前端分页神器,jquery grid的使用(前后端联调),让分页变得更简单。
jquery grid 是一款非常好用的前端分页插件,下面来讲讲怎么使用。
首先需要引入jquery grid 的CSS和JS (我们使用的是bootstrap的样式)
下面我们通过一个例子来讲解,需求是:查询用户列表(支持分页功能)。
一、前端
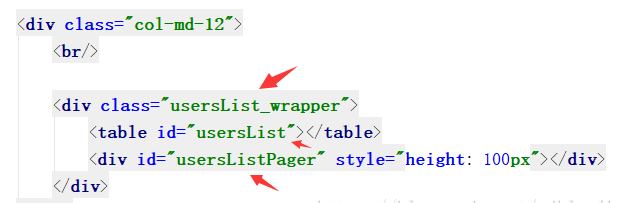
html页面

js
// 定义举报列表对象
var userList = function () {
// 举报列表
var handleUserList = function() {
var jqGrid = $("#usersList");
jqGrid.jqGrid({
caption: "短视频用户列表", //标题
url: "/video/user/queryUser", //请求的url
mtype: "post", //请求方式
styleUI: "Bootstrap",//设置jqgrid的全局样式为bootstrap样式
datatype: "json",
colNames: ['ID', '头像', '用户名', '昵称', '粉丝数', '关注数', '获赞数'],
colModel: [ //这里的name的值必须和pojo中的属性对应
{ name: 'id', index: 'id', width: 30, sortable: false, hidden: false },
{ name: 'faceImage', index: 'faceImage', width: 50, sortable: false,
formatter:function(cellvalue, options, rowObject) {
var src = cellvalue; //cellvalue是存在数据库中的相对路径
var img = "<img src='" + src + "' width='100'></img>"
return img;
}
},
{ name: 'username', index: 'username', width: 30, sortable: false },
{ name: 'nickname', index: 'nickname', width: 35, sortable: false },
{ name: 'fansCounts', index: 'fansCounts', width: 25, sortable: false },
{ name: 'followCounts', index: 'followCounts', width: 25, sortable: false },
{ name: 'receiveLikeCounts', index: 'receiveLikeCounts', width: 25, sortable: false, hidden: false }
],
viewrecords: true, // 定义是否要显示总记录数
rowNum:8, // 在grid上显示记录条数(每一页显示的记录数),这个参数是要被传递到后台 (需要需要的是,后台对应的参数名是rows 而不是 pageSize)
rownumbers: true, // 如果为ture则会在表格左边新增一列,显示行顺序号,从1开始递增。此列名为'rn'
autowidth: true, // 如果为ture时,则当表格在首次被创建时会根据父元素比例重新调整表格宽度。如果父元素宽度改变,为了使表格宽度能够自动调整则需要实现函数:setGridWidth
height: 800, // 表格高度,可以是数字,像素值或者百分比
rownumWidth: 36, // 如果rownumbers为true,则可以设置行号 的宽度
pager: "#usersListPager", // 分页控件的id
subGrid: false // 是否启用子表格
}).navGrid('#usersListPager', {
edit: false,
add: false,
del: false,
search: false
});
// 随着窗口的变化,设置jqgrid的宽度
$(window).bind('resize', function () {
var width = $('.usersList_wrapper').width()*0.99;
jqGrid.setGridWidth(width);
});
// 不显示水平滚动条
jqGrid.closest(".ui-jqgrid-bdiv").css({ "overflow-x" : "hidden" });
// 条件查询所有用户列表
$("#searchUserListButton").click(function(){
var searchUsersListForm = $("#searchUserListForm");
jqGrid.jqGrid().setGridParam({
page: 1, //第几页
url:"/video/user/queryUser?" + searchUsersListForm.serialize(),
}).trigger("reloadGrid");
});
/**
* 按下键盘触发js
*/
$('#searchUserListForm input').keypress(function (event) {
//当按下回车时
if (event.keyCode==13) {
var searchUsersListForm = $("#searchUserListForm");
jqGrid.jqGrid().setGridParam({
page: 1, //第几页
url:"/video/user/queryUser?" + searchUsersListForm.serialize(),
