CSS3选择器
1.CSS3结构选择器
1.1 :nth-child 选择指定索引处的子元素
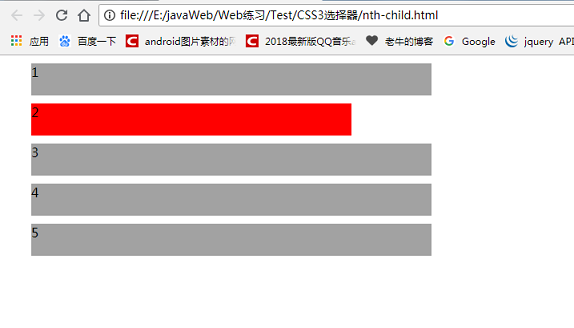
(1) nth-child(n) 父元素下的第n个子元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{margin:0;padding: 0;} p{height: 40px;background: #a2a2a2;margin-top: 10px;width: 500px;margin-left: 40px;} #wrap p:nth-child(1){ width: 400px; background: red; } </style> </head> <body> <div id="wrap"> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> </div> </body> </html>

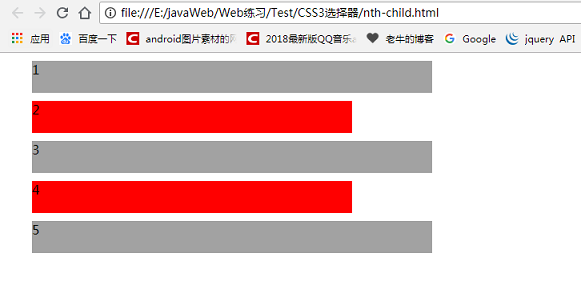
(2) nth-child(odd) 奇数子元素(同 nth-child(2n-1))

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{margin:0;padding: 0;} p{height: 40px;background: #a2a2a2;margin-top: 10px;width: 500px;margin-left: 40px;} #wrap p:nth-child(odd){ width: 400px; background: red; } </style> </head> <body> <div id="wrap"> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> </div> </body> </html>

(3) nth-child(even) 偶数子元素(同 nth-child(2n))

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{margin:0;padding: 0;} p{height: 40px;background: #a2a2a2;margin-top: 10px;width: 500px;margin-left: 40px;} #wrap p:nth-child(even){ width: 400px; background: red; } </style> </head> <body> <div id="wrap"> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> </div> </body> </html>

1.2 nth-last-child(n) 倒数第n个元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{margin:0;padding: 0;} p{height: 40px;background: #a2a2a2;margin-top: 10px;width: 500px;margin-left: 40px;} #wrap p:nth-last-child(2){ width: 400px; background: red; } </style> </head> <body> <div id="wrap"> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> </div> </body> </html>

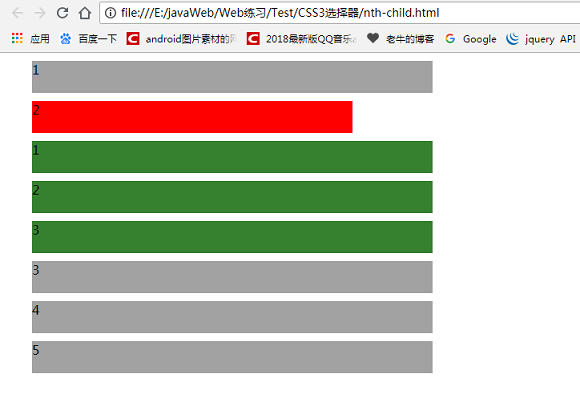
1.3 nth-of-type(n) 父元素下的第n个指定类型的子元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{margin:0;padding: 0;} #wrap div,p{height: 40px;background: #a2a2a2;margin-top: 10px;width: 500px;margin-left: 40px;} #wrap div{background: #368130;} #wrap p:nth-of-type(3){ width: 400px; background: red; } </style> </head> <body> <div id="wrap"> <p>1</p> <p>2</p> <div>1</div> <div>2</div> <div>3</div> <p>3</p> <p>4</p> <p>5</p> </div> </body> </html>

