Lottie的json动画

我们的设计如是说:
Lottie的json动画,优缺点有
优点:
1、开发成本低,动画的还原度高。设计师导出 json 文件后,交付开发。原本要1天甚至更久的动画实现,现在只要不到一小时甚至更少时间了。
2、支持服务端 URL 方式创建。所以可以通过服务端配置 json 文件,随时替换客户端的动画,不用通过发版本就可以做到了。比如 app 启动动画可以根据活动需要进行变换了。
3、性能提高,可以替代原来需要使用帧图完成的动画。节省了客户端的空间和加载的内存。
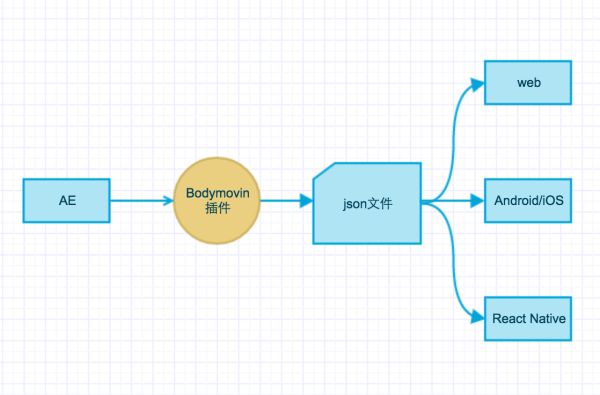
4、跨平台,iOS、安卓平台可以使用一套文件。省时省力,动画一致。不用设计师跑去两边去跟着微调确认了。
5、支持转场动画。 PresentViewController/DismissViewController 时可以做转场效果。
不足:
1、对一些AE的属性支持不够完全(例如:表达式,中继器)
详情见官网:https://github.com/airbnb/lottie-ios
2、对系统平台版本限制,如 iOS8 及以上,安卓 API14 及以上。
3、对可交互的动画暂时还不行,主要是以播放类型动画(需要开发自己进行交互编译控制)。
它最大的优点是提供了一套完整的跨平台的动画实现工作流。
其次,相对于类似的实现方案GIF、手写动画、帧动画而言,这个方案更为轻量,性能和存储上都更佳。
从代码上看,Android 端的实现是基于 Drawable、iOS 端是基于 Layer —— 最终都是对 canvas 的操作,中间除去解析 json 外,基本无耗费性能的行为。(官方文档有提到,masks 和 mattes 动画较为耗费性能,原因是需要额外的 Bitmap 辅助,这点需注意)
而存储上,动画由 json 文件描述,占用空间不多。
也是因为动画由 json 文件描述,所以它的第三个优点是动画的更新及其方便。在之前,假如我们要完成动画动态更新需求,要么使用上述所说的 GIF、帧动画等方案,要么就自定义动画描述文件或用笨重的xml来完成动画。那么现在用 json 文件,简直再方便不过了。
三. 仍然存在的问题
1. Bodymovin 插件待完善,仍然有部分 AE 效果无法成功导出;
2. Lottie 对 json 文件的支持待完善,目前有部分能成功导出成 json 文件的效果在移动端上无法很好的展现;
3. 目前不支持文字,所有文字必须转成矢量图才能正常展现动画;
4. 动画无法被编辑,即移动端无法更改远端下载到本地的动画;
5. 文档需要跟进。。现在的 json 文件内容看的好蛋疼。。根本没法开开心心提 PR;

