAxis[0].data.push(result[i].name); //设置横坐标的数据
}
//初始化series[0]的data
option.series[0].data=[];
for(var i=0;i<result.length;i++){
option.series[0].data.push(result[i].num); //设置纵坐标的数据
}
}
},
error:function(errorMsg){
alert("数据加载失败");
}
});
}
//初始化Echarts
var myChart=echarts.init(document.getElementById('myBarDiv'));
var option={
title:{
text:'柱状图'
},
tooltip:{
show:true
},
legend:{
data:['销量']
},
xAxis:[{
type:'category'
}],
yAxis:[{
type:'value'
}],
series:[{
name:'销量',
type:'bar'
}]
};
loadData(option); //加载数据到option
myChart.setOption(option); //设置option(画图)
</script>
<script type="text/javascript">
var myChart=echarts.init(document.getElementById('myLineDiv'));
var option={
title:{
text:'折线图'
},
tooltip:{
show:true,
trigger:'item'
},
legend:{
data:['销量']
},
toolbox:{ //工具栏组件
show:true,
feature:{ //需要的功能
saveAsImage:{
show:true
}, //保存为图片
dataView:{
show:true //数据视图
},
loadData(option); //加载数据到option
myChart.setOption(option); //设置option(画图)
</script>
<script type="text/javascript">
var myChart=echarts.init(document.getElementById('myLineDiv'));
var option={
title:{
text:'折线图'
},
tooltip:{
show:true,
trigger:'item'
},
legend:{
data:['销量']
},
toolbox:{ //工具栏组件
show:true,
feature:{ //需要的功能
saveAsImage:{
show:true
}, //保存为图片
dataView:{
show:true //数据视图
},
dataZoom:{
show:true //区域缩放与区域缩放还原
},
magicType:{
type:['line','bar'] //动态类型转换
}
show:true //区域缩放与区域缩放还原
},
magicType:{
type:['line','bar'] //动态类型转换
}
}
},
xAxis:[{
type:'category'
}],
yAxis:[{
type:'value'
}],
series:[{
name:'销量',
type:'line'
}]
},
xAxis:[{
type:'category'
}],
yAxis:[{
type:'value'
}],
series:[{
name:'销量',
type:'line'
}]
};
loadData(option); //加载数据到option
myChart.setOption(option); //设置option
</script>
loadData(option); //加载数据到option
myChart.setOption(option); //设置option
</script>
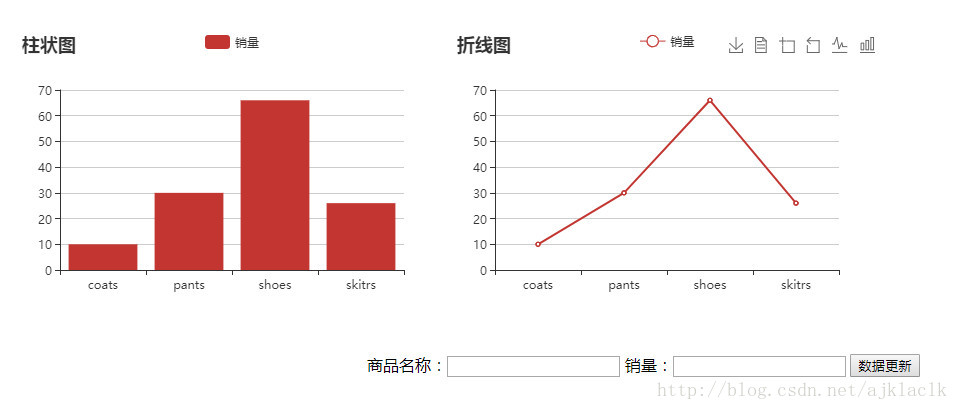
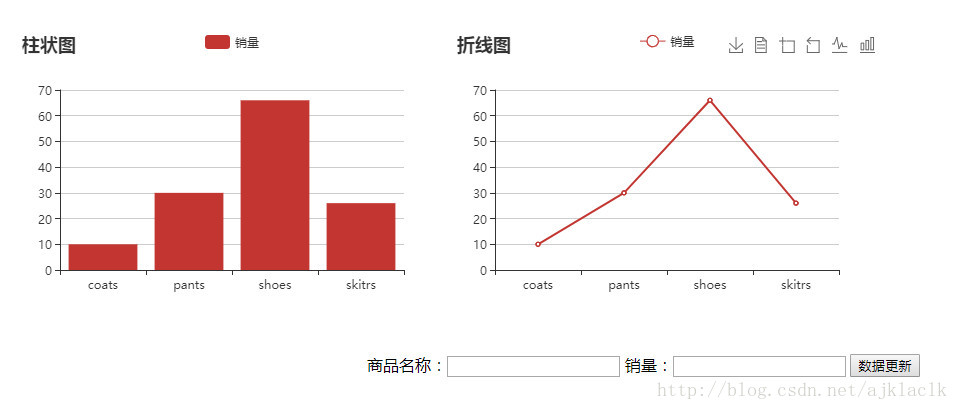
步骤七:运行效果展示

这是初始化界面,当然这里只做了两个图,Echarts中还有很多模型,感兴趣的可以学习。
输入商品名称和销量点击数据更新后:


可以发现数据已经得到了更新,查看数据库中是否得到了更新:

可以看到,后台的数据也通过我们前台界面的修改得到了更新。至此整个过程就全部结束了。
总结:如何利用数据库中的数据将其可视化。主要步骤为:首先通过编程语言链接到数据库,这里可以选择JAVA.PHP等 然后获取到数据库中的数据。在servlet中调用调用方法,获取到数据,然后将其转换为Echarts可以识别的JSONArray类型的数据,当然这里是需要导入jar包的。然后在视图层,通过Ajax的同步传输的方式,指定跳转的方式为post,以及url为跳转的servlet,通过执行该servlet的方法来获取到数据,或者其他操作。最后返回数据;然后就可以导入Echarts进行初始化,通过调用方法获取到ajax中的数据,最后调用该option进行可视化。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号