1.4 nth-last-of-type(n) 父元素下的倒数第n个指定类型的子元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{margin:0;padding: 0;} #wrap div,p{height: 40px;background: #a2a2a2;margin-top: 10px;width: 500px;margin-left: 40px;} #wrap div{background: #368130;} #wrap p:nth-last-of-type(4){ width: 400px; background: red; } </style> </head> <body> <div id="wrap"> <p>1</p> <p>2</p> <div>1</div> <div>2</div> <div>3</div> <p>3</p> <p>4</p> <p>5</p> </div> </body> </html>

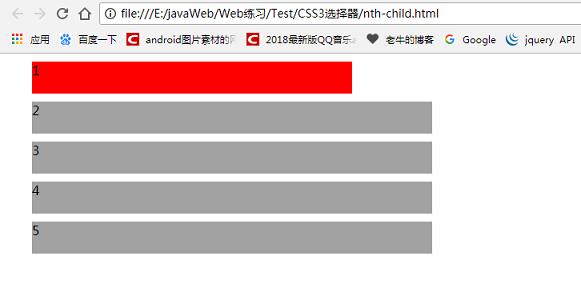
1.5 :first-child 选择父元素下的第一个子元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{margin:0;padding: 0;} p{height: 40px;background: #a2a2a2;margin-top: 10px;width: 500px;margin-left: 40px;} #wrap :first-child{ width: 400px; background: red; } </style> </head> <body> <div id="wrap"> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> </div> </body> </html>

1.6 :last-child 选择父元素下的最后一个子元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{margin:0;padding: 0;} p{height: 40px;background: #a2a2a2;margin-top: 10px;width: 500px;margin-left: 40px;} #wrap :last-child{ width: 400px; background: red; } </style> </head> <body> <div id="wrap"> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> </div> </body> </html>

1.7 :only-child 匹配属于其父元素的唯一子元素的每个元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{margin:0;padding: 0;} p{height: 40px;background: #a2a2a2;margin-top: 10px;width: 500px;margin-left: 40px;} p:only-child{ width: 400px; background: red; } </style> </head> <body> <div id="wrap"> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <div> <p></p> </div> </div> </body> </html>

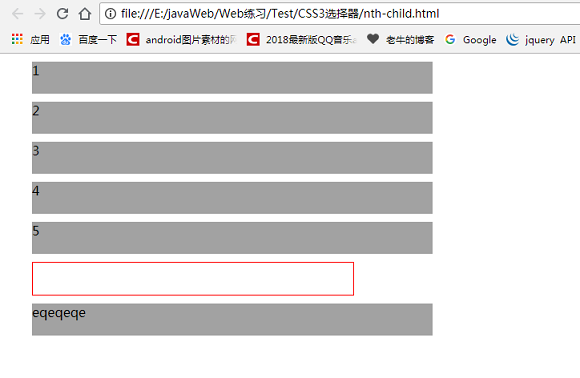
1.8 :only-of-type 选择父元素下指定类型的唯一子元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{margin:0;padding: 0;} p,span{height: 40px;background: #a2a2a2;margin-top: 10px;width: 500px;margin-left: 40px;} p:only-of-type{/*指定类型的唯一子元素*/ width: 400px; border: 1px solid red; } span{display: block;} </style> </head> <body> <div id="wrap"> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <div> <p style="background:#fff;"></p> <span>eqeqeqe</span> </div> </div> </body> </html>

2.CSS3属性选择器
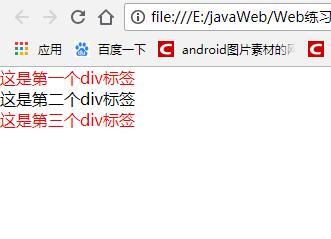
2.1 E[attr] 属性名,不确定具体属性值

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 *{margin: 0;padding: 0} 10 div[class]{ 11 color: red; 12 } 13 </style> 14 </head> 15 <body> 16 <div class="wrap">这是第一个div标签</div> 17 <div class="wrapadada" lang="en" id="con">这是第二个div标签</div> 18 <div class="content">这是第三个div标签</div> 19 </body> 20 </html>