}).trigger("reloadGrid");
}
});
};
return {
// 初始化各个函数及对象
init: function () {
handleUserList();
}
};
}();
jQuery(document).ready(function() {
userList.init();
});
js代码中有几个关键的点:
1.colModel中的name属性必须和后台返回的pojo的属性名一致,不然页面上不会显示数据。
2.formatter:function(cellvalue,options,rowObject){} 方法非常的好用,其中cellvalue表示从后台返回的该属性的属性值,options不重要,一般用不到,rowObject表示该行的JSON对象,我们可以通过rowObject.属性名来获取到该行各个列的属性值,这在某些需求中是很有用的。
3.rowNum 表示在前端显示的每一页的行数,如果后台返回的list的行数大于rowNum,仍然以每一页显示rowNum为准。rowNum这个参数是需要传递给后台的,不过传递给后台时,需要用rows参数名来接收(这个非常重要,如果你后台用rowNum参数名来接收的话,是不能够接收到的)。
4.当我们操作了表格修改了后台的数据之后我们需要对前端的表格进行刷新,在刷新表格的时候我们也有两种方式,第一种是带条件的刷新,第二种是不带条件的。
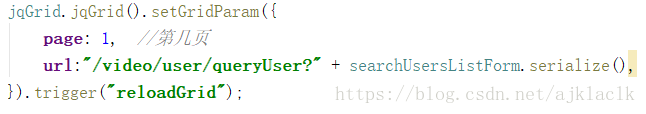
4.1 带条件的刷新
这里我们刷新的时候可以通过setGridParam带上条件,page表示第几页,url表示请求的地址
4.2 不带条件的
setTimeout(function () {
//删除成功之后刷新一下表格
var jqGrid = $("#userList");
jqGrid.jqGrid().trigger("reloadGrid");
},100);
这里,我们就是直接对前台的表格进行了刷新,不带条件。
二、在前端的代码介绍完之后,我们去看看后台的代码
public JqueryGrid queryUser(Users users, @RequestParam("page") Integer pageNum,@RequestParam("rows") Integer pageSize){
if(pageNum==null ||pageNum<=0){
pageNum = 1;
}
if(pageSize==null||pageSize<=0){
pageSize = Const.pageSize;
}
JqueryGrid jqueryGrid = userService.selectUserListMulti(pageNum,pageSize,users);
return jqueryGrid;
}
这里也有几个点需要注意的,不然后台接收不到参数,1.page表示第几页 2. rows表示一页显示的记录数。这两个参数的参数名必须是这个,这是与jquery grid约定好的。
然后该方法返回的是一个 JqueryGrid对象,我们先去看看这个类的代码:
import java.util.List;
/**
* @Description: 封装分页后的数据格式(当前端使用了jqueryGrid的分页插件的时候,
* 我们必须返回该对类的实例化对象的JSON串,并且属性名是固定的,这样才能够被前端的jquerygrid给识别,
* 然后页面
* 才能成功渲染)
*/
public class JqueryGrid {
private int page; // 当前页数
private int total; // 总页数
private long records; // 总记录数
private List<?> rows; // 每页显示的内容
public int getPage() {
return page;
}
public void setPage(int page) {
this.page = page;
}
public int getTotal() {
return total;
}
public void setTotal(int total) {
this.total = total;
}
public long getRecords() {
return records;
}
public void setRecords(long records) {
this.records = records;
}
public List<?> getRows() {
return rows;
}
public void setRows(List<?> rows) {
this.rows = rows;
}
}
需要注意的是,我们后台只有返回含有该几个属性(属性名必须是这几个)的对象,才能够被我们的Jquery grid给识别(这也是和jquery grid约定好的),前端的页面才能够显示数据,最开始我返回的是一个封装JqueryGrid类的一个对象,结果前端数据不显示。
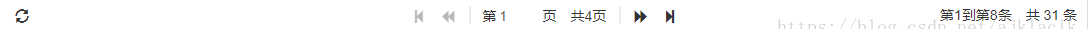
最终的效果:


===========================================================================
至此,前端分页神器jquery grid的简单使用,以及与后台的联调就介绍到这里,博文中提到的注意点一定要注意,不然很有可能后台接受不到参数,或者前端得到数据之后不在页面上进行显示。
最后,附上 jquery grid的学习文档的链接 http://blog.mn886.net/jqGrid/






 浙公网安备 33010602011771号
浙公网安备 33010602011771号