企业IT管理员IE11升级指南 系列:
【1】—— Internet Explorer 11增强保护模式 (EPM) 介绍
【2】—— Internet Explorer 11 对Adobe Flash的支持
【6】—— Internet Explorer 11面向IT专业人员的常见问题
【11】—— 通过SCCM 2012和WSUS部署Internet Explorer 11
【16】—— 使用Compat Inspector快速定位IE兼容性问题
使用Compat Inspector快速定位Internet Explorer兼容性问题
Compat Inspector介绍
Compat Inspector是一个基于JavaScript的,用于快速分析网站在新版本Internet Explorer中兼容性问题的,自动化扫描工具。
不同于其他大而全的兼容性扫描工具,它的检测规则基于实践中发现总结的各种兼容性问题,因此能获得更有针对性的检测报告。为了加快网站向现代浏览器迁移的速度,在新版本Internet Explorer的开发过程中,许多Internet Explorer产品组的工程师为Compat Inspector工具编写了富有针对性的高质量测试案例。
同时Compat Inspector还能提供互动式的问题定位支持,使得开发测试人员可以快速高效地定位兼容性问题,而无需遍历文档,或是复查整个网站的代码。
值得注意的是,Compat Inspector的设计基于帮助网站向IE 9,10,11标准模式迁移——而不是为了测试网站在新版本Internet Explorer中继续以传统兼容模式运行的能力。它的测试案例基于标准模式与兼容模式的差异而建立。
启用Compat Inspector
要使用Compat Inspector,需要在待测试网页的其他所有脚本内容之前,添加下面的脚本标签
<script src="http://ie.microsoft.com/TestDrive/HTML5/CompatInspector/inspector.js"></script>
如果工作正常,Compat Inspector会在网页的右上角放置如下的状态栏。点击该状态栏可以获得相应的详细检测报告信息。

更多的时候,我们期望测试过程中能够避免对既有代码的修改。此时可以考虑采用Fiddler工具向测试页面中自动注入上面的脚本,实现与手工添加相同的效果。具体步骤如下:
1. 下载并安装Fiddler工具
2. 打开目录当前用户的Documents\Fiddler2\Scripts目录中的CustomRules.js
3.按照示例中的说明将代码添加进CustomRules.js:
…
static function OnBeforeResponse(oSession: Session) {
InjectInspectorScript(oSession);
…
public static RulesOption("Use Compat Inspector")
var m_UseCompatInspector: boolean = false;
static function InjectInspectorScript(oSession: Session)
{
if(!m_UseCompatInspector) return;
// Ensure we only inject into HTML
if (oSession.url.EndsWith(".js")) return;
…
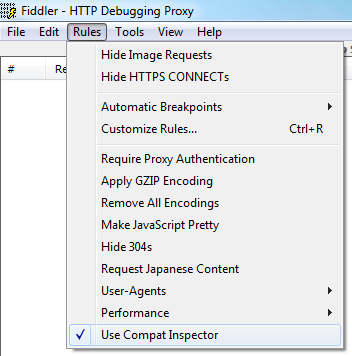
4.如果添加正确,此时就可以在Fiddler中见到下列的菜单项。
勾选Use Compat Inspector并确保Fiddler处于Capturing状态。

5. 此时刷新页面,Internet Explorer就会获得经由Fiddler修改的,注入了Compat Inspector脚本的网页内容。
使用Verify勾选项
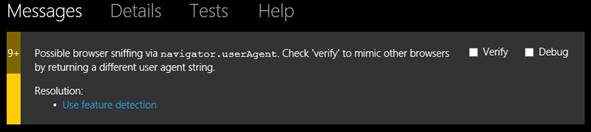
如果点击网页右上角的Compat Inspector状态栏,就会看到详细的测试报告。大多数的测试报告项目提供了Verify勾选项,以帮助用户互动地验证问题。
例如下面的报告项目检测到当前网页使用了navigator.userAgent来检查浏览器的类型。通常这是不可靠的检测机制,因为即使同样是Internet Explorer,不同的版本也会支持不同的功能。更加建议的方式是基于功能的检测机制。

当勾选Verify并刷新页面后,Compat Inspector会让navigator.userAgent返回不同的结果。如果网页确实不依赖该返回值,则网页应该依然能够正常显示。例如起初脚本的输出如下:

当勾选Verify并刷新页面后输出如下:
 使用Debug勾选项
使用Debug勾选项
同样对于上面的检测报告项目,用下面的步骤可以暴露出网页中调用navigator.userAgent的代码位置:
1. 勾选Debug
2. 打开Internet Explorer F12工具栏,切换到代码调试标签
3. 刷新页面。代码执行会停留在由Compat Inspect注入的断点处
4. 此时在Call Stack中双击紧随inspectorFunction的函数,就能看到网页中对应的代码

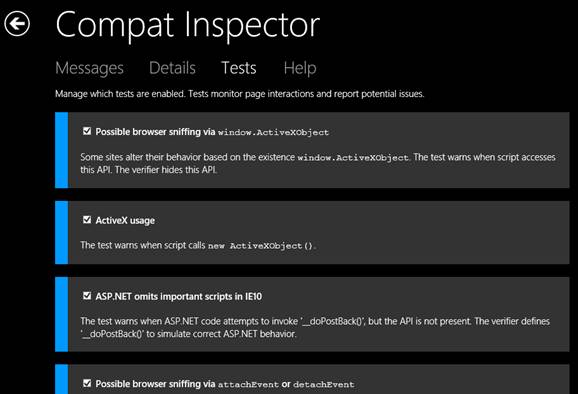
Compat Inspector测试案例介绍
Compat Inspector提供了数十种测试案例。点击检测报告的Tests标签可以看到完整的案例列表及其对应的说明。如果要禁用某项规则,也可以移除相应规则前的勾选。


 使用Debug勾选项
使用Debug勾选项
 浙公网安备 33010602011771号
浙公网安备 33010602011771号