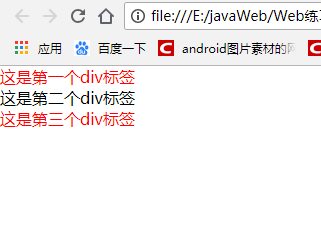
2.2 E[attr="value"] 指定属性名,并指定其对应属性值

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 *{margin: 0;padding: 0} 10 div[class="wrap"]{ 11 color: red; 12 } 13 </style> 14 </head> 15 <body> 16 <div class="wrap">这是第一个div标签</div> 17 <div class="wrapadada" lang="en" id="con">这是第二个div标签</div> 18 <div class="content">这是第三个div标签</div> 19 </body> 20 </html>

2.2 E[attr~="value"] 指定属性名,其具有多个属性值空格隔开,并包含value值

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 *{margin: 0;padding: 0} 10 div[class~="wrap"]{ 11 color: red; 12 } 13 </style> 14 </head> 15 <body> 16 <div class="wrap">这是第一个div标签</div> 17 <div class="wrapadada" lang="en" id="con">这是第二个div标签</div> 18 <div class="content wrap">这是第三个div标签</div> 19 </body> 20 </html>

2.3 E[attr^="value"] 指定属性名,属性值以value开头

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 *{margin: 0;padding: 0} 10 div[class^="wrap"]{ 11 color: red; 12 } 13 </style> 14 </head> 15 <body> 16 <div class="wrap">这是第一个div标签</div> 17 <div class="wrapadada" lang="en" id="con">这是第二个div标签</div> 18 <div class="content wrap">这是第三个div标签</div> 19 </body> 20 </html>

2.4 E[attr$="value"] 指定属性名,属性值以value结束

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 *{margin: 0;padding: 0} 10 div[class$="wrap"]{ 11 color: red; 12 } 13 </style> 14 </head> 15 <body> 16 <div class="wrap">这是第一个div标签</div> 17 <div class="wrapadada" lang="en" id="con">这是第二个div标签</div> 18 <div class="content wrap">这是第三个div标签</div> 19 </body> 20 </html>

2.5 E[attr*="value"] 指定属性名,属性值中包含了value

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 *{margin: 0;padding: 0} 10 div[class*="wrap"]{ 11 color: red; 12 } 13 </style> 14 </head> 15 <body> 16 <div class="wrap">这是第一个div标签</div> 17 <div class="wrapadada" lang="en" id="con">这是第二个div标签</div> 18 <div class="content wrap">这是第三个div标签</div> 19 </body> 20 </html>

2.6 E[attr|="value"] 指定属性名,属性值以value- 开头

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 *{margin: 0;padding: 0} 10 div[class|="wrap"]{ 11 color: red; 12 } 13 </style> 14 </head> 15 <body> 16 <div class="wrap-a">这是第一个div标签</div> 17 <div class="wrapadada" lang="en" id="con">这是第二个div标签</div> 18 <div class="content wrap-b">这是第三个div标签</div> 19 </body> 20 </html>

3.CSS3伪类选择器
3.1 UI伪类选择器
3.1.1 :enabled、:disabled 选择启用状态(禁用状态元素)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 :enabled{ 10 color: red; 11 outline: 1px solid blue; 12 } 13 :disabled{ 14 color: green; 15 outline: 1px solid yellow; 16 } 17 </style> 18 </head> 19 <body> 20 <input type="text"></input> 21 <input type="text" value="请输入" disabled></input> 22 </body> 23 </html>

