Xamarin.Forms 解决ListView高度问题
Xamarin.Forms 解决ListView高度问题
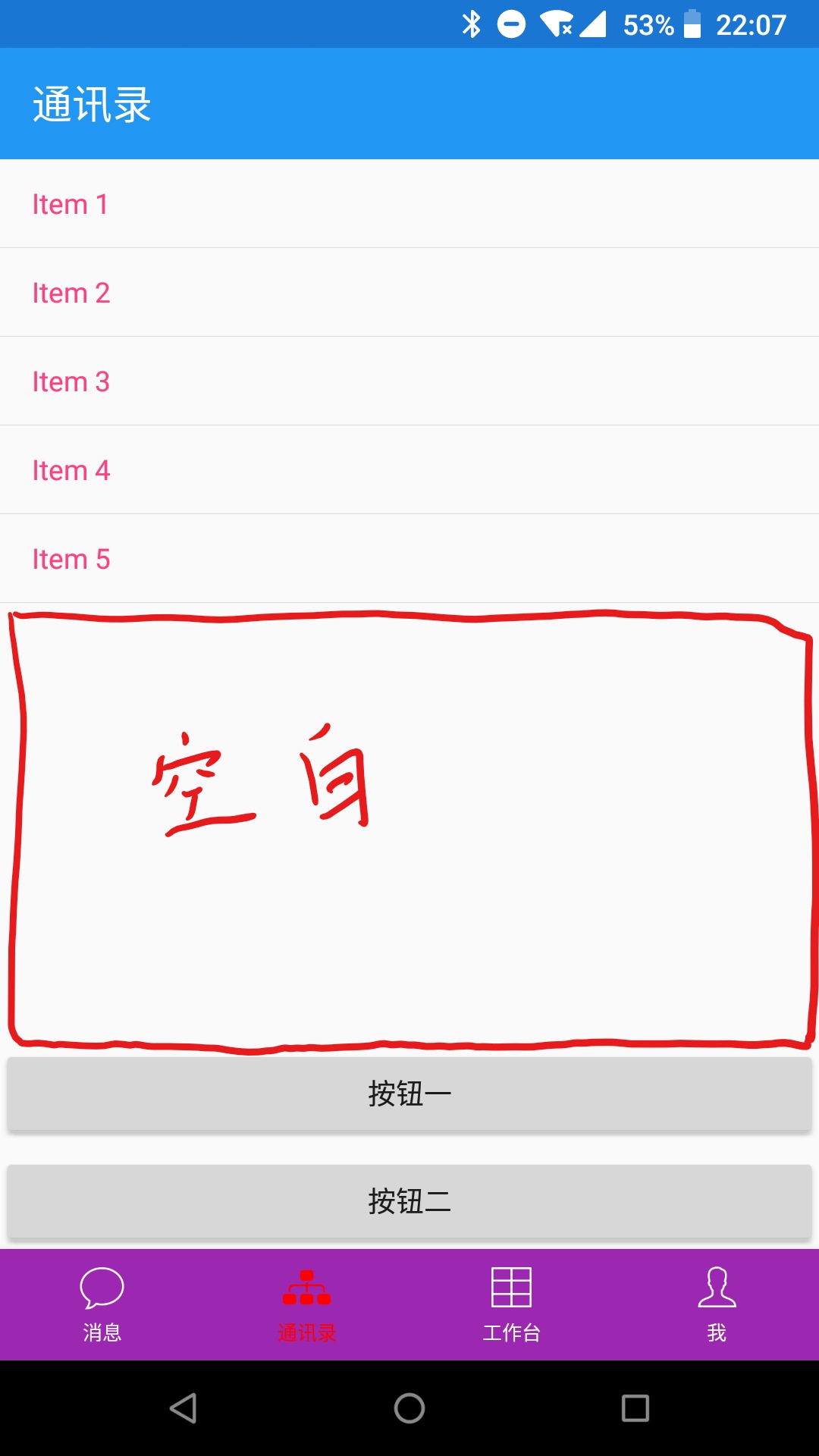
在设计中,ListView需要嵌套到StackLayout中,但是ListView会出现一片空白部分,如何移除空白部分?
问题如图所示:

Xaml代码:

