iOS 自定义上拉加载和下拉刷新
MJRefreshComponent.h
1 /** 刷新控件的基类 */ 2 @interface MJRefreshComponent : UIView 3 #pragma mark - 刷新状态控制 4 /** 进入刷新状态 */ 5 - (void)beginRefreshing; 6 /** 结束刷新状态 */ 7 - (void)endRefreshing; 8 /** 是否正在刷新 */ 9 - (BOOL)isRefreshing; 10 11 #pragma mark - 其他 12 /** 根据拖拽比例自动切换透明度 */ 13 @property (assign, nonatomic, getter=isAutomaticallyChangeAlpha) BOOL automaticallyChangeAlpha; 14 @end
MJRefreshHeader.h
1 @interface MJRefreshHeader : MJRefreshComponent 2 /** 创建header */ 3 + (instancetype)headerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock; 4 /** 创建header */ 5 + (instancetype)headerWithRefreshingTarget:(id)target refreshingAction:(SEL)action; 6 7 /** 这个key用来存储上一次下拉刷新成功的时间 */ 8 @property (copy, nonatomic) NSString *lastUpdatedTimeKey; 9 /** 上一次下拉刷新成功的时间 */ 10 @property (strong, nonatomic, readonly) NSDate *lastUpdatedTime; 11 12 /** 忽略多少scrollView的contentInset的top */ 13 @property (assign, nonatomic) CGFloat ignoredScrollViewContentInsetTop; 14 @end
MJRefreshFooter.h
