VSCode配合Github进行代码管理
所需环境
- VSCode安装
- Git安装
- VSCode与Github授权之间的授权
VScode和Git的安装步骤及Github在VSCode中授权的步骤在此忽略,互联网上文章较多!
当VSCode、Git环境的安装和Github的授权全部完成之后,本地任意打开已编写好的Markdown项目,这里以之前写好的文章Go语言环境部署为例进行测试,Go语言相关内容参考互联网的文章
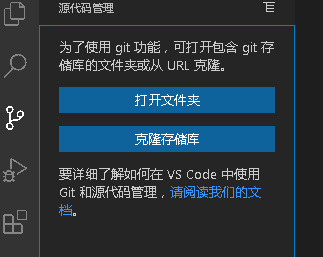
第一次安装完成之后在源代码管理的文章不存在Git环境,需要自行安装。具体内容可以参考之前的文章
完成之后就可以打开项目

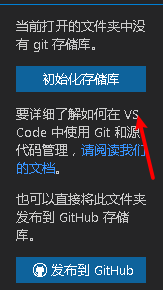
打开项目之后选择初始化存储库

稍等片刻即可使用
初始化完成之后,
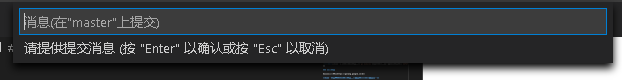
确认好需要推送的项目后,选择提交

会提示推送的位置,默认放到master的位置

因为我已做了Github的登陆授权所以可以直接选择分支进行推送,提交后进行推送
如果未登陆的情况下会提示选择登陆方式
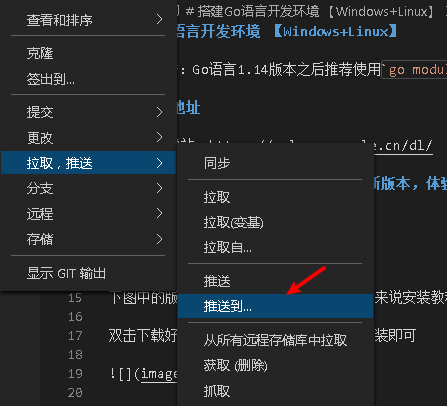
做一个授权然后选择推送到远程,然后选择仓库位置即可

添加远程仓库即可

选择从Github添加

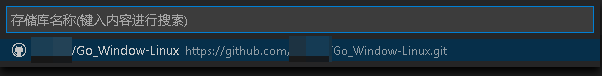
选择对应的仓库

选择远程存储库名称 默认为master

最后选择推送即可

刷新Github的页面即可仓看到效果




 浙公网安备 33010602011771号
浙公网安备 33010602011771号