1 <?xml version="1.0" encoding="utf-8" ?> 2 <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" 3 xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" 4 x:Class="XFPractice.Pages.ContactsPage"> 5 6 <StackLayout Orientation="Vertical"> 7 8 <ListView x:Name="MyListView" 9 ItemsSource="{Binding Items}" 10 ItemTapped="Handle_ItemTapped" 11 HasUnevenRows="True" 12 VerticalOptions="Start" 13 CachingStrategy="RecycleElement"> 14 15 <ListView.ItemTemplate> 16 <DataTemplate> 17 <TextCell Height="36" Text="{Binding .}" /> 18 </DataTemplate> 19 </ListView.ItemTemplate> 20 </ListView> 21 22 <StackLayout Grid.Row="1" Orientation="Vertical" VerticalOptions="FillAndExpand"> 23 <Button Text="按钮一" Margin="12,0"/> 24 <Button Text="按钮二" Margin="12,0"/> 25 </StackLayout> 26 </StackLayout> 27 </ContentPage>
C#代码:

1 using System; 2 using System.Collections.ObjectModel; 3 using System.ComponentModel; 4 using System.Linq; 5 using System.Threading.Tasks; 6 7 using Xamarin.Forms; 8 using Xamarin.Forms.Xaml; 9 10 namespace XFPractice.Pages 11 { 12 [XamlCompilation(XamlCompilationOptions.Compile)] 13 public partial class ContactsPage : ContentPage 14 { 15 public ObservableCollection<string> Items { get; set; } 16 17 public ContactsPage() 18 { 19 InitializeComponent(); 20 21 Title = "通讯录"; 22 23 Items = new ObservableCollection<string> 24 { 25 "Item 1", 26 "Item 2", 27 "Item 3", 28 "Item 4", 29 "Item 5" 30 }; 31 32 MyListView.ItemsSource = Items; 33 34 } 35 36 37 void Handle_ItemTapped(object sender, ItemTappedEventArgs e) 38 { 39 if (e.Item == null) 40 return; 41 ((ListView)sender).SelectedItem = null; 42 } 43 } 44 }
解决方案:
通过每个Item的高度计算出ListView的高度。Demo中每个Item的高度为36,一共有5个Item,那么此时ListView的高度为36*5。
MyListView.HeightRequest = 36 * 5;
仅仅如此还不够,需要在与ListView同级别的StackLayout设置VerticalOptions="FillAndExpand"。
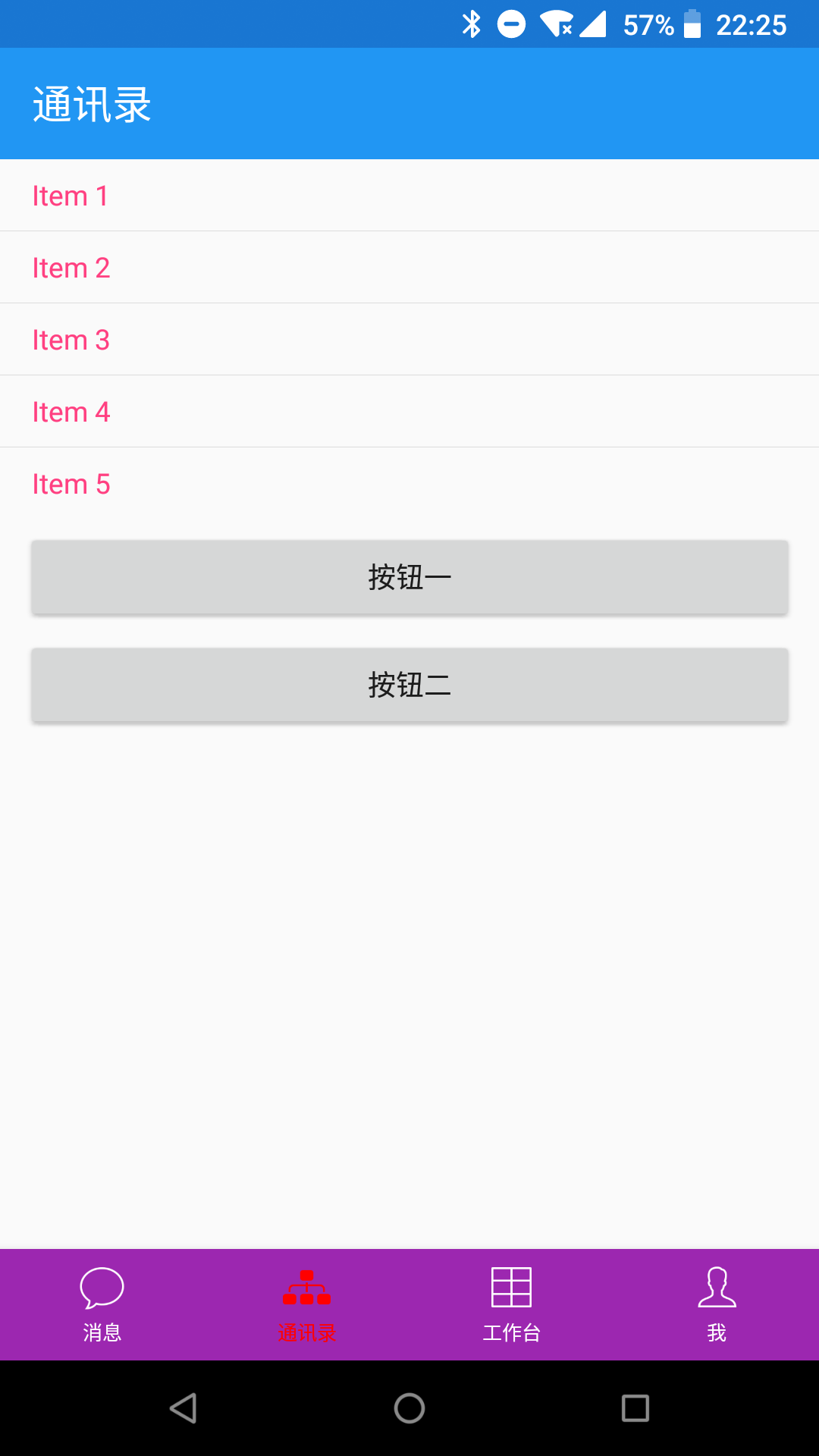
效果如图所示:

Xaml代码:

1 <?xml version="1.0" encoding="utf-8" ?> 2 <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" 3 xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" 4 x:Class="XFPractice.Pages.ContactsPage"> 5 6 <StackLayout Orientation="Vertical"> 7 8 <ListView x:Name="MyListView" 9 ItemsSource="{Binding Items}" 10 ItemTapped="Handle_ItemTapped" 11 HasUnevenRows="True" 12 VerticalOptions="Start" 13 CachingStrategy="RecycleElement"> 14 15 <ListView.ItemTemplate> 16 <DataTemplate> 17 <TextCell Height="36" Text="{Binding .}" /> 18 </DataTemplate> 19 </ListView.ItemTemplate> 20 </ListView> 21 22 <StackLayout Grid.Row="1" Orientation="Vertical" VerticalOptions="FillAndExpand"> 23 <Button Text="按钮一" Margin="12,0"/> 24 <Button Text="按钮二" Margin="12,0"/> 25 </StackLayout> 26 </StackLayout> 27 </ContentPage>
C#代码:

1 using System; 2 using System.Collections.ObjectModel; 3 using System.ComponentModel; 4 using System.Linq; 5 using System.Threading.Tasks; 6 7 using Xamarin.Forms; 8 using Xamarin.Forms.Xaml; 9 10 namespace XFPractice.Pages 11 { 12 [XamlCompilation(XamlCompilationOptions.Compile)] 13 public partial class ContactsPage : ContentPage 14 { 15 public ObservableCollection<string> Items { get; set; } 16 17 public ContactsPage() 18 { 19 InitializeComponent(); 20 21 Title = "通讯录"; 22 23 Items = new ObservableCollection<string> 24 { 25 "Item 1", 26 "Item 2", 27 "Item 3", 28 "Item 4", 29 "Item 5" 30 }; 31 32 MyListView.ItemsSource = Items; 33 34 this.Appearing += ContactsPage_Appearing; 35 } 36 37 private void ContactsPage_Appearing(object sender, EventArgs e) 38 { 39 MyListView.HeightRequest = 36 * 5; 40 } 41 42 void Handle_ItemTapped(object sender, ItemTappedEventArgs e) 43 { 44 if (e.Item == null) 45 return; 46 ((ListView)sender).SelectedItem = null; 47 } 48 } 49 }