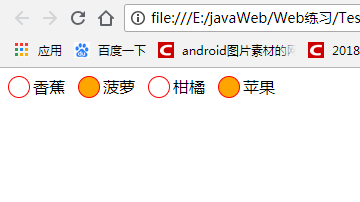
3.1.2 :checked 选择被选中的 input 元素(单选按钮或复选框)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 :checked + label{ 10 color: orange; 11 } 12 </style> 13 </head> 14 <body> 15 <input type="radio" name="checked"/> 16 <label>香蕉</label> 17 <input type="radio" name="checked"/> 18 <label>菠萝</label> 19 <input type="radio" name="checked"/> 20 <label>柑橘</label> 21 <input type="radio" name="checked"/> 22 <label>苹果</label> 23 </body> 24 </html>


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 div{float: left;margin-right: 10px;width: 60px;height: 50px;} 10 input{display: none;} 11 12 label{display: block;width: 20px;height: 20px;border-radius: 50%;border: 1px solid red;float: left;margin-right: 3px} 13 14 :checked + label{ 15 background: orange; 16 } 17 </style> 18 </head> 19 <body> 20 <div> 21 <input type="checkbox" id="banana"/> 22 <label for="banana"></label> 23 香蕉 24 </div> 25 <div> 26 <input type="checkbox" id="pineapple"/> 27 <label for="pineapple"></label> 28 菠萝 29 </div> 30 <div> 31 <input type="checkbox" id="orange"/> 32 <label for="orange"></label> 33 柑橘 34 </div> 35 <div> 36 <input type="checkbox" id="apple"/> 37 <label for="apple"></label> 38 苹果 39 </div> 40 41 </body> 42 </html>

3.1.3 :default 选择默认元素

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 10 button{ 11 width: 80px; 12 height: 30px; 13 } 14 :default{ 15 border: 1px solid red; 16 } 17 </style> 18 </head> 19 <body> 20 <form> 21 <input type="text"/> 22 <button>请点击我</button> 23 </form> 24 </body> 25 </html>

3.1.4 :valid、:invalid 根据输入验证选择有效或无效的input元素

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 :valid{ 10 color: red; 11 outline: 2px solid orange; 12 } 13 </style> 14 </head> 15 <body> 16 <input type="text" required/> 17 18 </body> 19 </html>


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 :invalid{ 10 color: red; 11 outline: 1px solid orange;/*轮廓*/ 12 } 13 </style> 14 </head> 15 <body> 16 <input type="text" required/> 17 18 </body> 19 </html>

3.1.5 :in-range、:out-of-range 选择指定范围之内或者之外受限的元素

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 :in-range{ 10 color: blue; 11 } 12 :out-of-range{ 13 color: red; 14 outline: 2px solid red; 15 } 16 </style> 17 </head> 18 <body> 19 <input type="number" min="1" max="10"/> 20 </body> 21 </html>


3.1.6 :required、:optional 根据是否允许 :required属性选择input元素

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 :required{ 10 color: red; 11 outline: 1px solid red; 12 } 13 :optional{ 14 color: blue; 15 outline: 1px solid blue; 16 } 17 </style> 18 </head> 19 <body> 20 <input type="text" required/> 21 <input type="text"/> 22 </body> 23 </html>

3.2 动态伪类选择器

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 a{ 10 text-decoration: none; 11 } 12 :link{ 13 color: orange; 14 } 15 :visited{ 16 color: blue; 17 } 18 :hover{ 19 color: black; 20 } 21 :active{ 22 color: red; 23 } 24 </style> 25 </head> 26 <body> 27 <a href="http://www.baidu.com" target="_blank">百度一下</a> 28 </body> 29 </html>
3.2.1 :link 选择链接元素

3.2.2 :hover:鼠标悬停其上的元素

3.2.3 :active 鼠标点击时触发的事件

3.2.4 :visited 选择用户已访问的元素

3.3 其他伪类选择器
3.3.1 :not(<选择器>) 对括号内选择器的选择取反
3.3.2 :lang(<目标语言>) 基于lang全局属性的元素
3.3.3 :target url 片段标识符指向的元素
3.3.4 :empty 选择内容为空的元素
3.3.5 :selection 鼠标光标选择元素内容