1 @interface MJRefreshFooter : MJRefreshComponent 2 /** 创建footer */ 3 + (instancetype)footerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock; 4 /** 创建footer */ 5 + (instancetype)footerWithRefreshingTarget:(id)target refreshingAction:(SEL)action; 6 7 /** 提示没有更多的数据 */ 8 - (void)noticeNoMoreData; 9 /** 重置没有更多的数据(消除没有更多数据的状态) */ 10 - (void)resetNoMoreData; 11 12 /** 忽略多少scrollView的contentInset的bottom */ 13 @property (assign, nonatomic) CGFloat ignoredScrollViewContentInsetBottom; 14 15 /** 自动根据有无数据来显示和隐藏(有数据就显示,没有数据隐藏) */ 16 @property (assign, nonatomic) BOOL automaticallyHidden; 17 @end
MJRefreshAutoFooter.h
1 @interface MJRefreshAutoFooter : MJRefreshFooter 2 /** 是否自动刷新(默认为YES) */ 3 @property (assign, nonatomic, getter=isAutomaticallyRefresh) BOOL automaticallyRefresh; 4 5 /** 当底部控件出现多少时就自动刷新(默认为1.0,也就是底部控件完全出现时,才会自动刷新) */ 6 @property (assign, nonatomic) CGFloat triggerAutomaticallyRefreshPercent; 7 @end
参考
* 由于这个框架的功能较多,就不写具体文字描述其用法
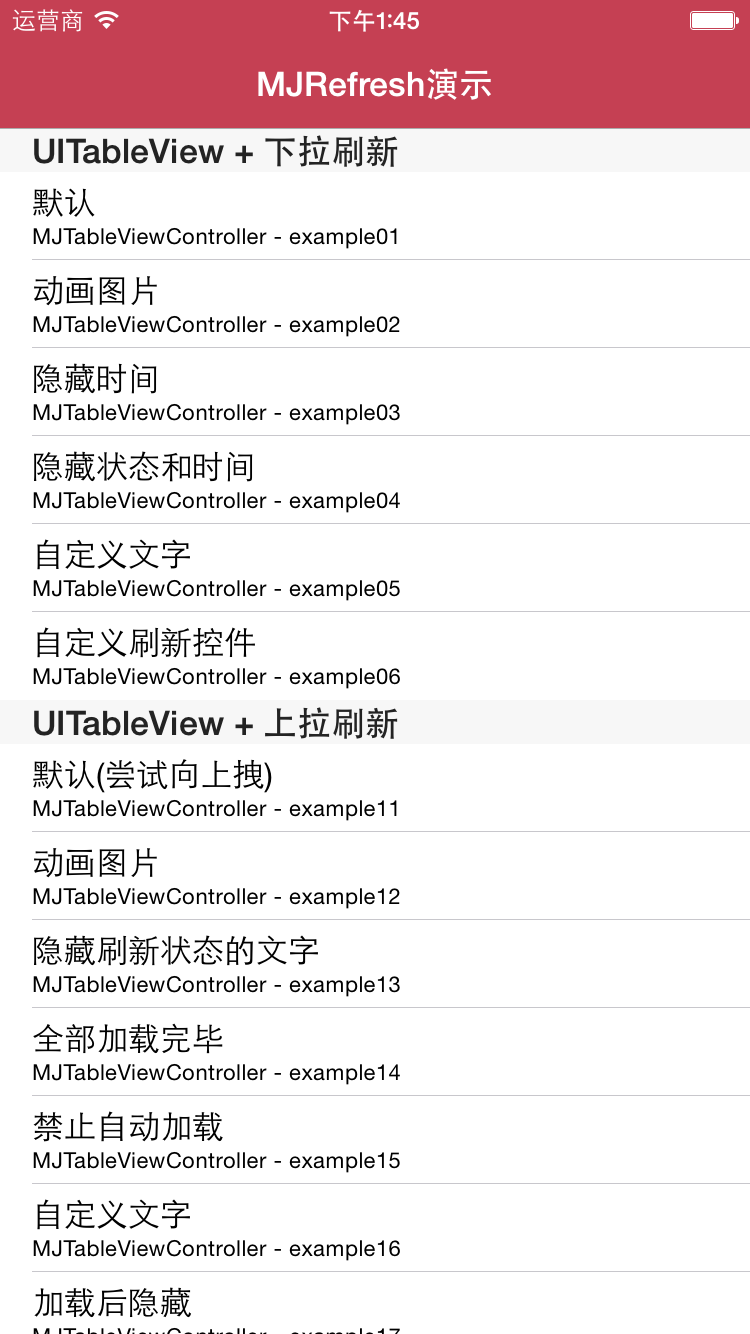
* 大家可以直接参考示例中的MJTableViewController、MJCollectionViewController、MJWebViewController,更为直观快速

下拉刷新01-默认
1 self.tableView.header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{ 2 // 进入刷新状态后会自动调用这个block 3 }]; 4 或 5 // 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadNewData方法) 6 self.tableView.header = [MJRefreshNormalHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)]; 7 8 // 马上进入刷新状态 9 [self.tableView.header beginRefreshing];

下拉刷新02-动画图片
1 // 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadNewData方法) 2 MJRefreshGifHeader *header = [MJRefreshGifHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)]; 3 // 设置普通状态的动画图片 4 [header setImages:idleImages forState:MJRefreshStateIdle]; 5 // 设置即将刷新状态的动画图片(一松开就会刷新的状态) 6 [header setImages:pullingImages forState:MJRefreshStatePulling]; 7 // 设置正在刷新状态的动画图片 8 [header setImages:refreshingImages forState:MJRefreshStateRefreshing]; 9 // 设置header 10 self.tableView.header = header;

下拉刷新03-隐藏时间
// 隐藏时间
header.lastUpdatedTimeLabel.hidden = YES;

下拉刷新04-隐藏状态和时间
1 // 隐藏时间 2 header.lastUpdatedTimeLabel.hidden = YES; 3 4 // 隐藏状态 5 header.stateLabel.hidden = YES;

下拉刷新05-自定义文字
1 // 设置文字 2 [header setTitle:@"Pull down to refresh" forState:MJRefreshStateIdle]; 3 [header setTitle:@"Release to refresh" forState:MJRefreshStatePulling]; 4 [header setTitle:@"Loading ..." forState:MJRefreshStateRefreshing]; 5 6 // 设置字体 7 header.stateLabel.font = [UIFont systemFontOfSize:15]; 8 header.lastUpdatedTimeLabel.font = [UIFont systemFontOfSize:14]; 9 10 // 设置颜色 11 header.stateLabel.textColor = [UIColor redColor]; 12 header.lastUpdatedTimeLabel.textColor = [UIColor blueColor];

下拉刷新06-自定义刷新控件
1 self.tableView.header = [MJDIYHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)]; 2 // 具体实现参考MJDIYHeader.h和MJDIYHeader.m

上拉刷新01-默认
1 self.tableView.footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{ 2 // 进入刷新状态后会自动调用这个block 3 }]; 4 或 5 // 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadMoreData方法) 6 self.tableView.footer = [MJRefreshAutoNormalFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];

上拉刷新02-动画图片
1 // 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadMoreData方法) 2 MJRefreshAutoGifFooter *footer = [MJRefreshAutoGifFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)]; 3 4 // 设置刷新图片 5 [footer setImages:refreshingImages forState:MJRefreshStateRefreshing]; 6 7 // 设置尾部 8 self.tableView.footer = footer;

上拉刷新03-隐藏刷新状态的文字
1 // 隐藏刷新状态的文字 2 footer.refreshingTitleHidden = YES; 3 // 如果没有上面的方法,就用footer.stateLabel.hidden = YES;

上拉刷新04-全部加载完毕
1 // 变为没有更多数据的状态 2 [footer noticeNoMoreData];

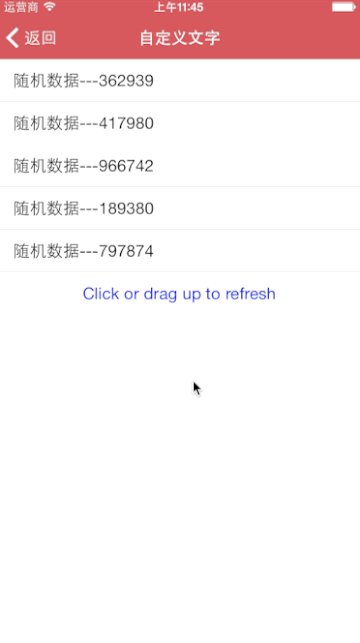
上拉刷新05-自定义文字
1 // 设置文字 2 [footer setTitle:@"Click or drag up to refresh" forState:MJRefreshStateIdle]; 3 [footer setTitle:@"Loading more ..." forState:MJRefreshStateRefreshing]; 4 [footer setTitle:@"No more data" forState:MJRefreshStateNoMoreData]; 5 6 // 设置字体 7 footer.stateLabel.font = [UIFont systemFontOfSize:17]; 8 9 // 设置颜色 10 footer.stateLabel.textColor = [UIColor blueColor];

上拉刷新06-加载后隐藏
1 // 隐藏当前的上拉刷新控件 2 self.tableView.footer.hidden = YES;

上拉刷新07-自动回弹的上拉01
1 self.tableView.footer = [MJRefreshBackNormalFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];

上拉刷新08-自动回弹的上拉02
1 MJRefreshBackGifFooter *footer = [MJRefreshBackGifFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)]; 2 3 // 设置普通状态的动画图片 4 [footer setImages:idleImages forState:MJRefreshStateIdle]; 5 // 设置即将刷新状态的动画图片(一松开就会刷新的状态) 6 [footer setImages:pullingImages forState:MJRefreshStatePulling]; 7 // 设置正在刷新状态的动画图片 8 [footer setImages:refreshingImages forState:MJRefreshStateRefreshing]; 9 10 // 设置尾部 11 self.tableView.footer = footer;

1 self.tableView.footer = [MJDIYAutoFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)]; 2 // 具体实现参考MJDIYAutoFooter.h和MJDIYAutoFooter.m

上拉刷新10-自定义刷新控件(自动回弹)
1 self.tableView.footer = [MJDIYBackFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)]; 2 // 具体实现参考MJDIYBackFooter.h和MJDIYBackFooter.m

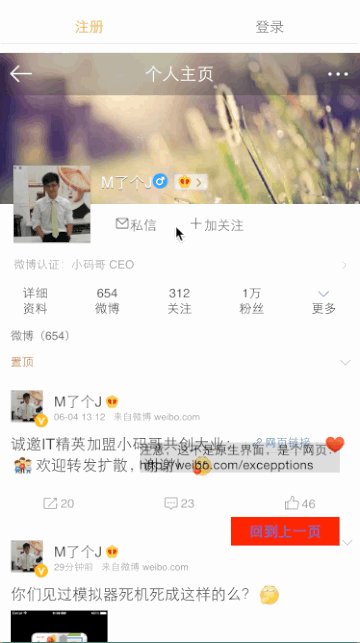
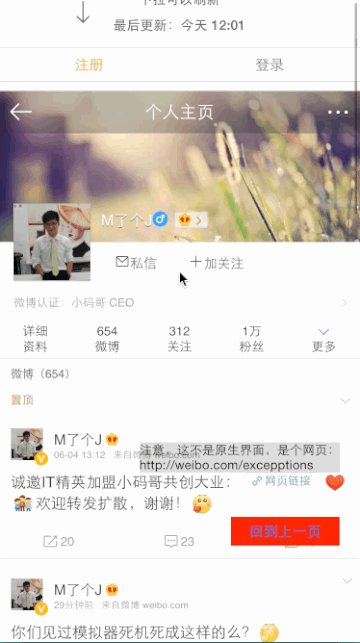
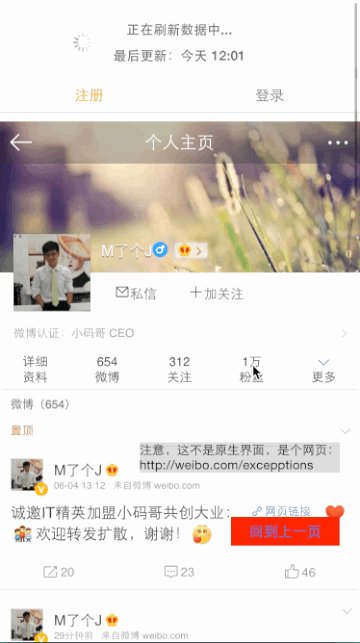
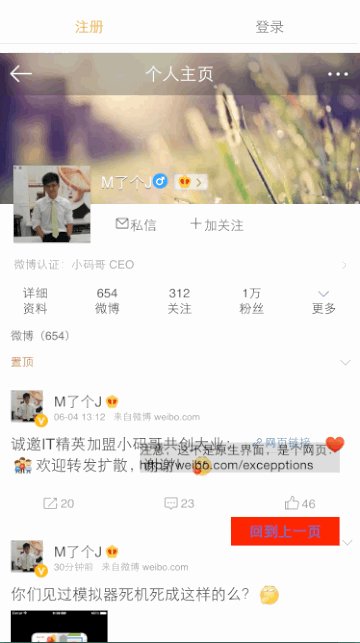
UICollectionView01-上下拉刷新
1 // 下拉刷新 2 self.collectionView.header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{ 3 // 进入刷新状态后会自动调用这个block 4 }]; 5 6 // 上拉刷新 7 self.collectionView.footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{ 8 // 进入刷新状态后会自动调用这个block 9 }]; 10 11 12 UIWebView01-下拉刷新 13 14 // 添加下拉刷新控件 15 self.webView.scrollView.header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{ 16 // 进入刷新状态后会自动调用这个block 17 }];